A display template is used to show information from a record in the database (see GIF movie below).
For each table, one or more display templates can be created, to show the information in a preferred way.
The display can be connected to the link-fields in the summary template. For example the Country field in the GIF movie below.
For each (linked) table in the summary a display template is needed to show the details of that (linked) record.
The information in the display template can be either shown in a pop up or on a new page.
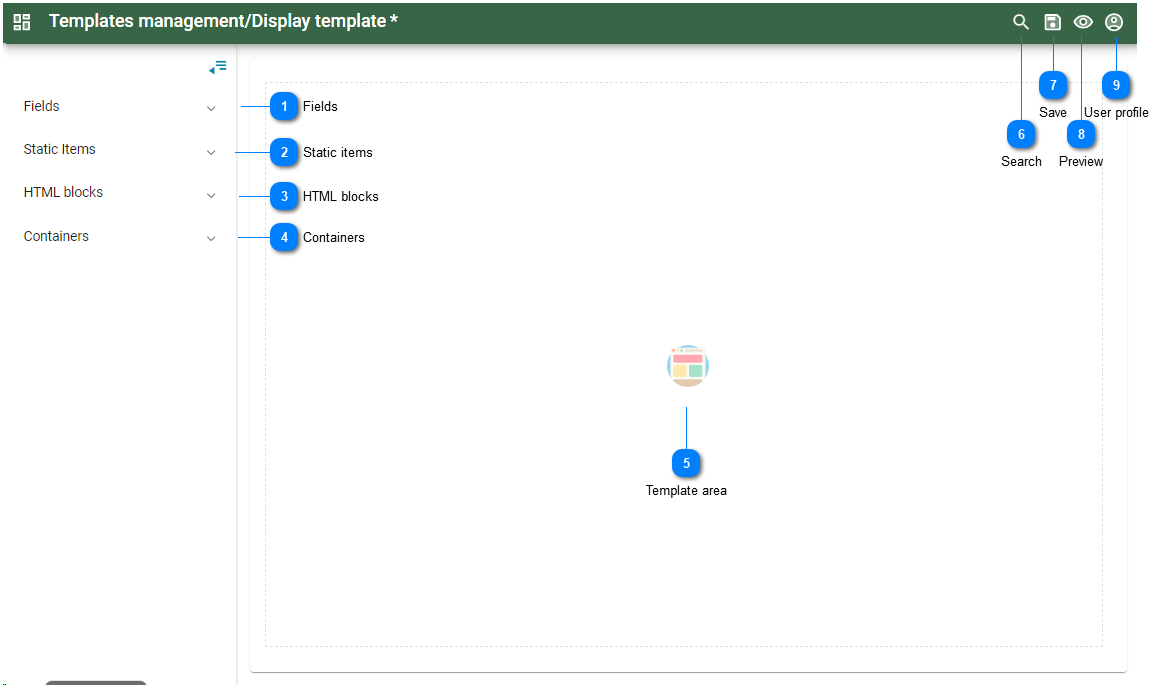
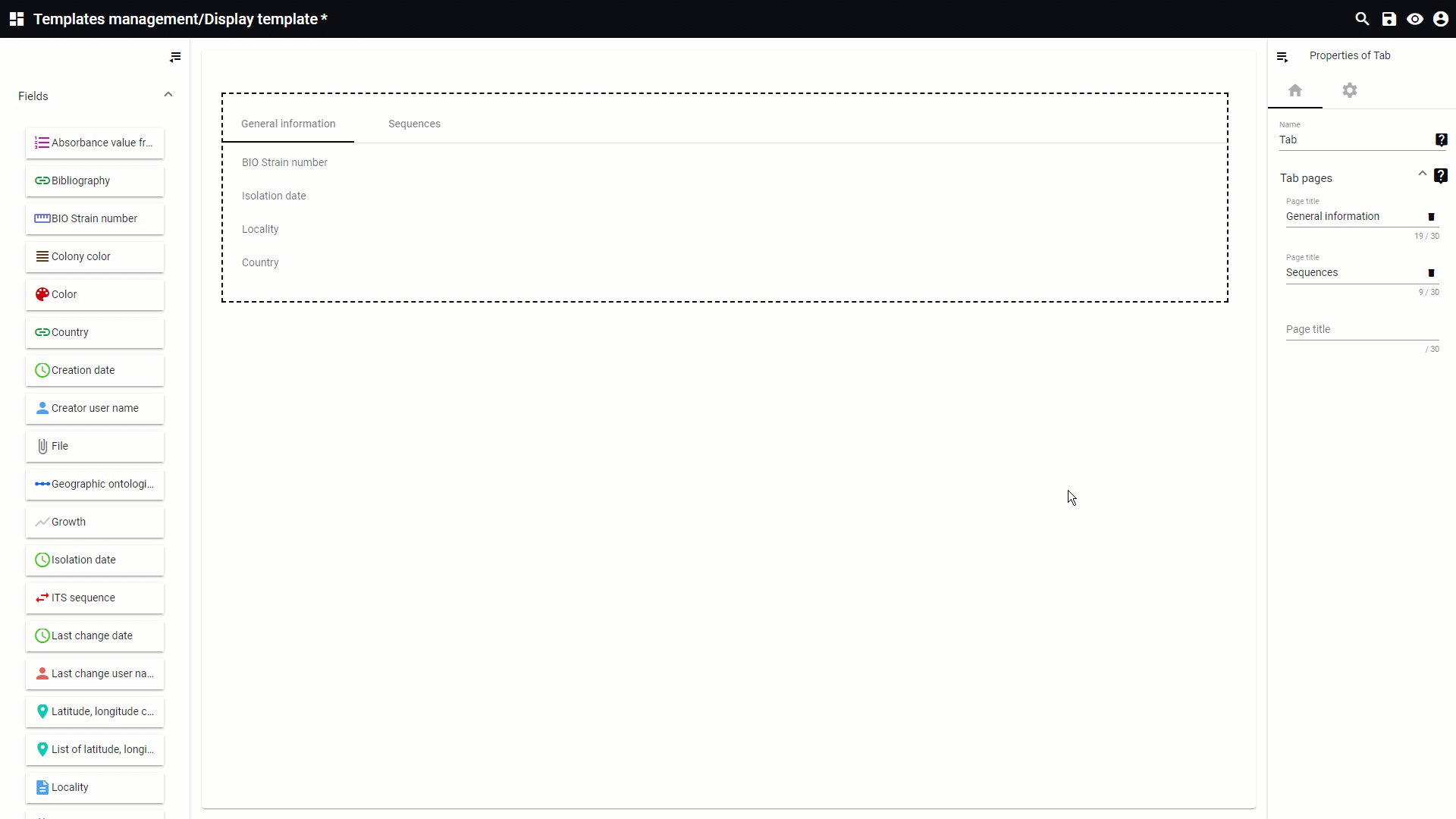
The designer section of the templates management will now be opened and items can be placed on the display template.
Hover the mouse on top of any of the numbers below to see detailed information.
All information for this page can be found above this line. Simply hover the mouse on top of any of the numbers to see the information. Top
 Watch full movie
Display template
This movie shows how to:
1. Create a new display template (0:06)
