The designer section of the pages management will be opened when a new page is created or when a page needs to be edited.
Items can be placed on the page. Hover the mouse on top of any of the numbers below to see detailed information.
All information for this page can be found above this line. Simply hover the mouse on top of any of the numbers to see the information. Top
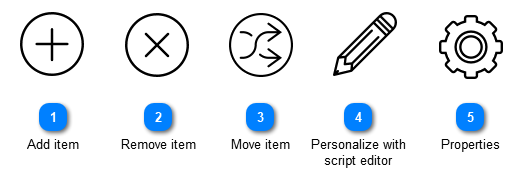
 Add itemDrag the items from the left to the page area.  Full size Full size
|
|
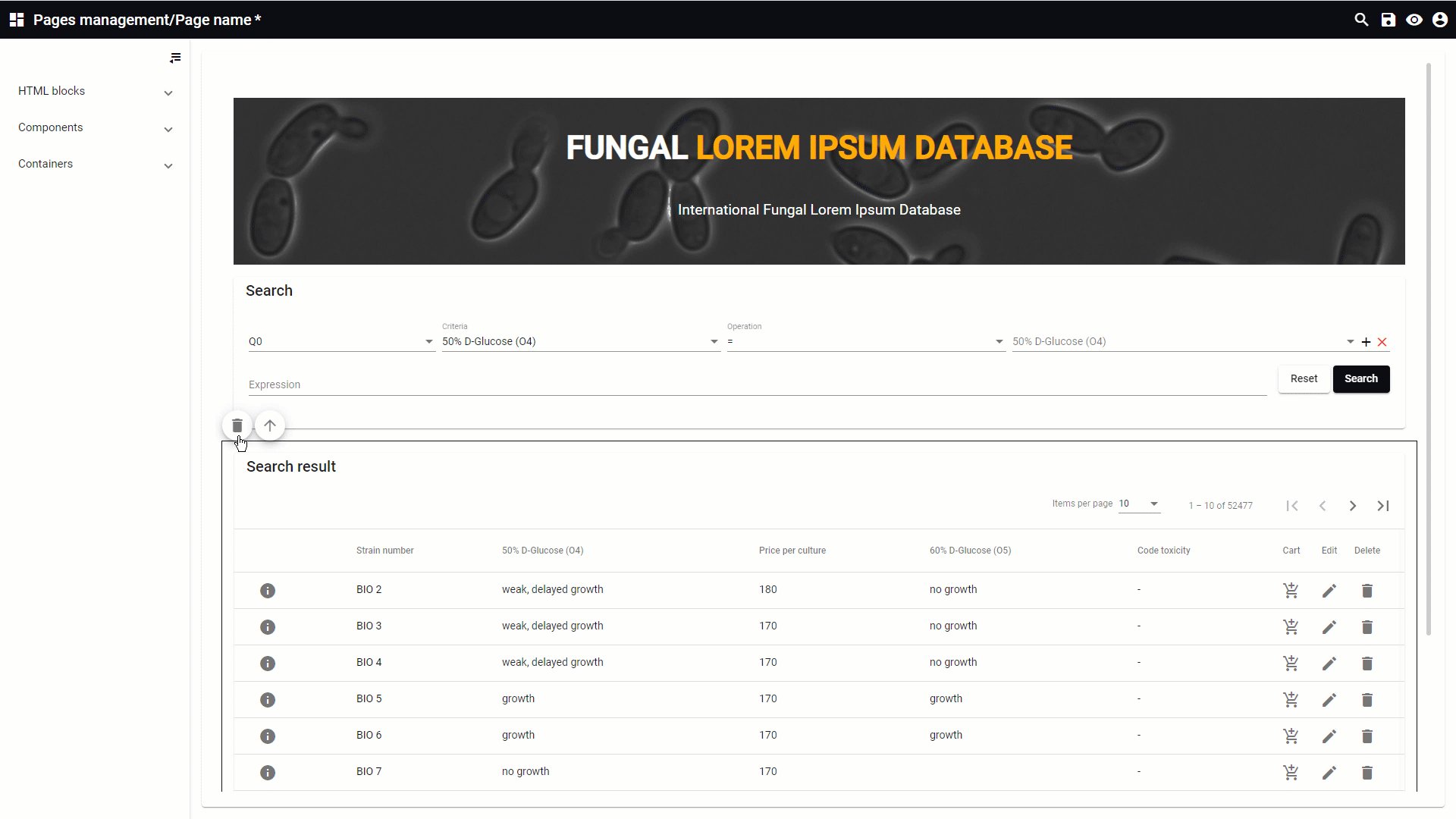
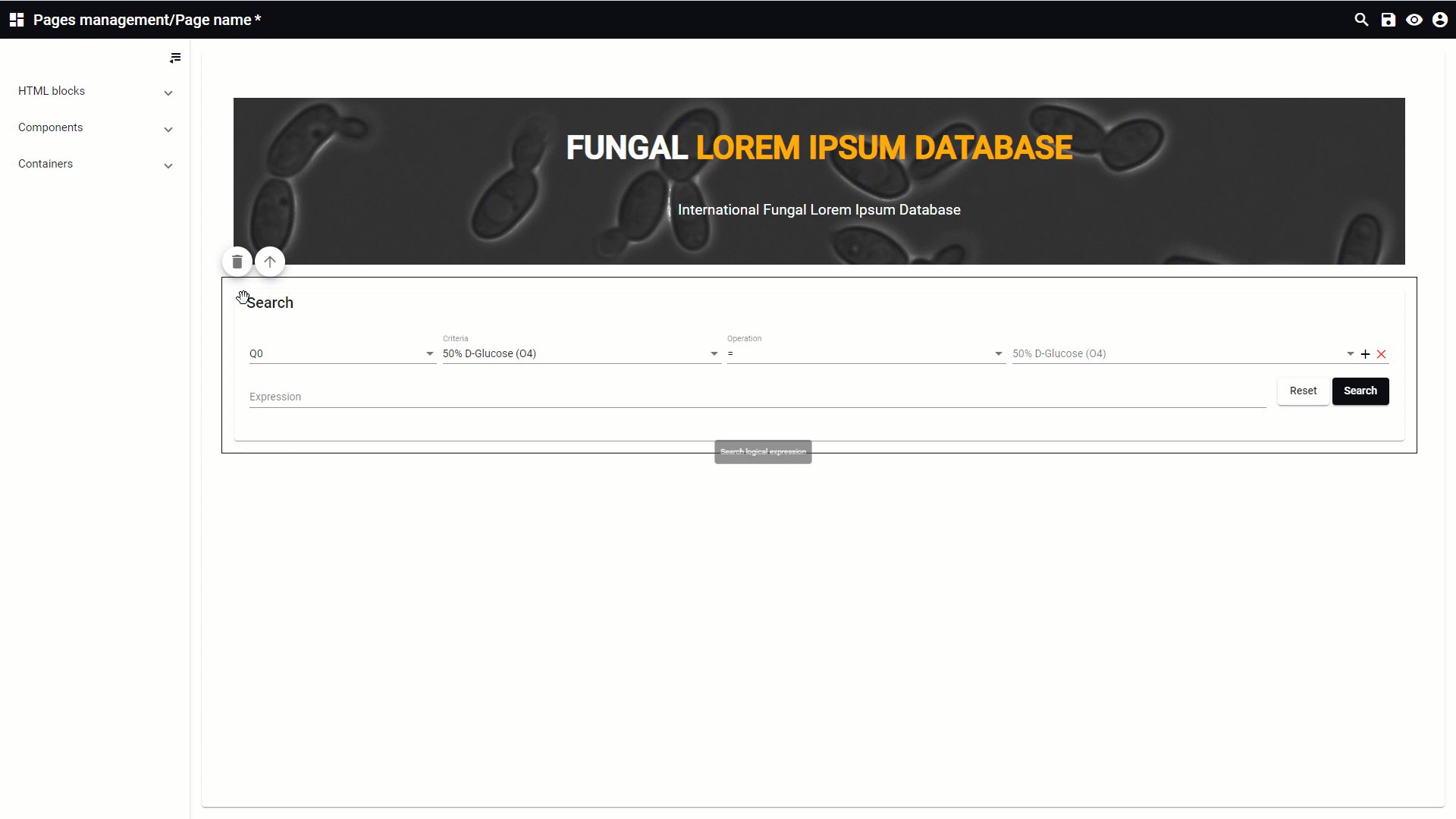
 Remove itemTo remove an item from the page area, hover the mouse on top of it and click on the bin icon.  Full size Full size
|
|