2. Drag the wanted fields, static items and containers onto the template (0:31)
3. Set the settings in the properties section (1:01)
4. Go to a summary template to link the display template to the summary (2:16)
5. Create a new page to put the query and summary inside it (2:38)
6. Link the query to the summary and set the web layout (2:58)
7. Put the web page in the menu (3:11)
8. Show results on website (3:42)
9. Activate the Details column in the summary and show the data with the created display on a new page (3:55)
|
|
 Fields
List of all fields in the selected table of selected database. Rights are respected.
|
|
 Static items
|
|
 HTML blocks
Default HTML blocks provided, to be dragged onto the template.
Available blocks are: cards, citations, contact, footers, gallery, header, pricing, product, publications, sliders, team.
|
|
 Containers
Default containers provided, to be dragged onto the display.
|
|
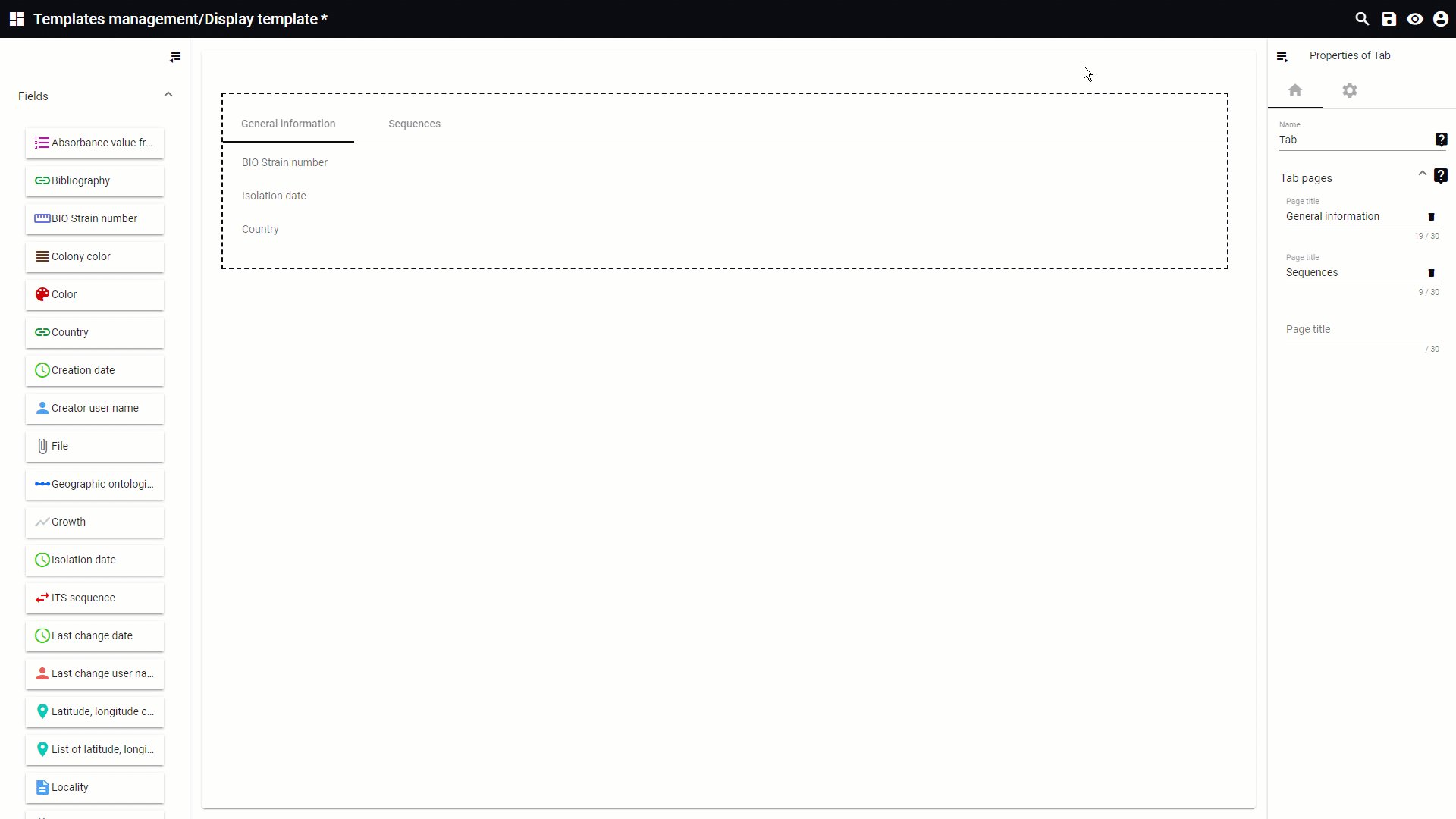
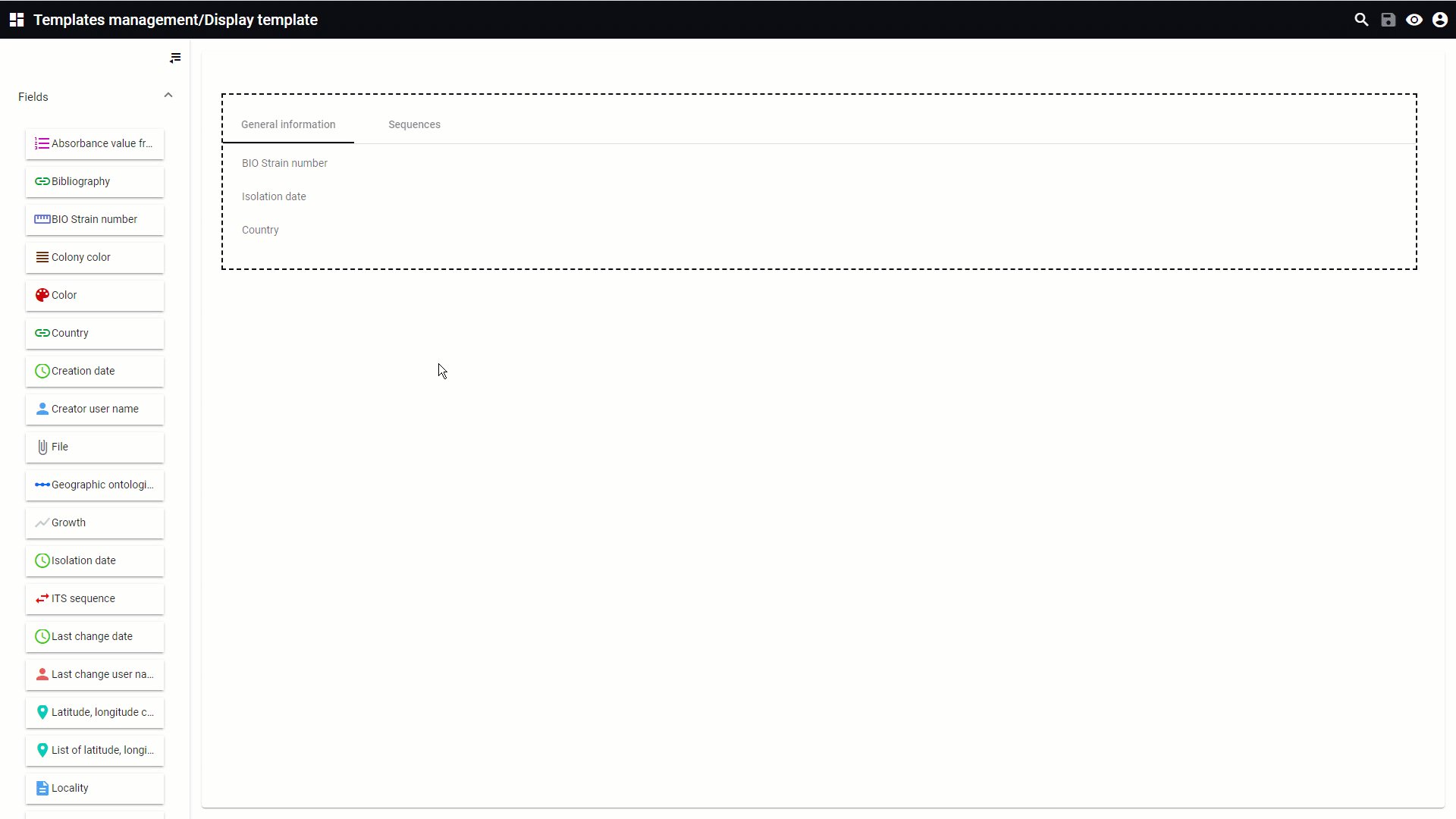
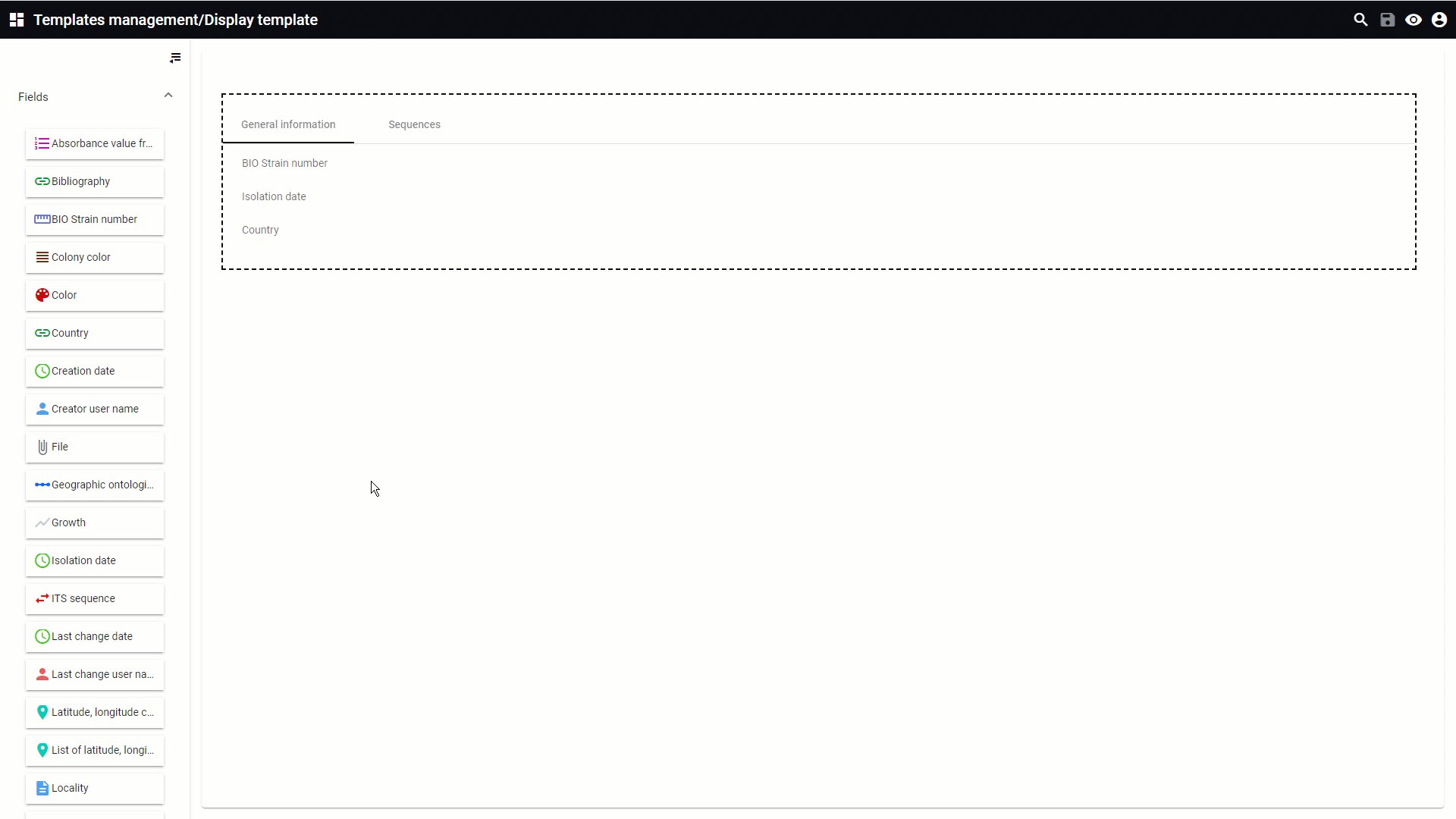
 Template area
Area where the fields, static items and containers can be dragged onto.
|
|
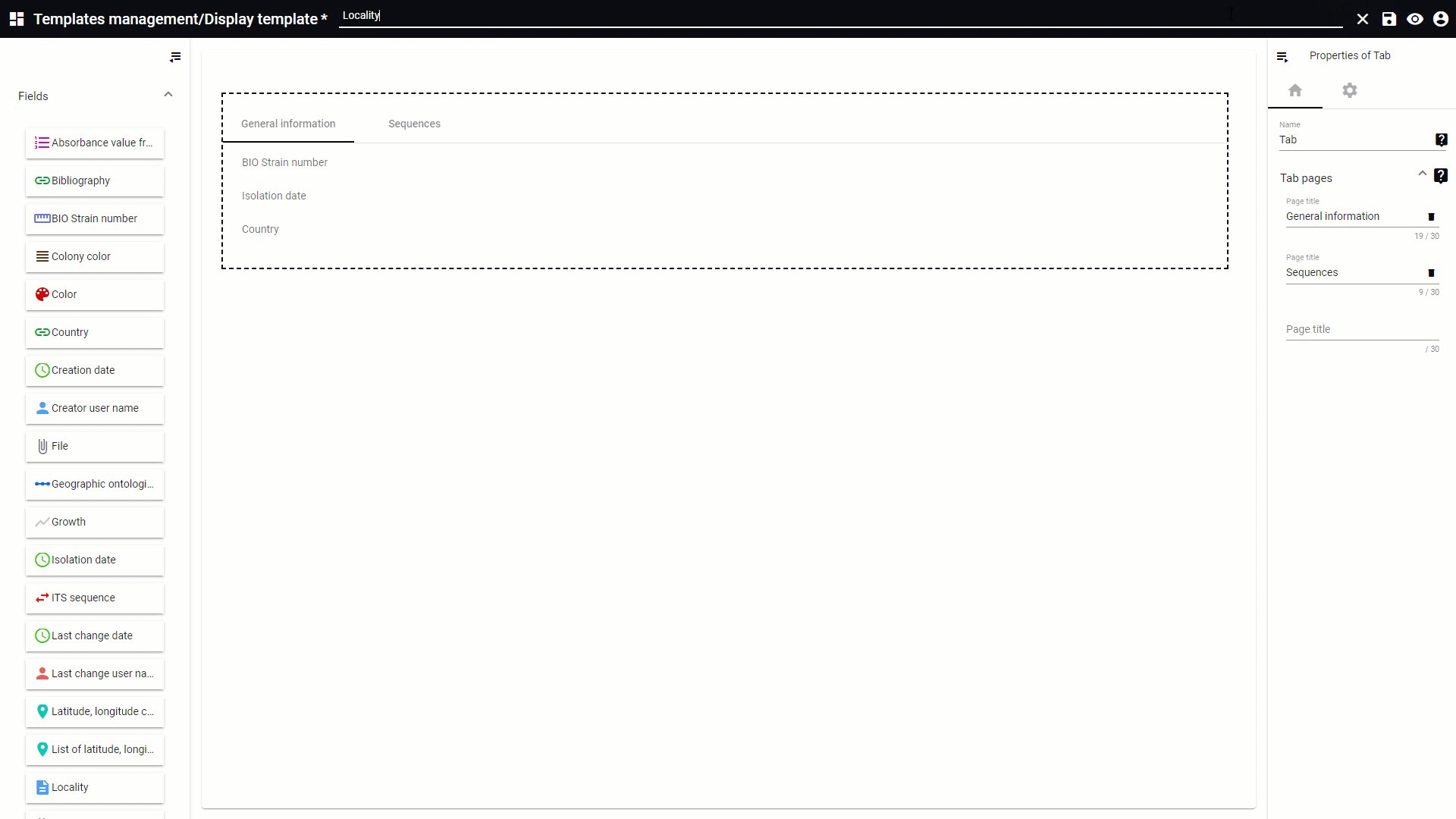
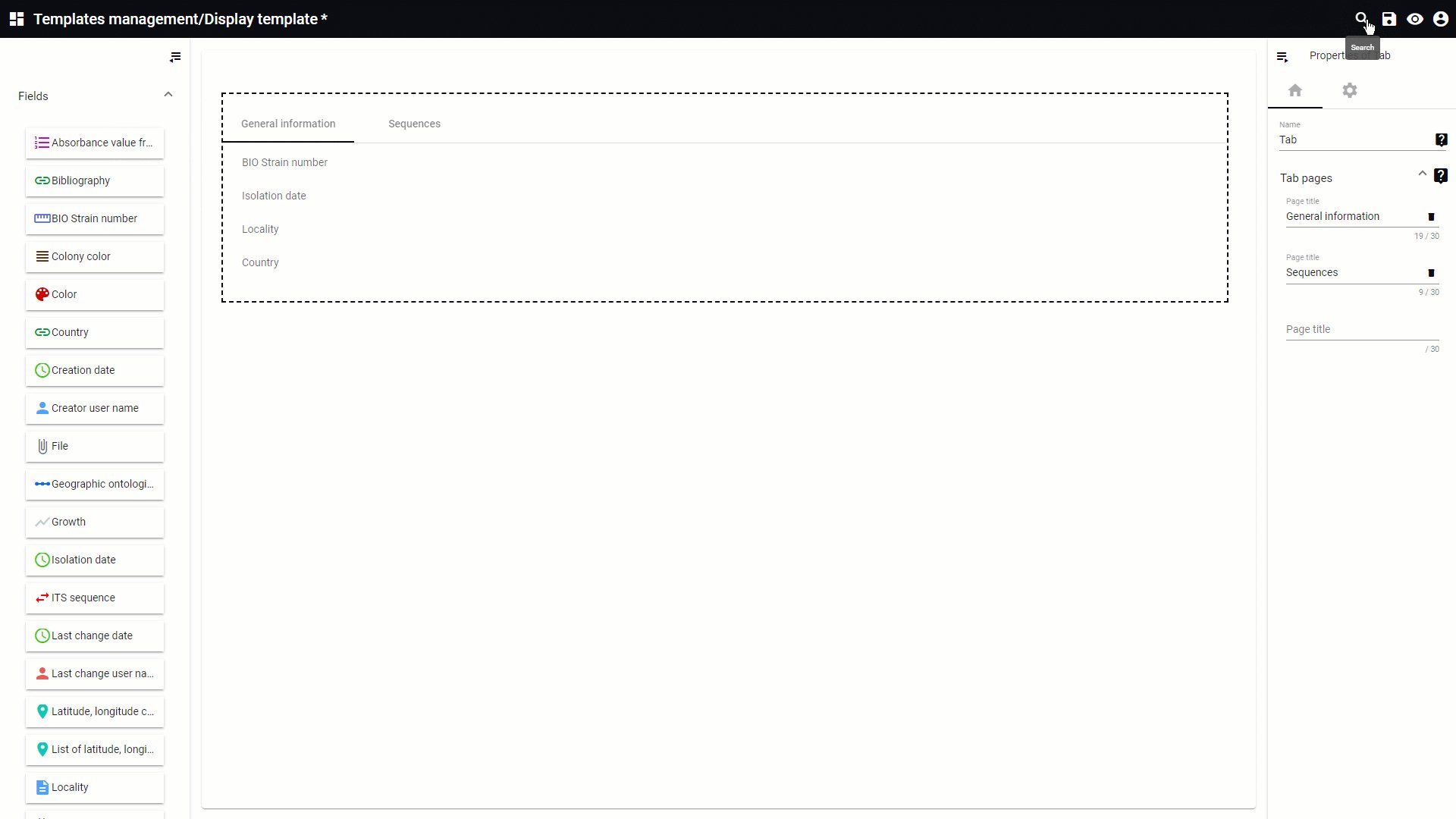
 Search
Search for a given field or item. Click on the X icon to display the full list of fields and items again.
|
|
 Save
Save all changes made to the current template.
|
|
 Preview
Go to the preview to see how the current display looks in the end.
Click on the close icon  to go back to the designer window.
|
|
 User profile
Select from:
-
Go back to site: Will open the actual website.
-
User profile: Place to update the details of the user. The look is managed by the curator of the website and is explain in sub chapter User profile.
-
Change password: Allows the user to change the password by giving first the current password and then 2 times the new password. 
-