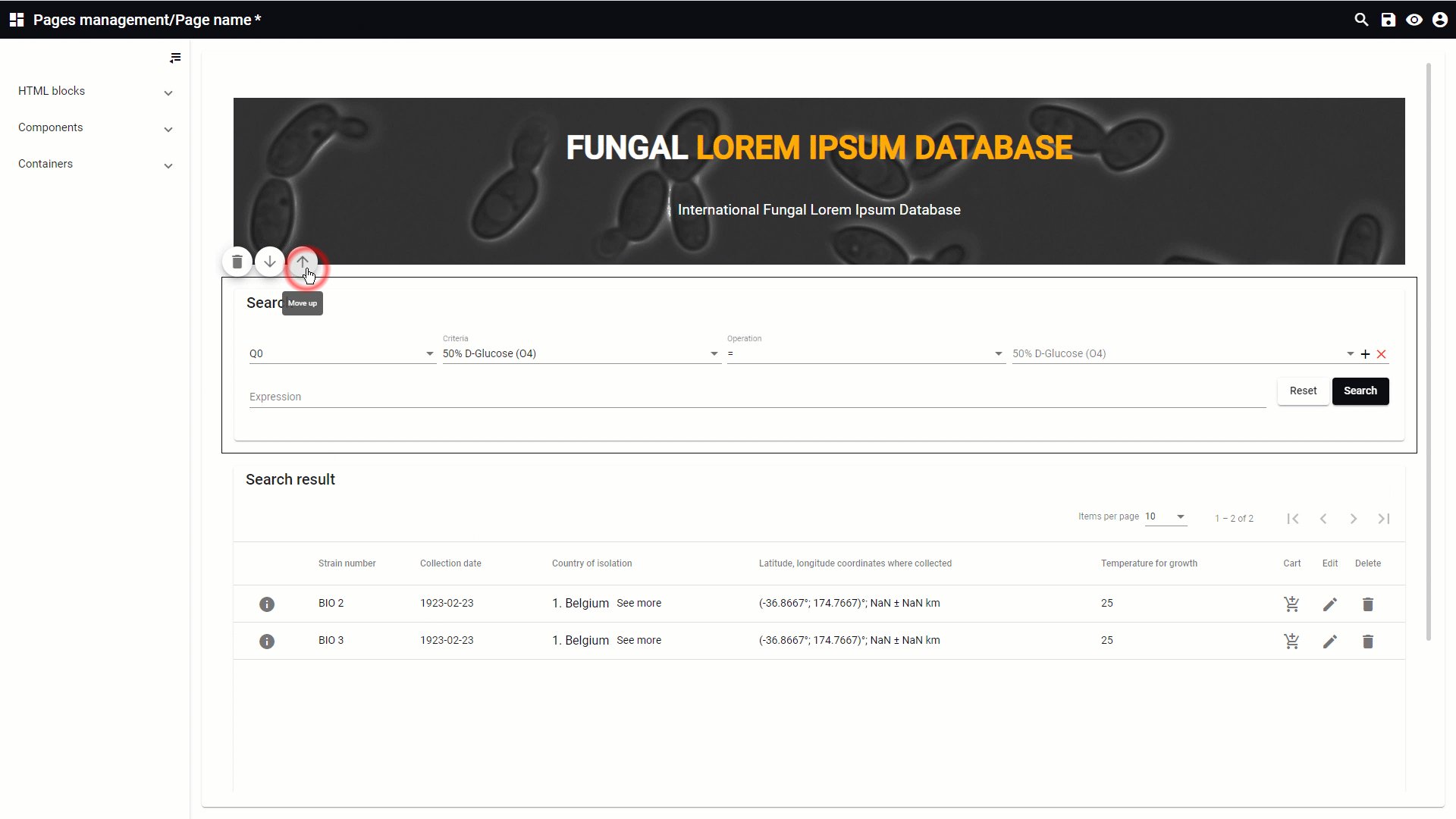
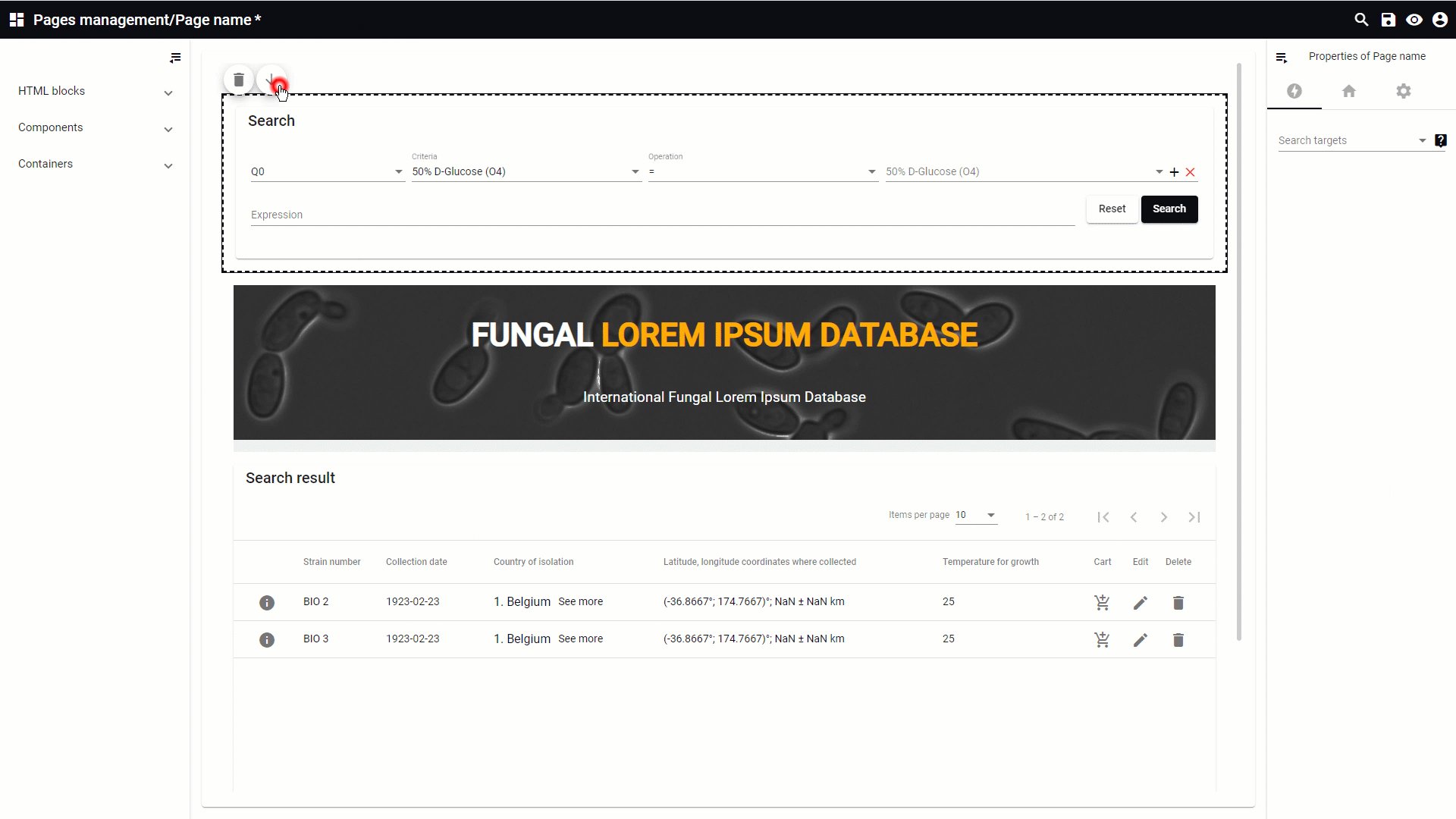
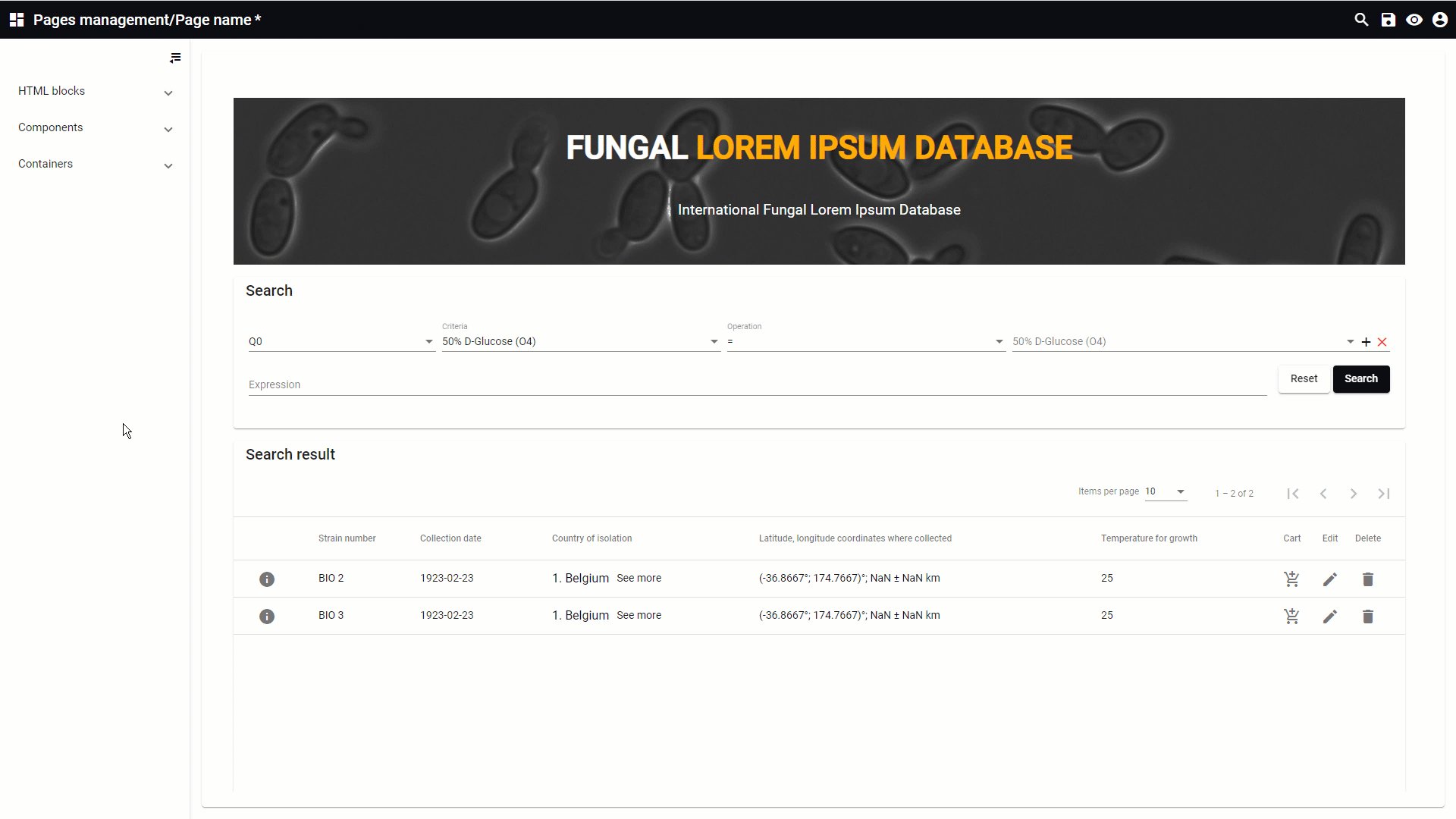
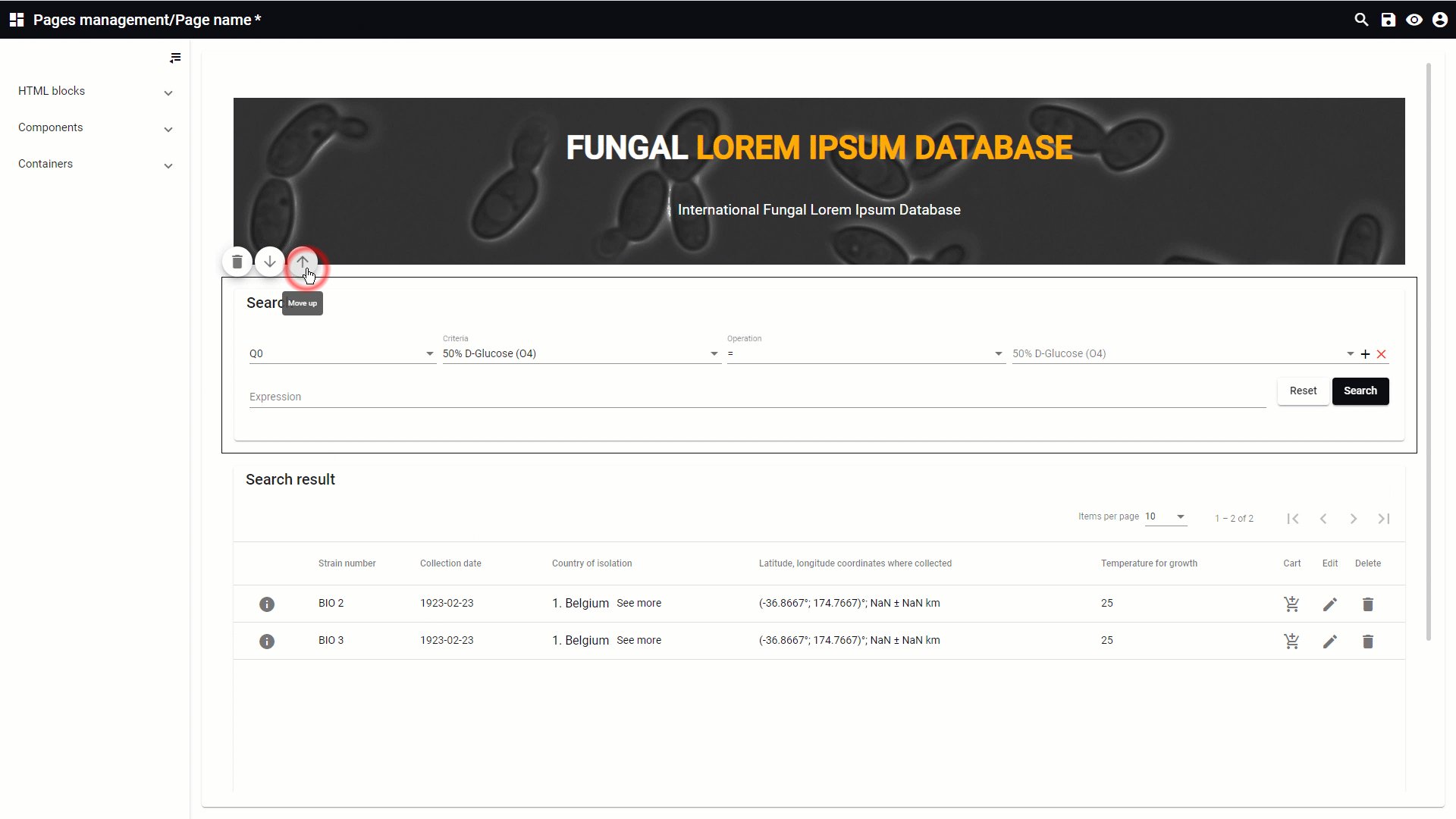
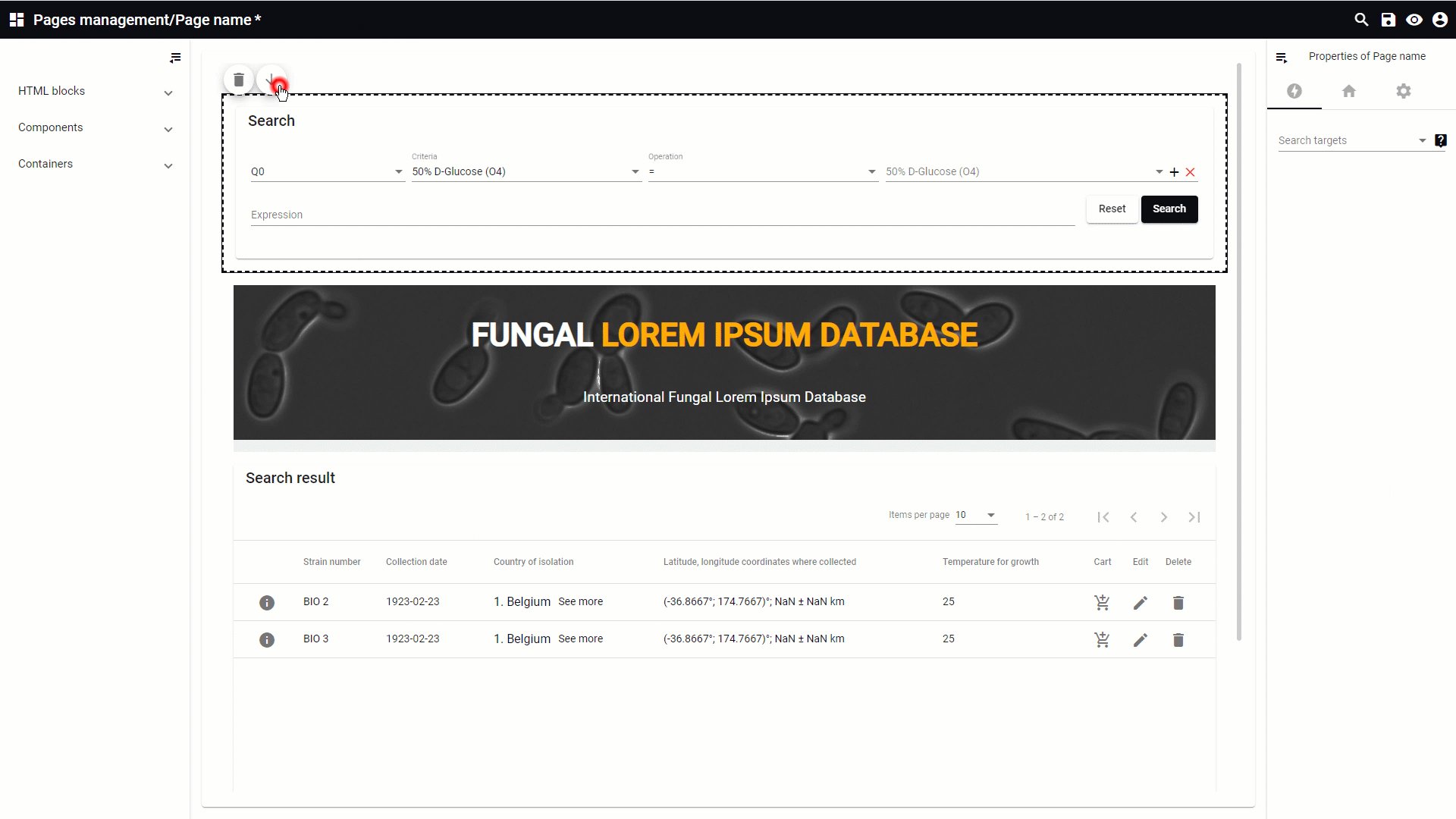
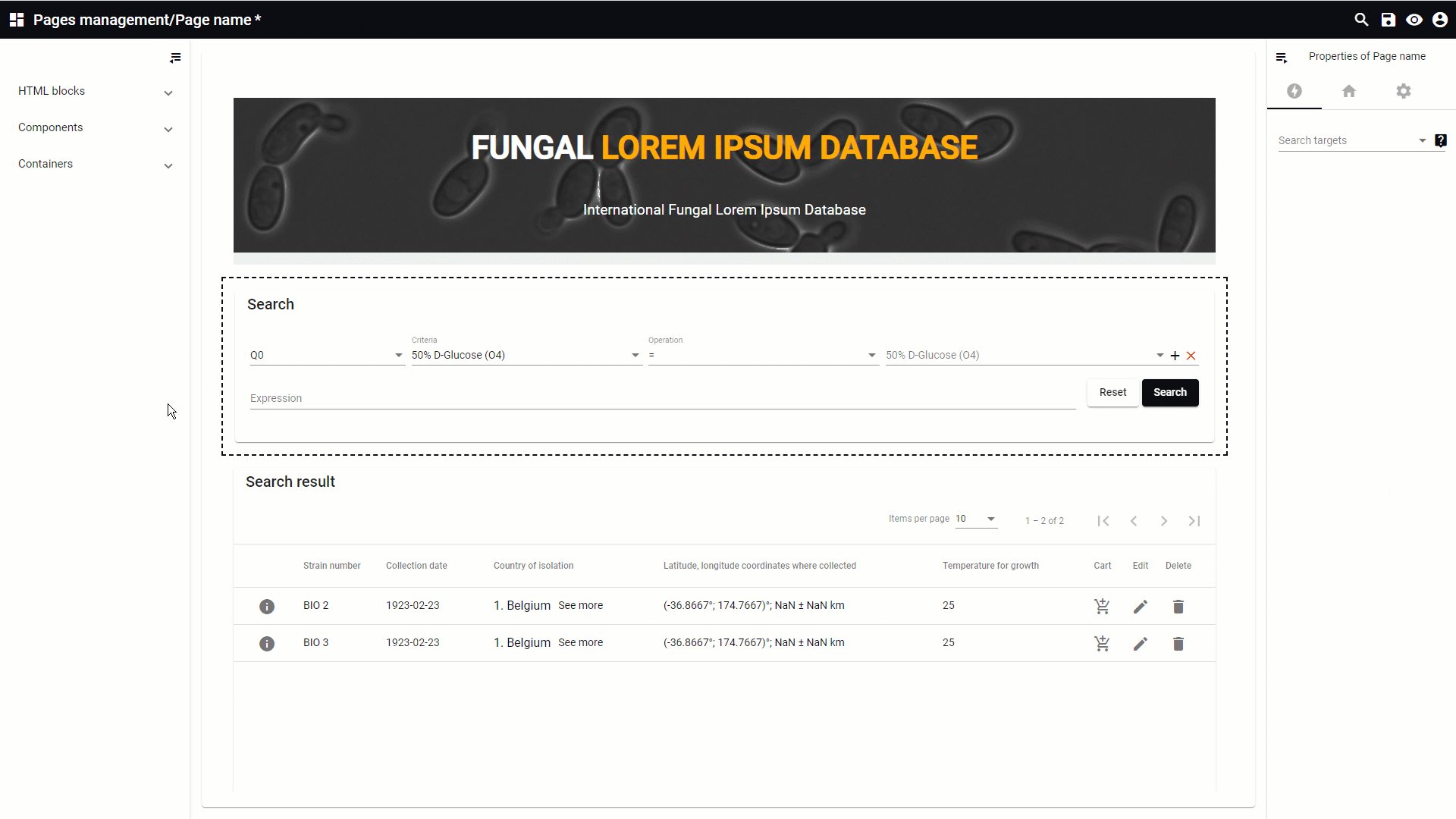