Help: The BioloMICS manual will be opened.
-
About: Information about the application, web service and database version.
-
Logout: Log out from the website. The login screen will appear after logging out.
|
|
 Create new
display
Provide the requested information:
-
Select Display as the template type. -
Enter a name for the new template. -
-
Select the table in the database. -
Select original form. This allows to duplicate the structure of a previously made form. -
Add a description for this template (optional).
|
|
 Add item
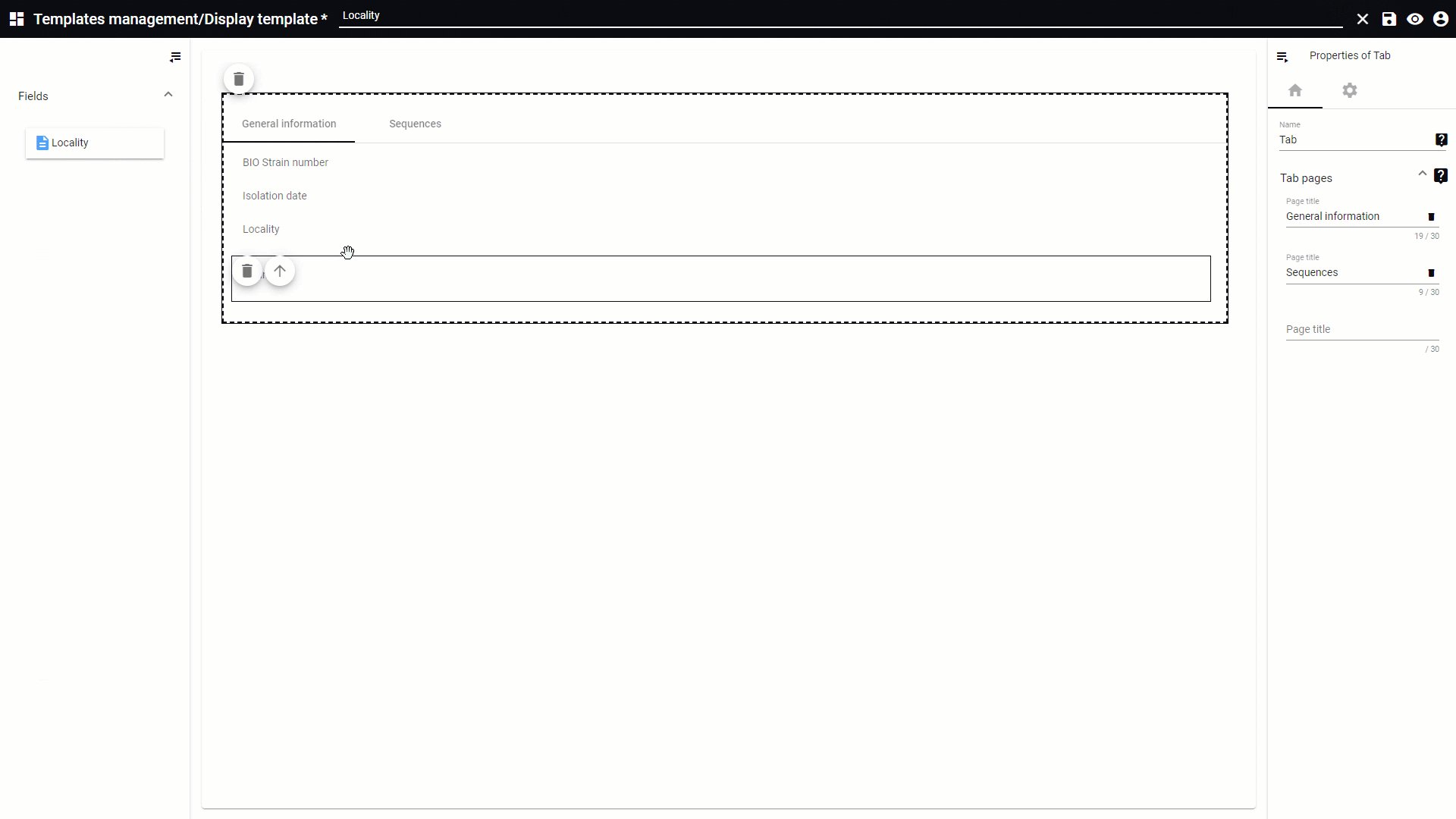
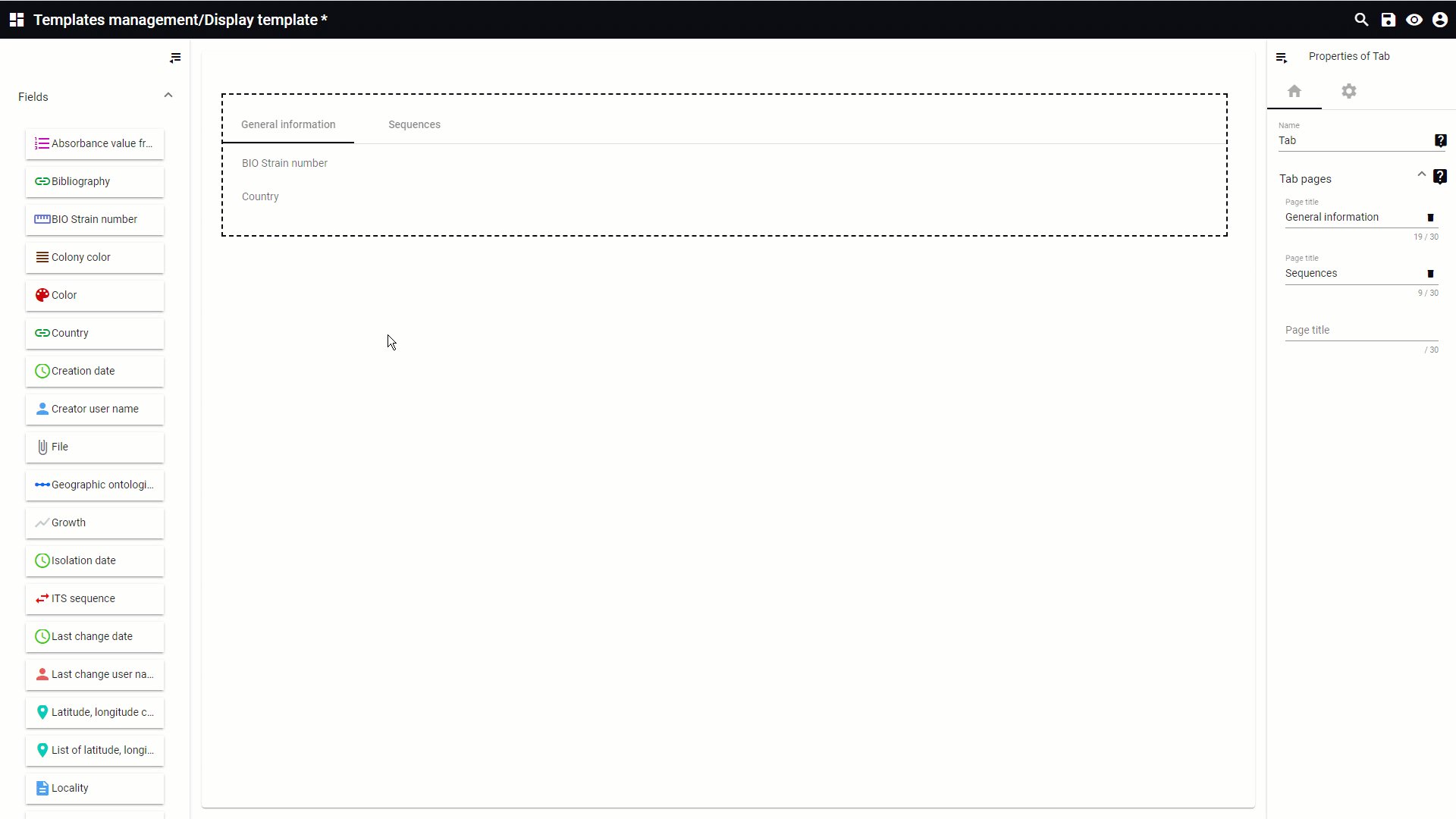
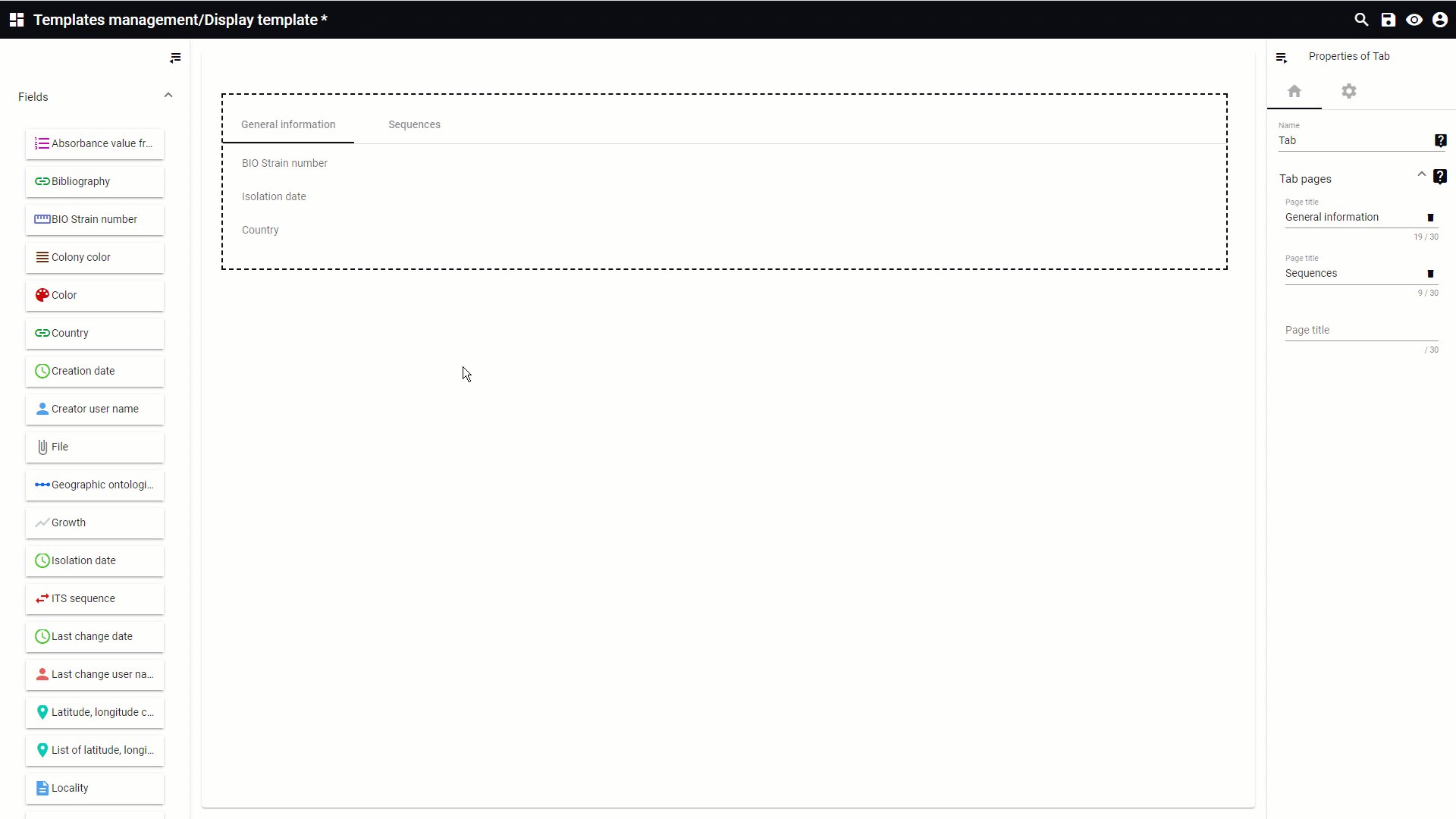
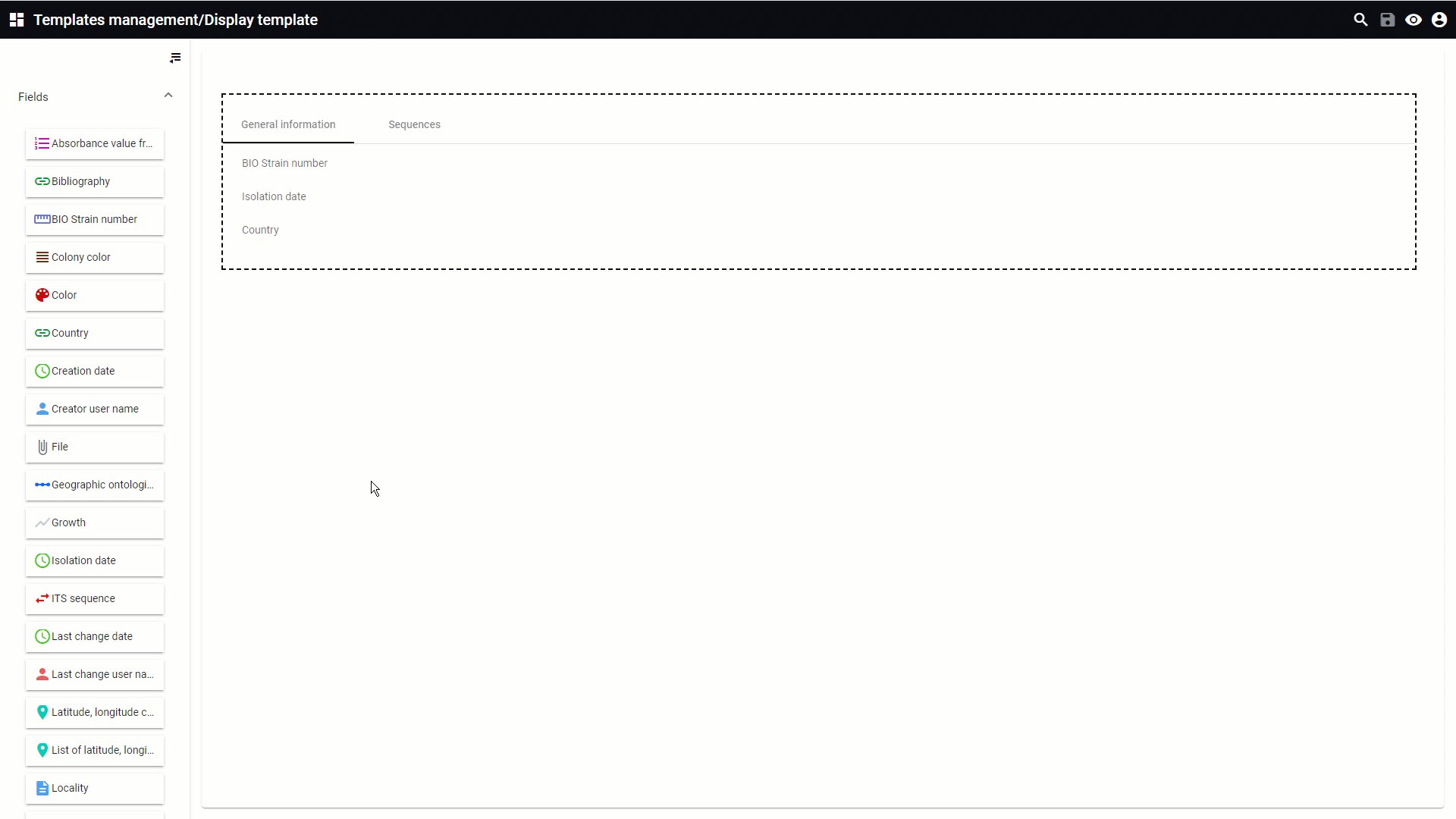
To add an item to the display template, take it from the left and drag it to the template area.