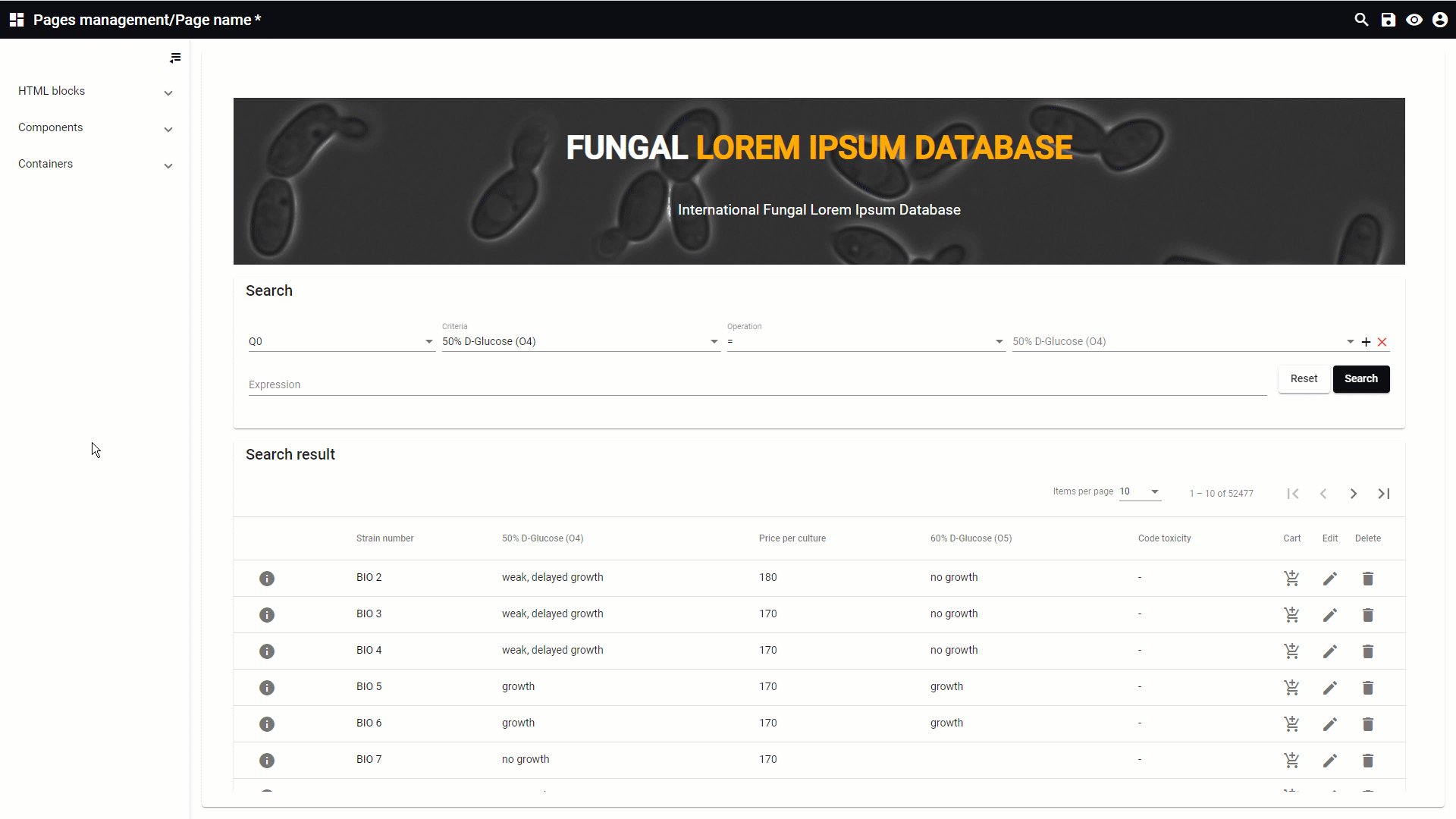
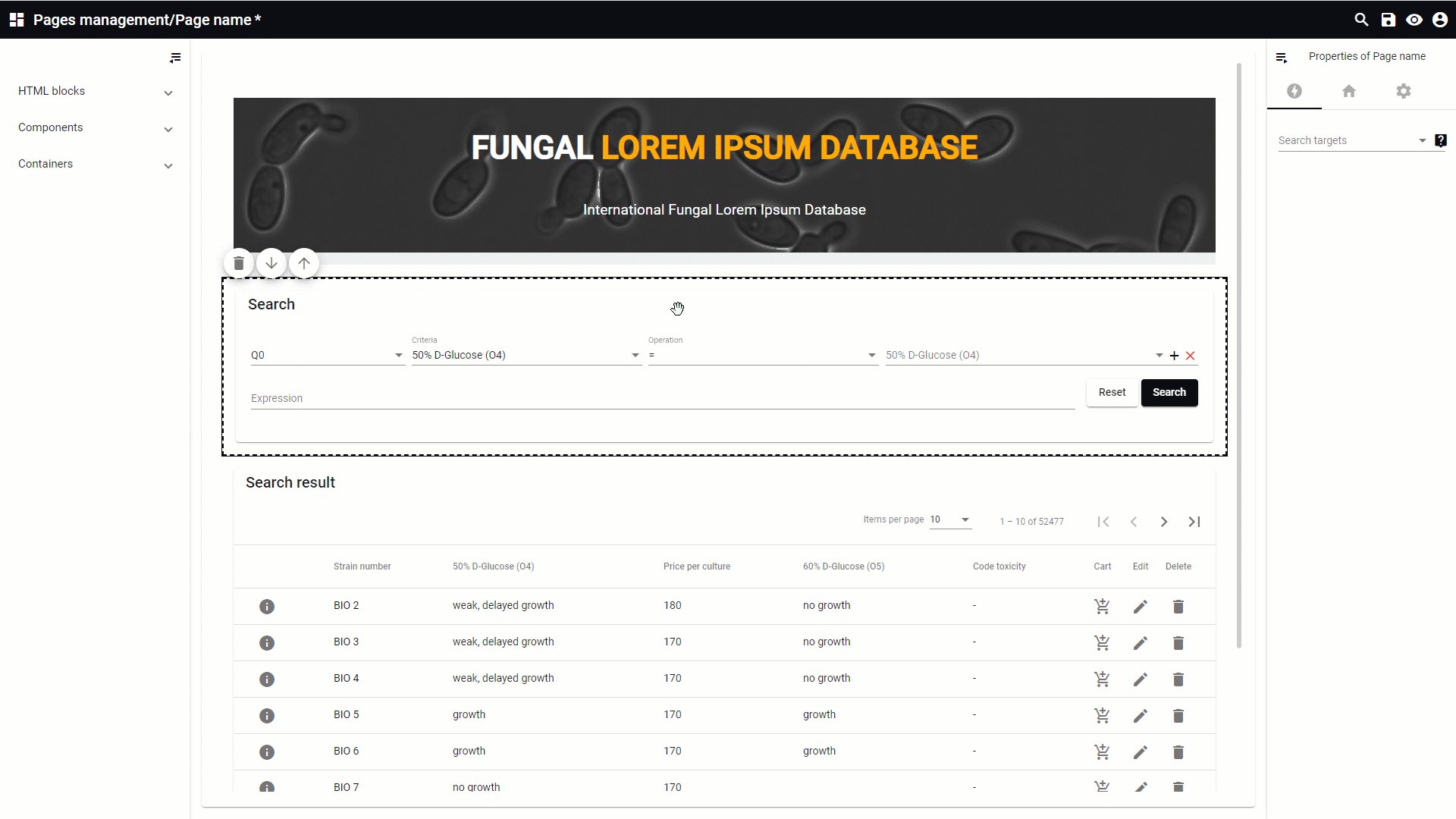
 Move itemTo move an item up or down, hover the mouse on top of it an click on the icons up or down.  Full size Full size
|
|
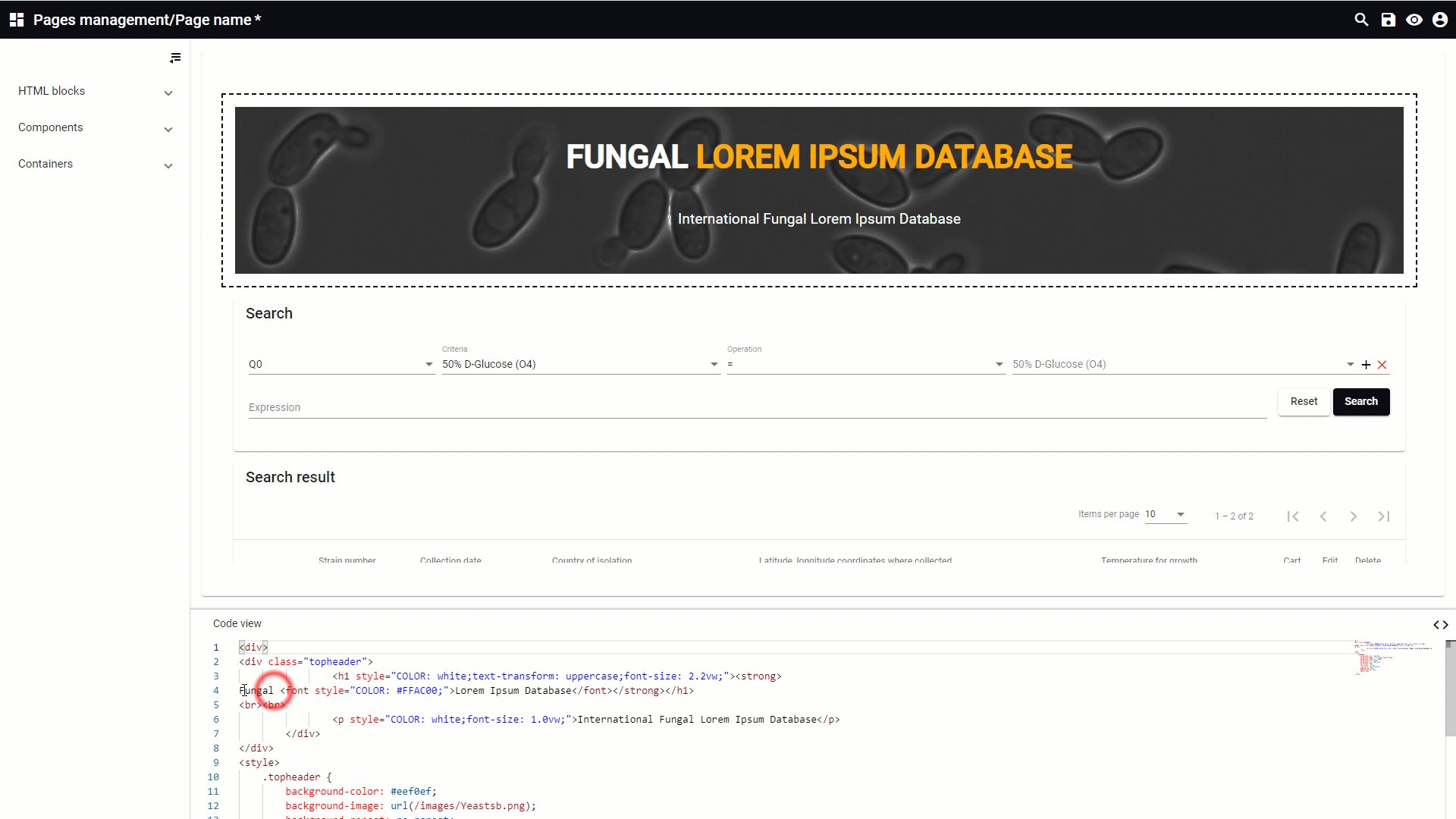
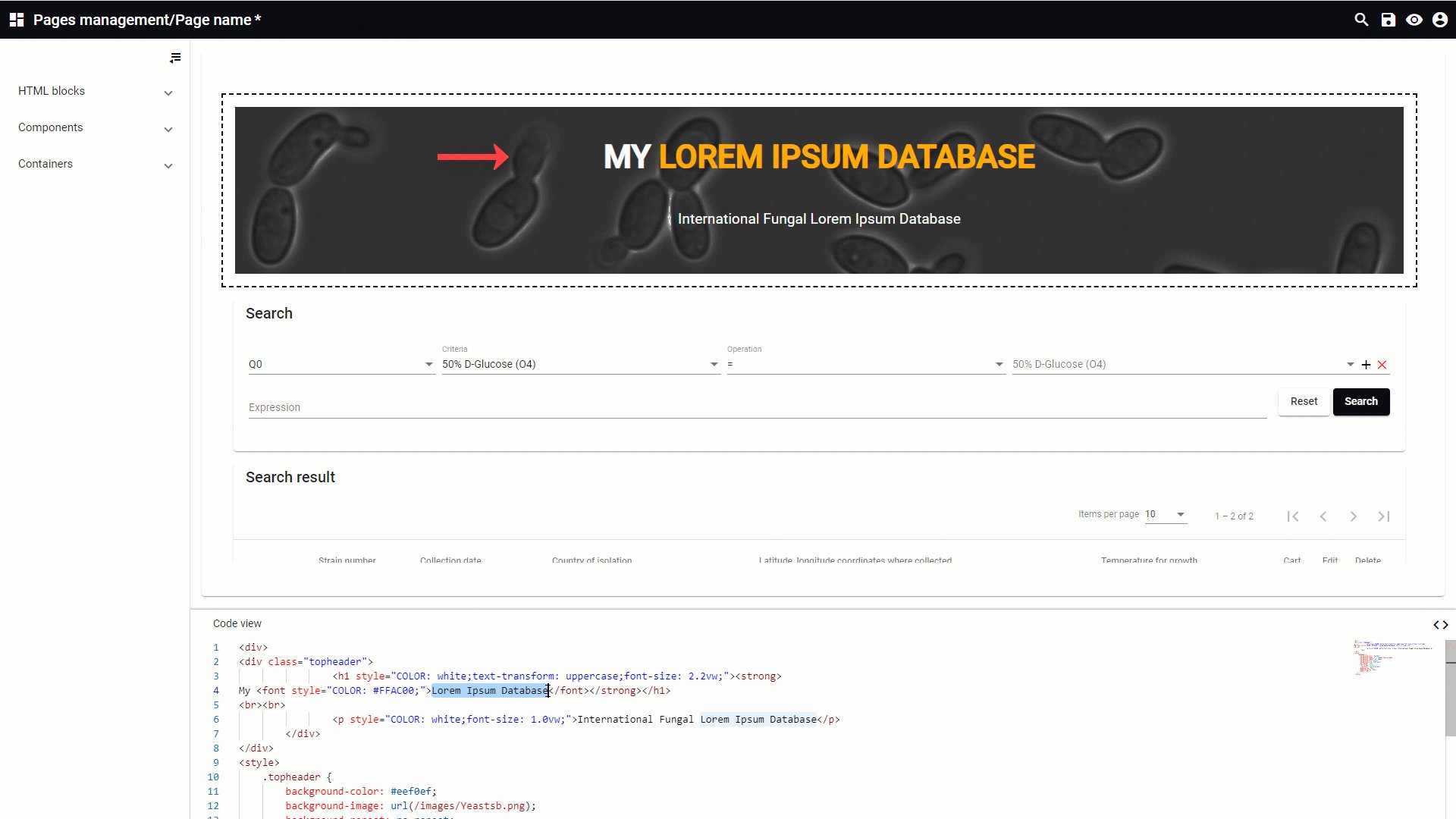
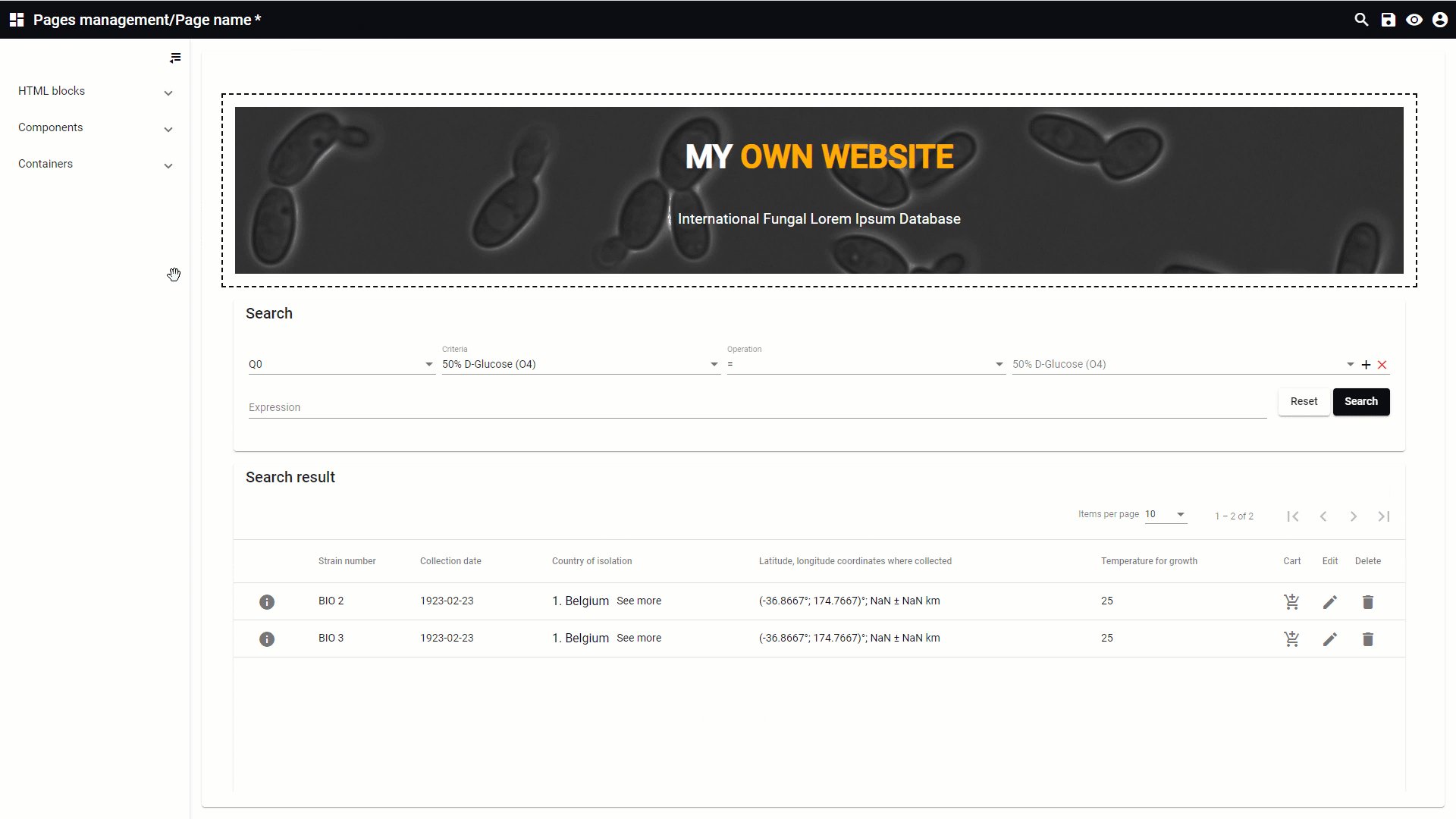
 Personalize with
script editorDepending on the item, the code editor can be opened and edited by the web curator. |
|
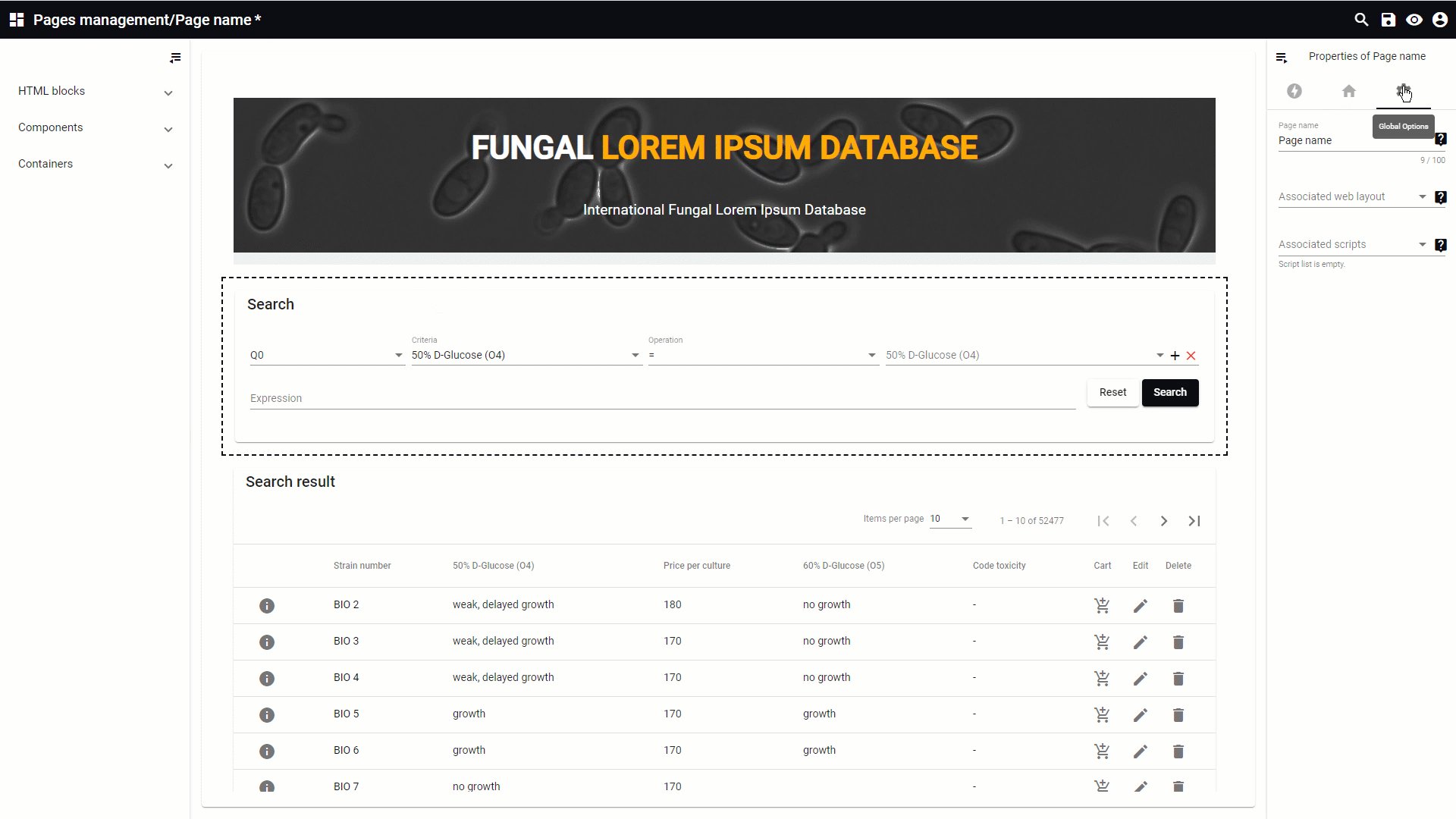