|
|
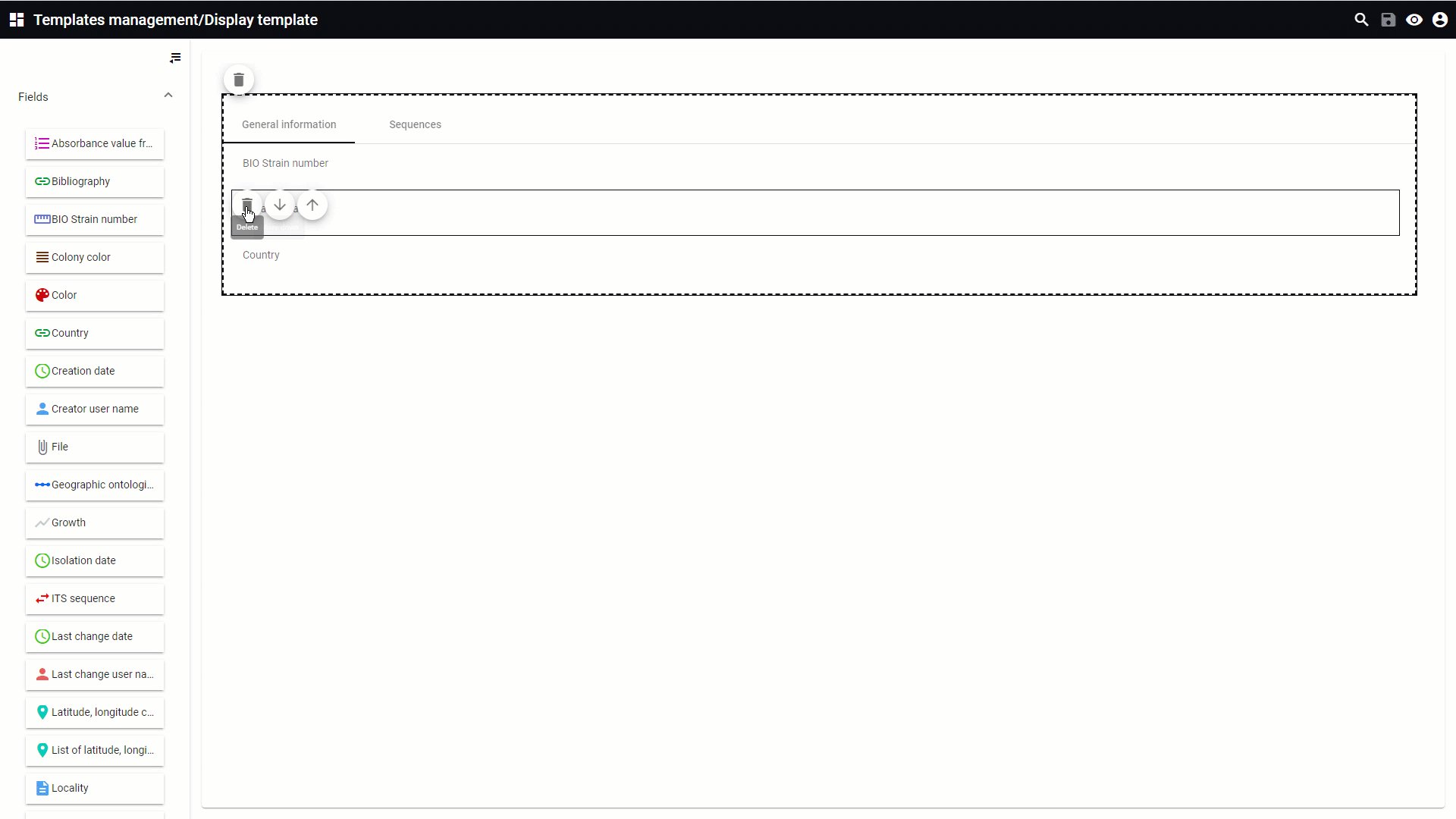
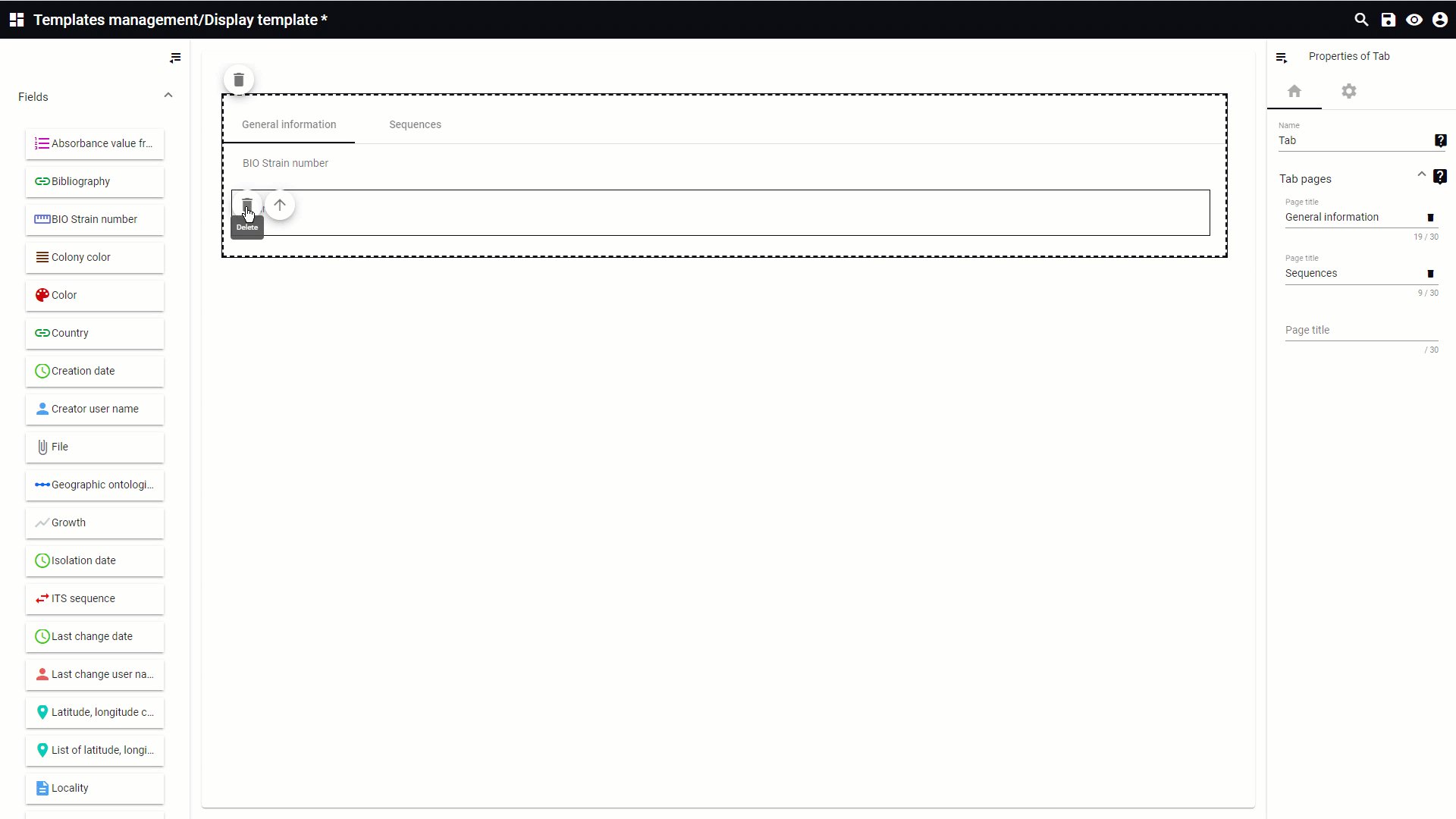
 Remove itemTo remove an item from the display template, hover the mouse on top of it and click on the bin icon.
|
|
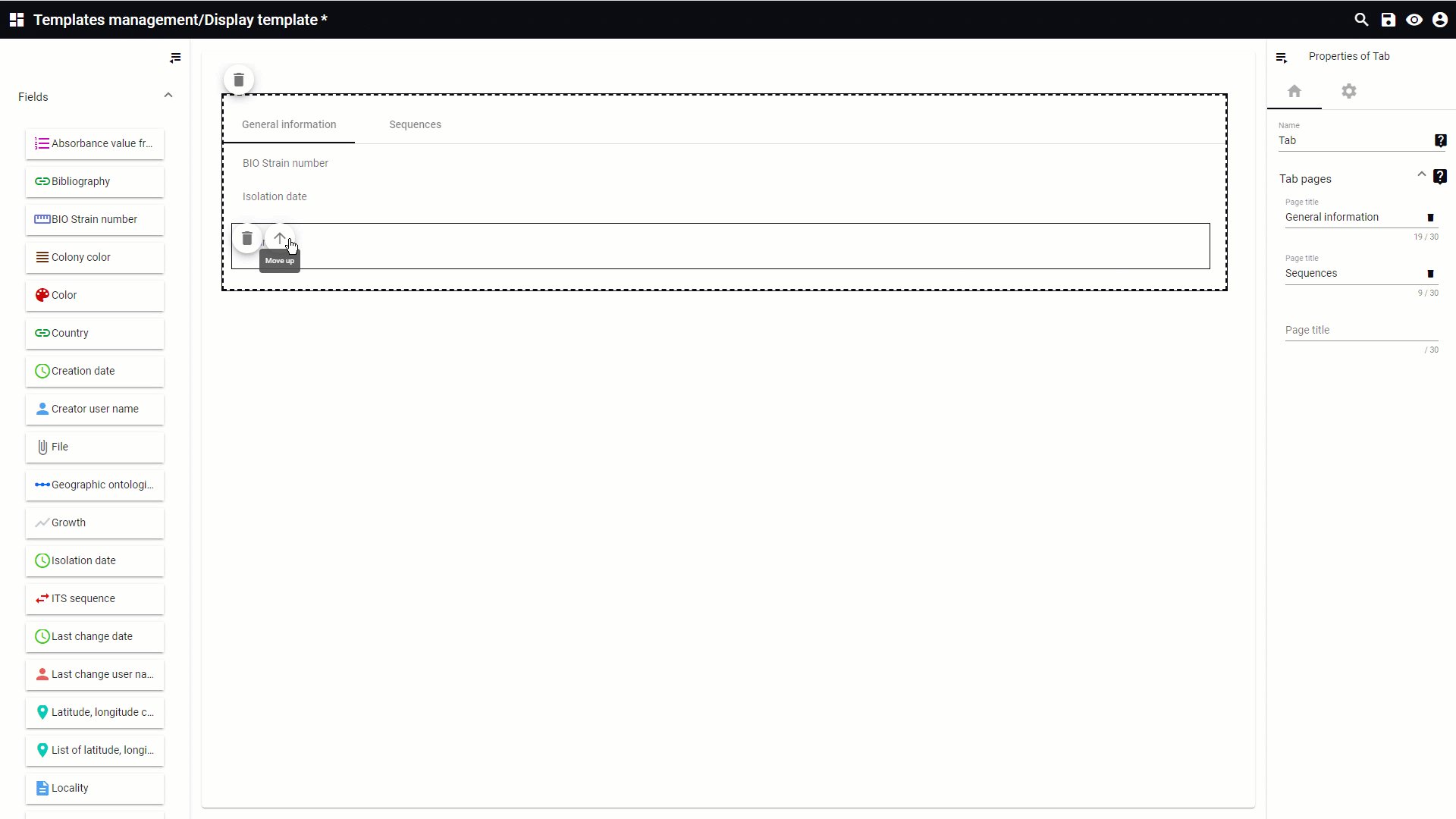
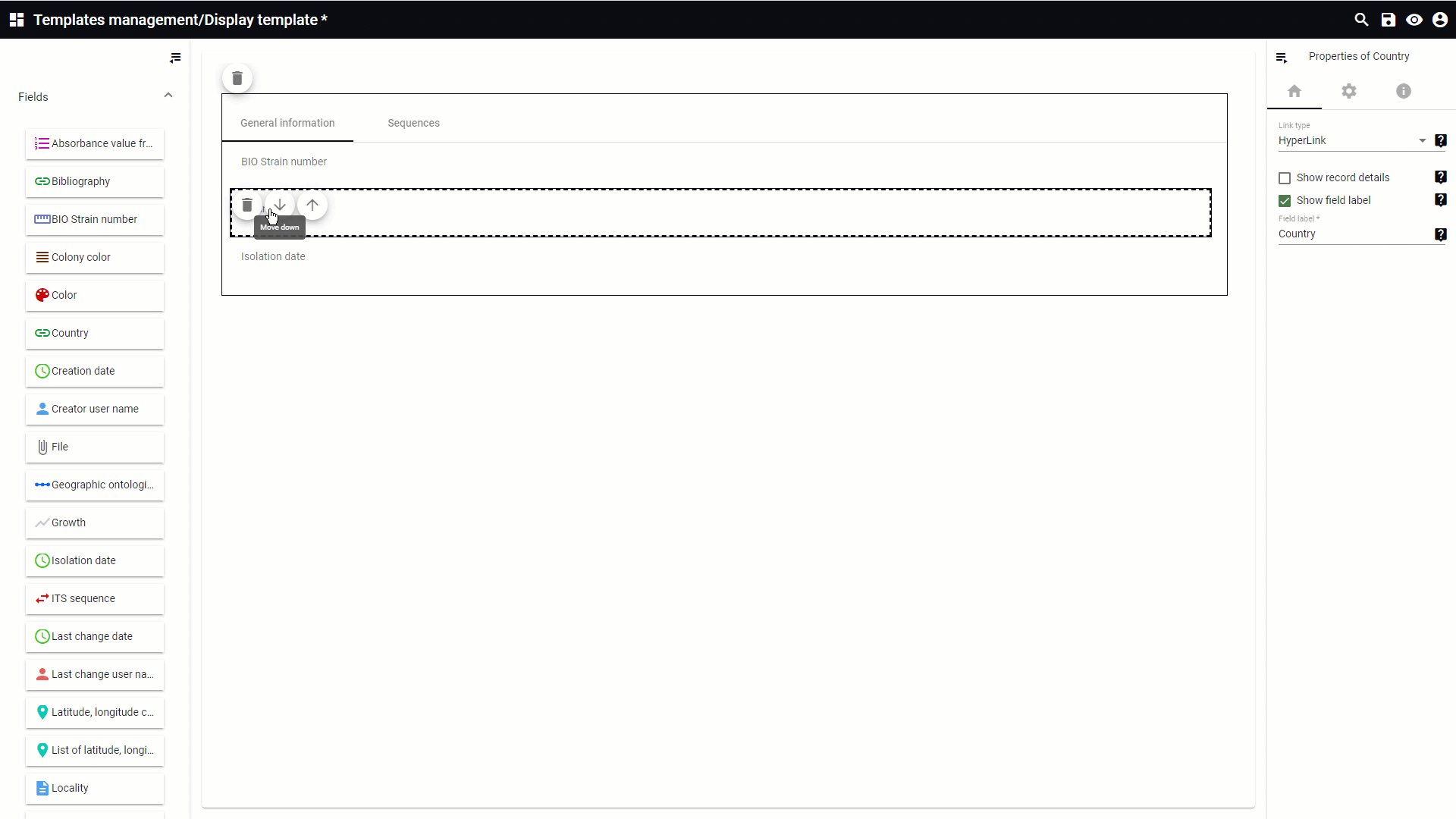
 Move itemTo move an item up or down, hover the mouse on top of it an click on the icons up or down.