 PropertiesClick on a given item in the page area to see the properties panel on the right.  Full size Full size
-
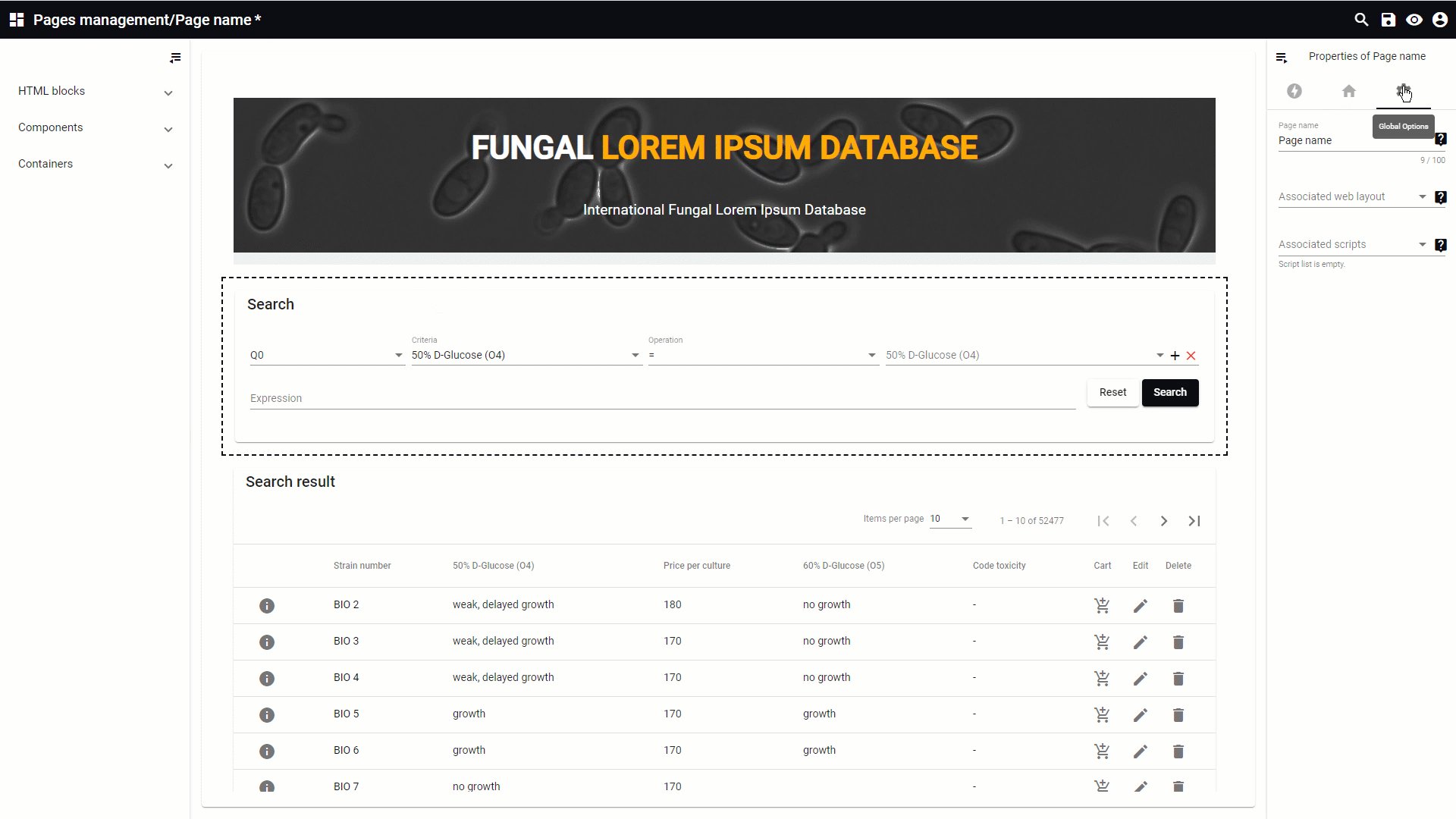
 Global options: Settings for the current page. Global options: Settings for the current page.