|
|
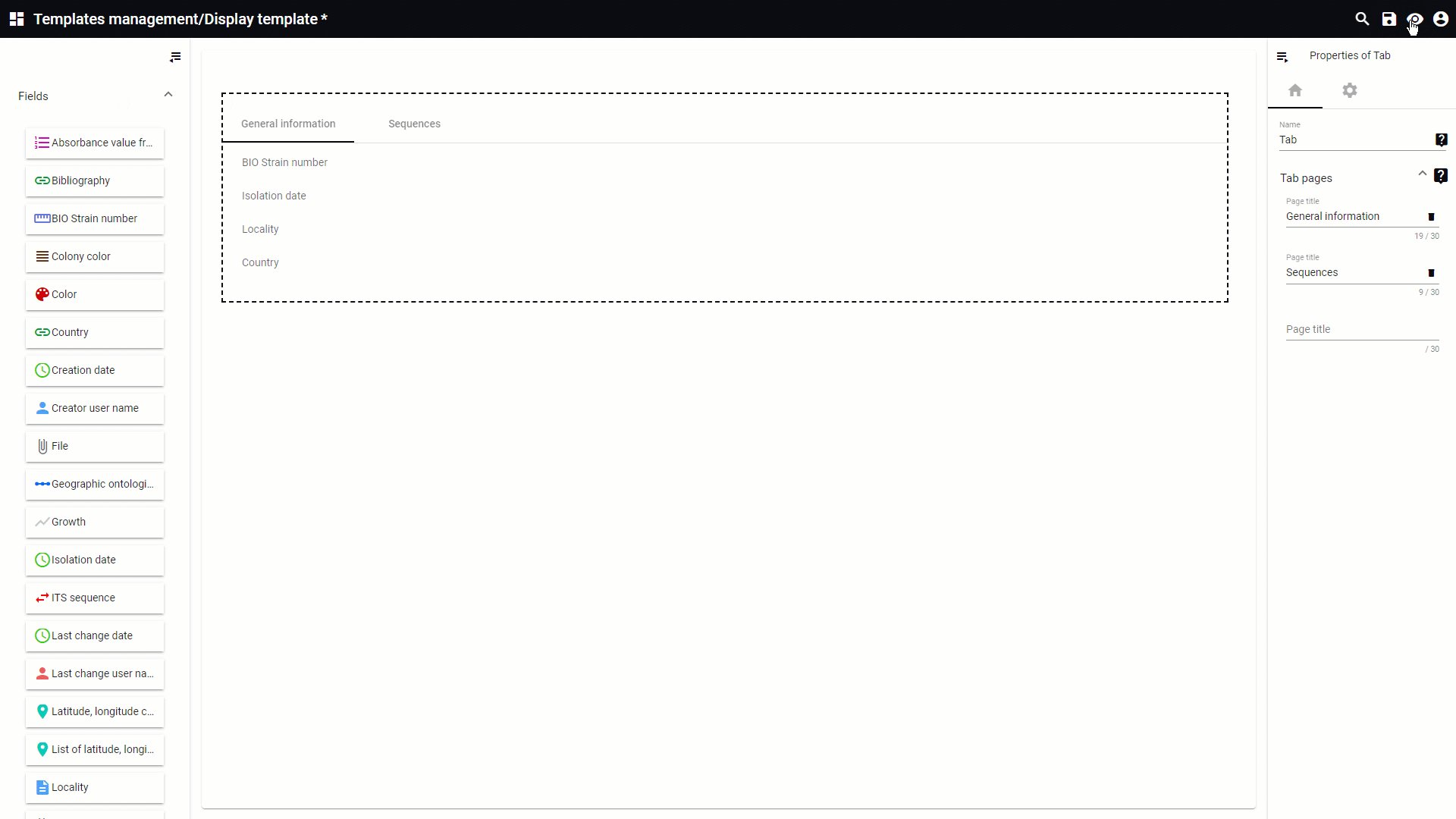
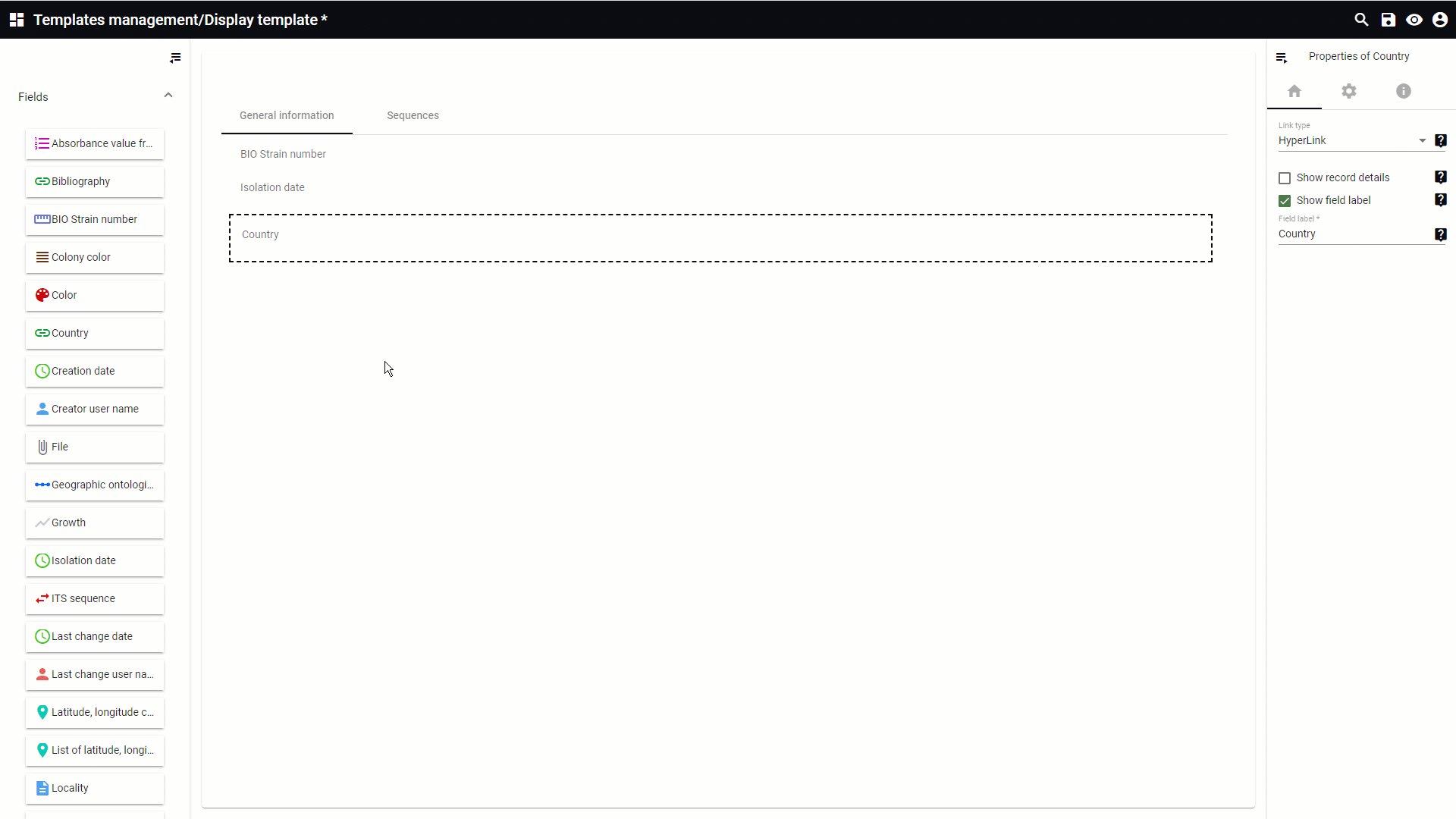
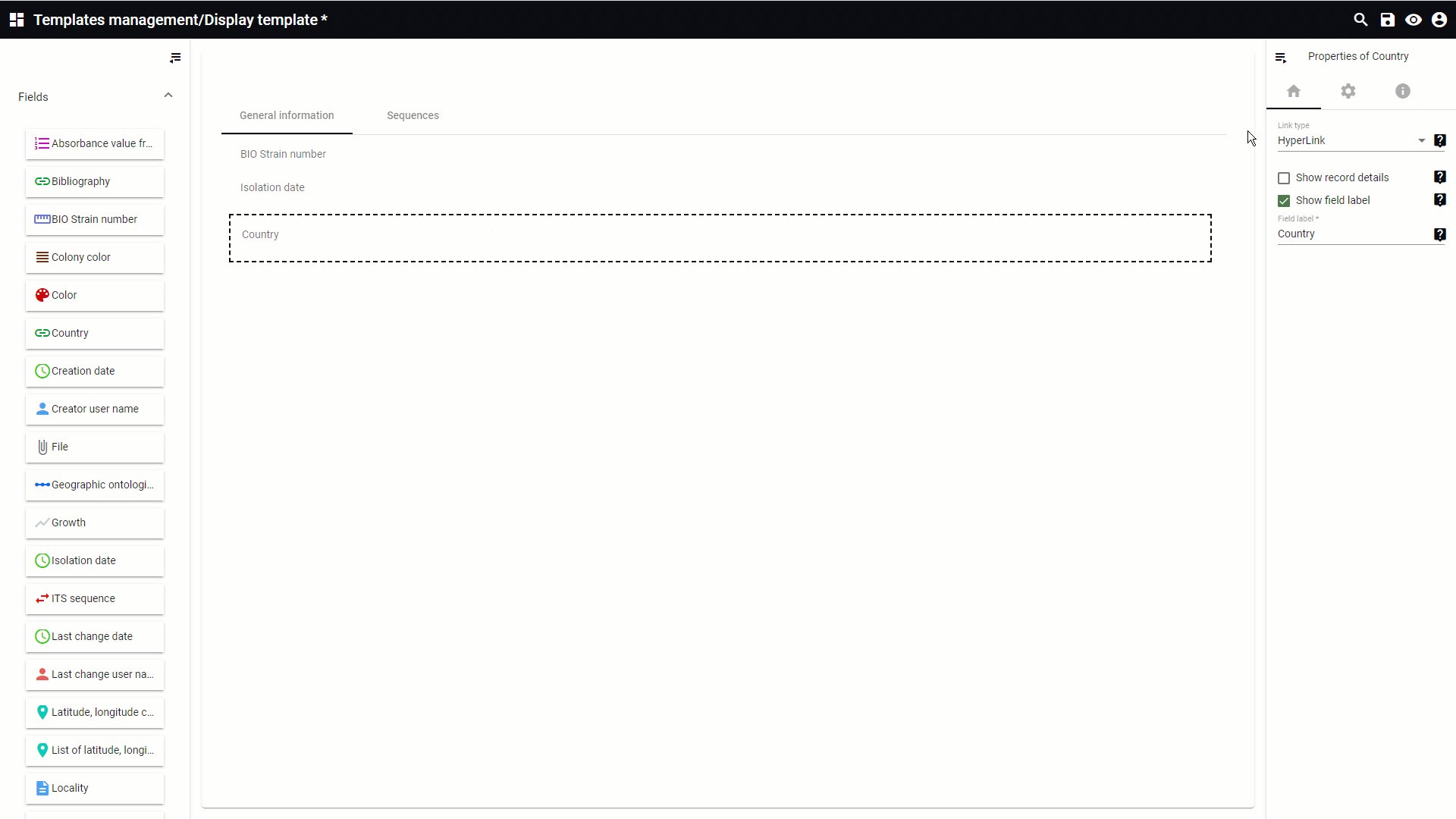
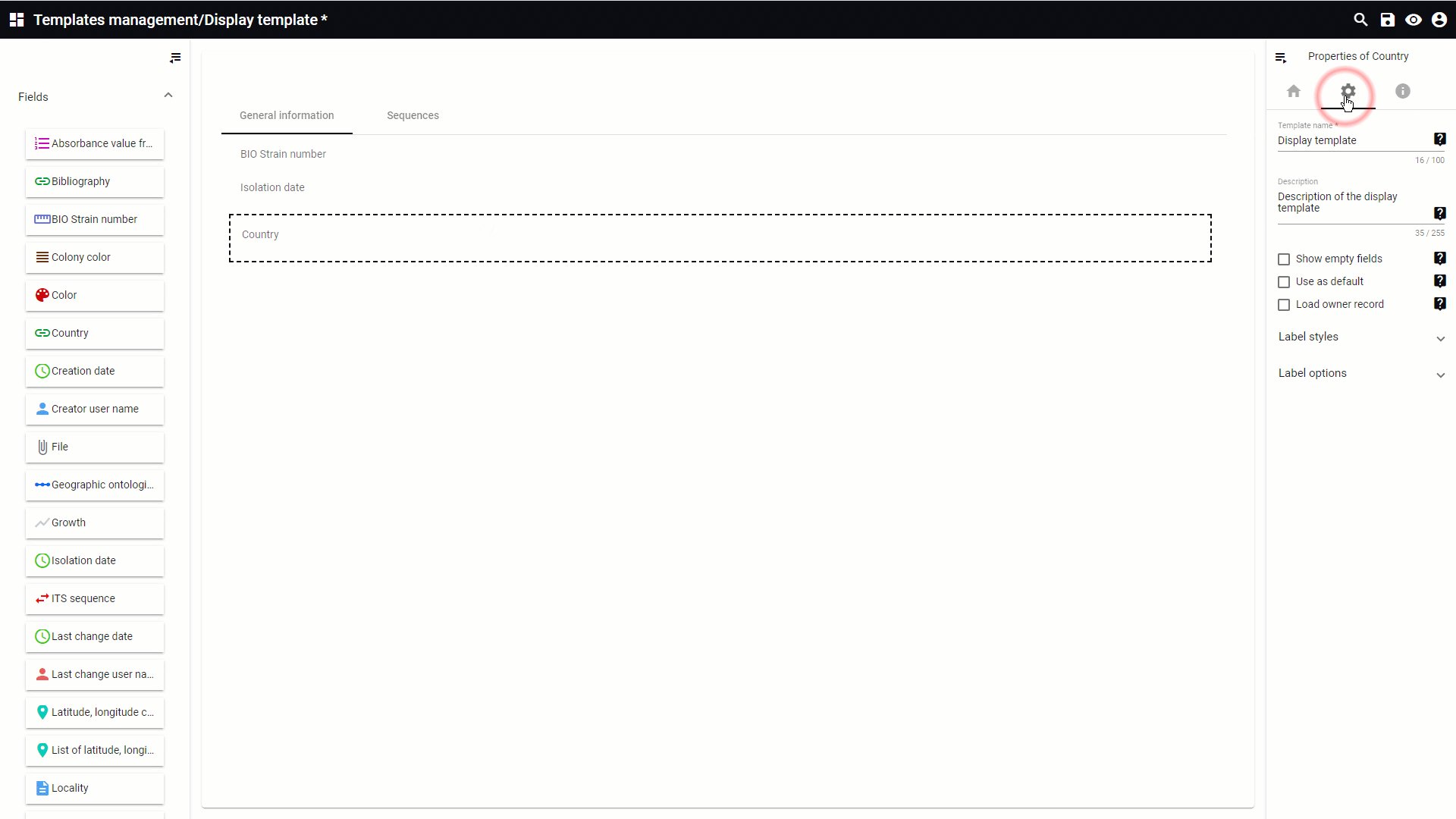
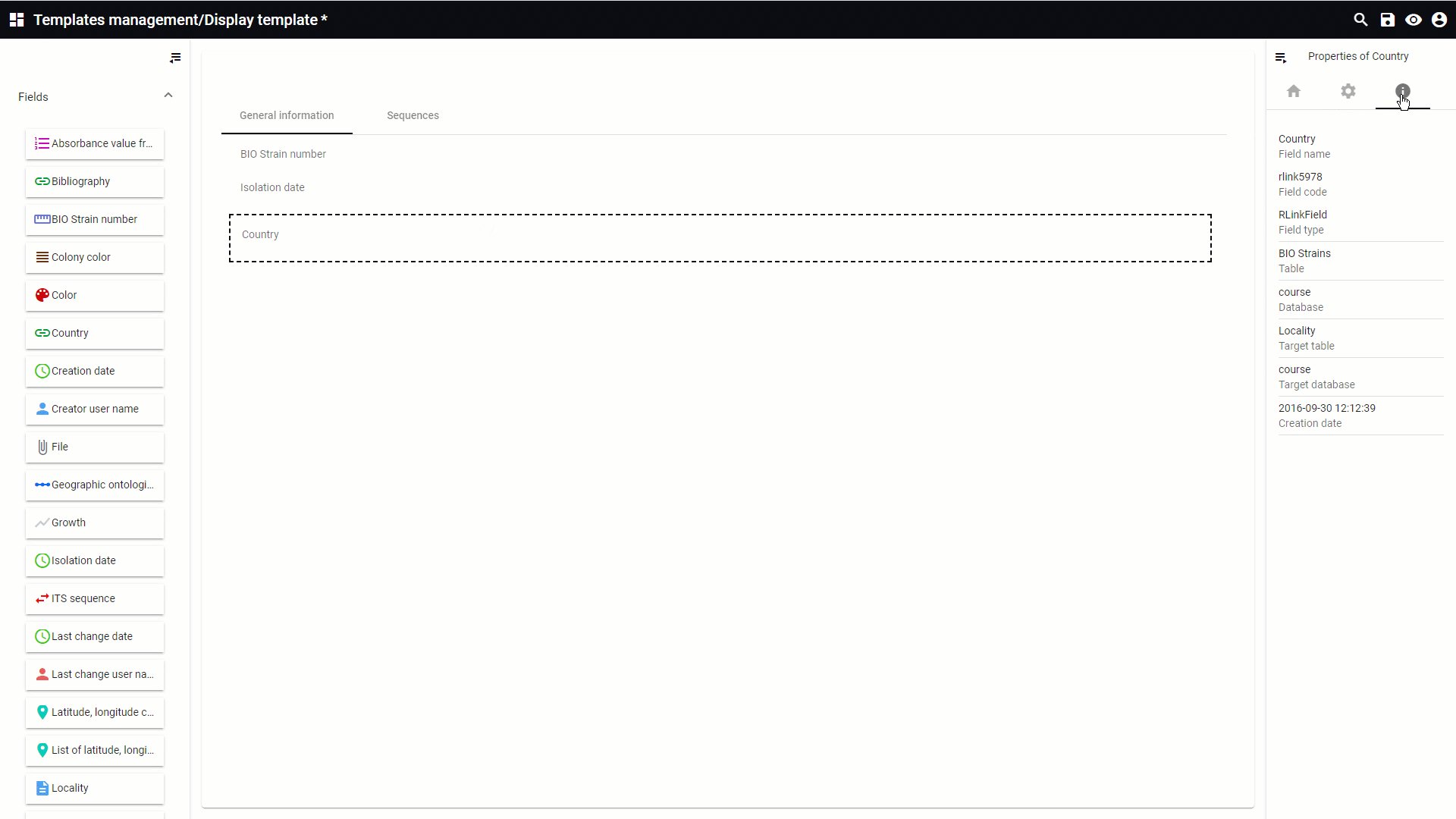
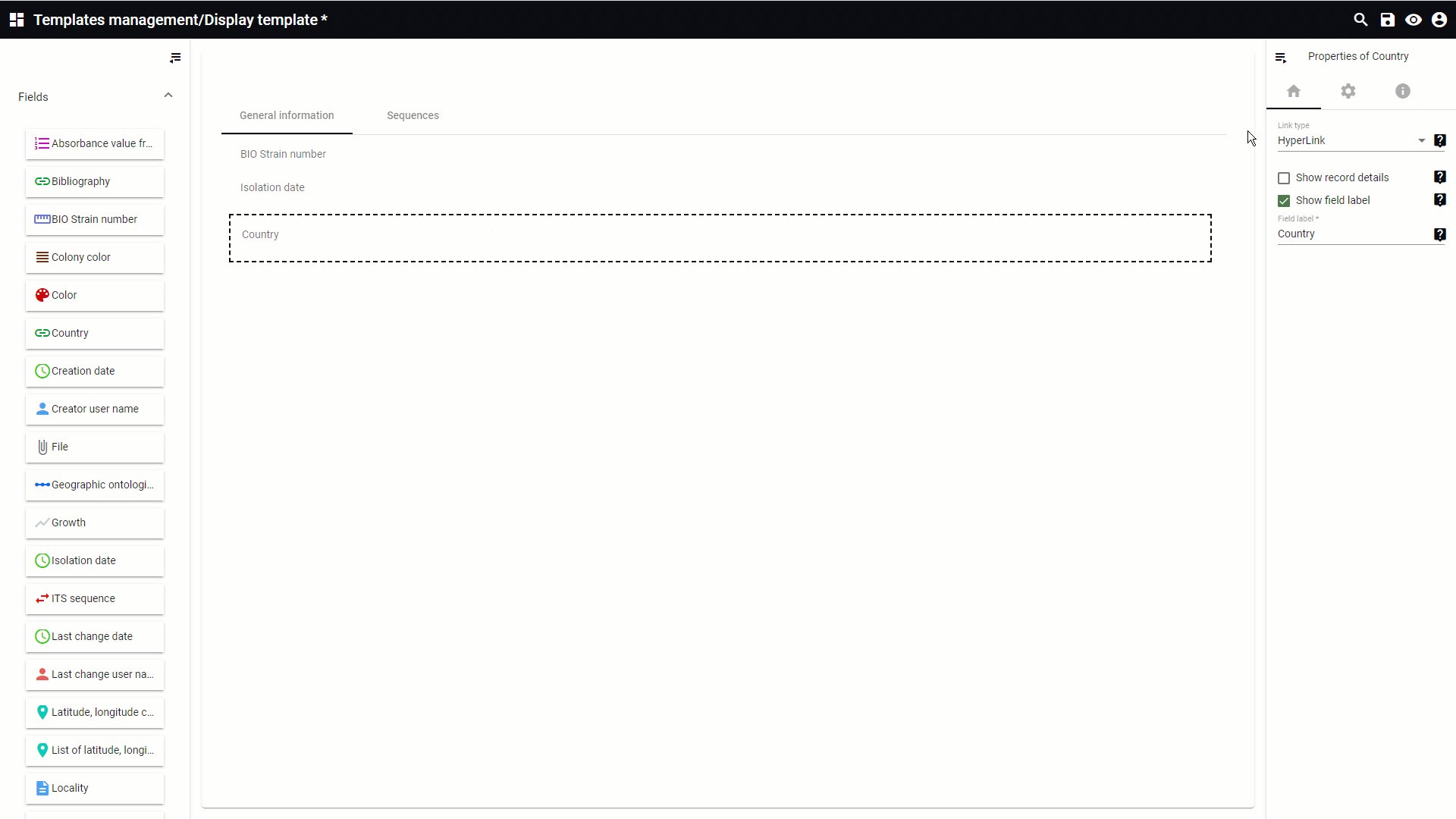
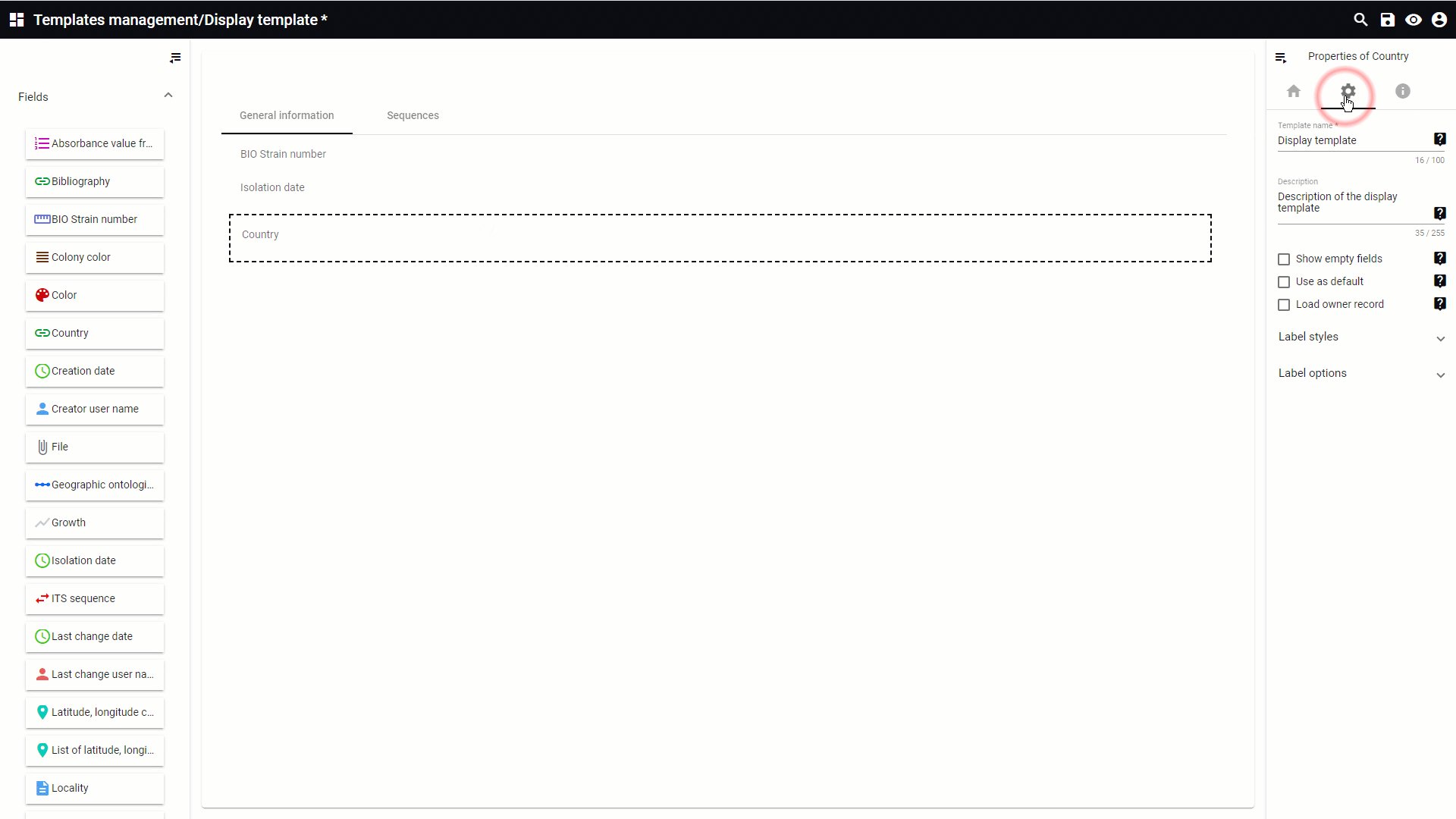
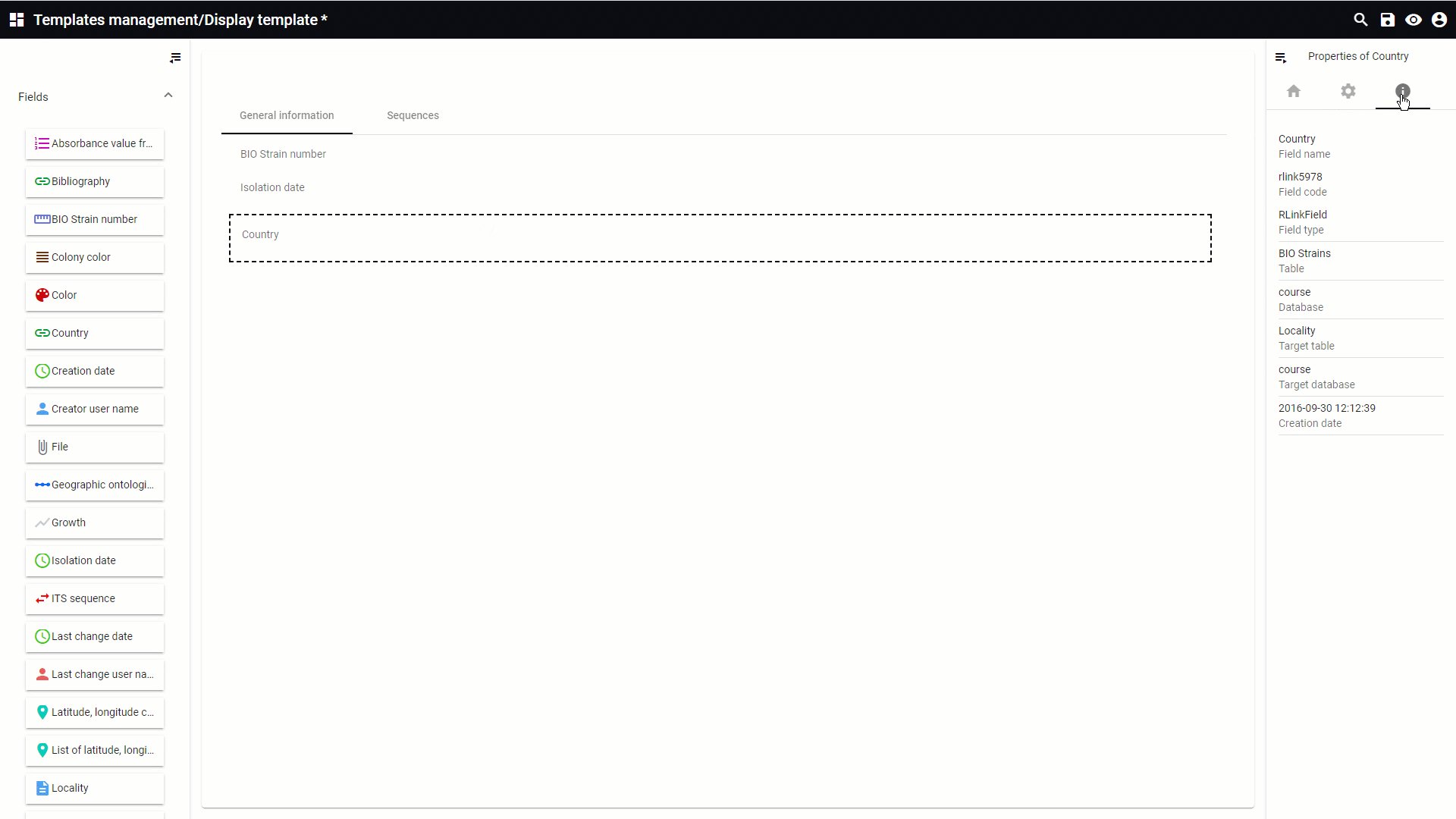
 Properties
Click on a given item in the template area to see the properties panel on the right.  Full size Full size
|
|