-
-
Associated web layout: Select the name of the layout that should be linked to the current page.
-
Associated scripts: Select the name of the script that is linked to the current page.
-
Page title: The title displayed on the browser and used for SEO indexing. (SEO = Search Engine Optimization).
-
Page description: The description used for SEO indexing.
-
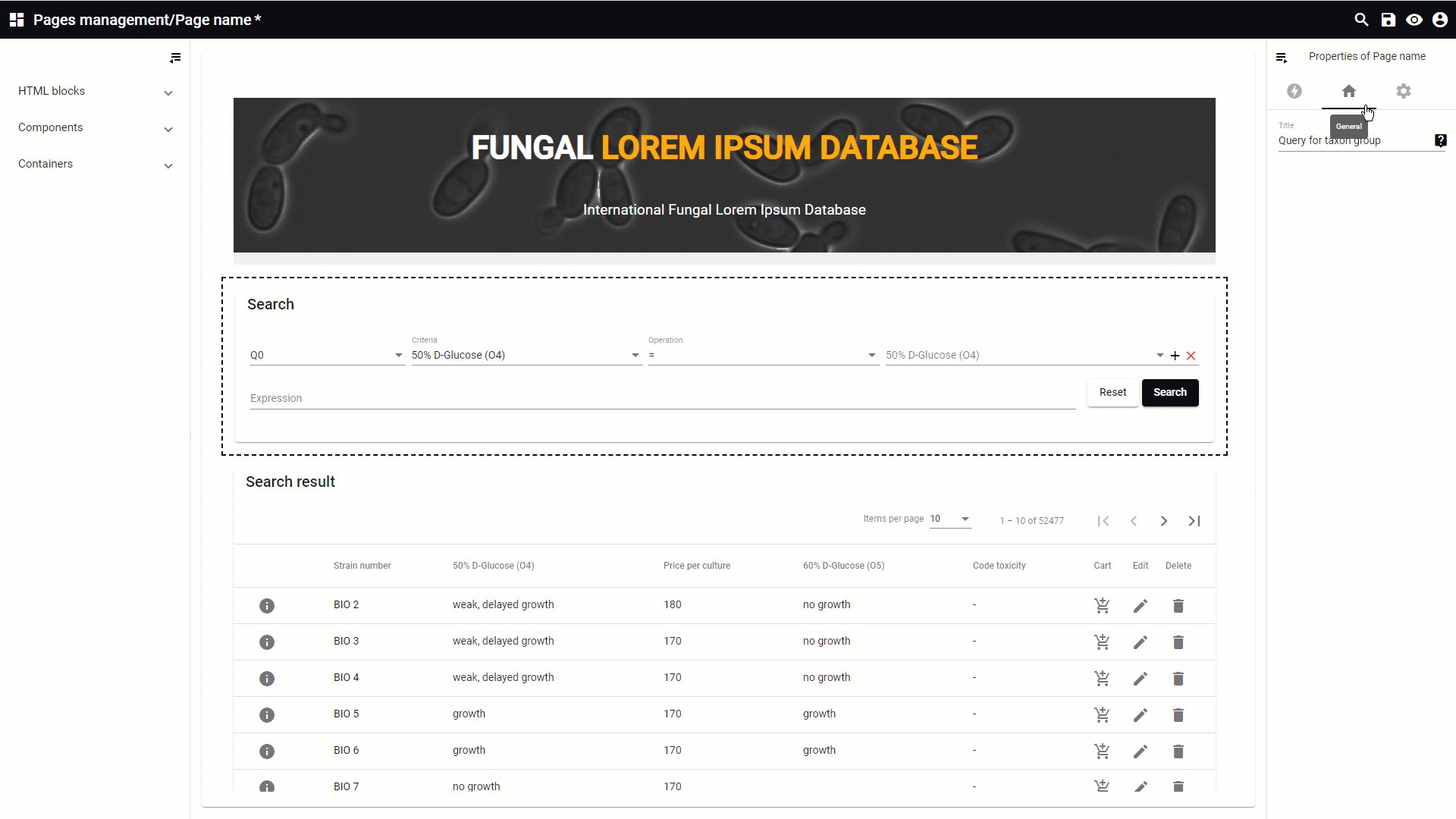
 General options: General options: Settings for each field type adapted (not available for all items). -
General options for HTML blocks, not available.
-
-
|
|
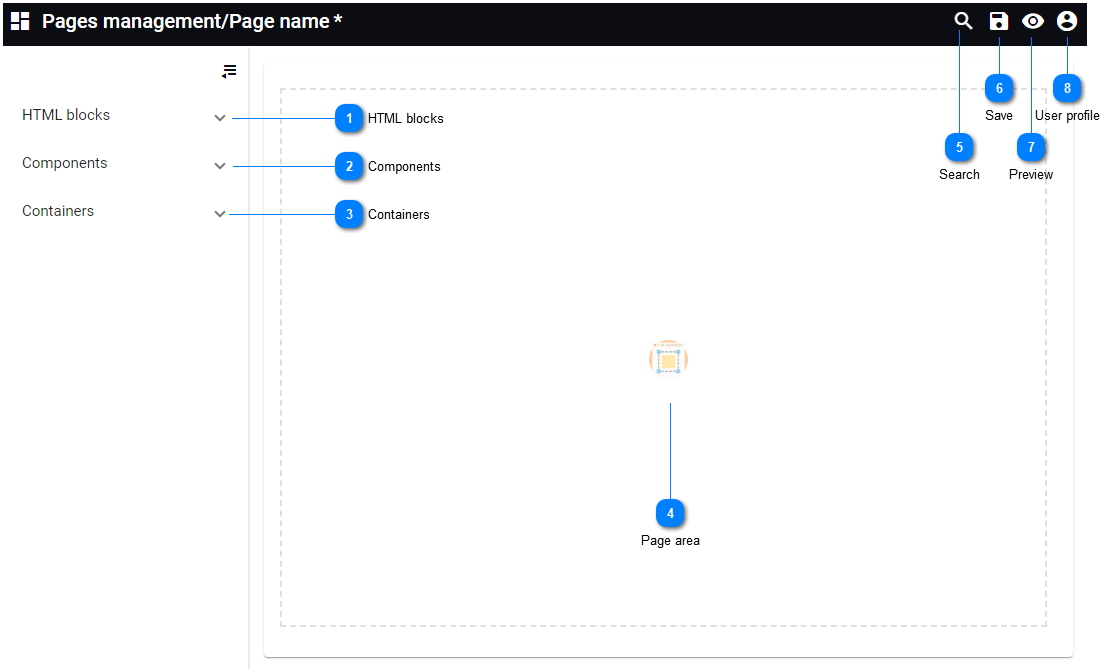
 HTML blocks
Default HTML blocks provided, to be dragged onto the page.
|
|
 Components
The components in the page management are based on the created templates.
|
|
 Containers
Default containers provided, to be dragged onto the layout.
|
|
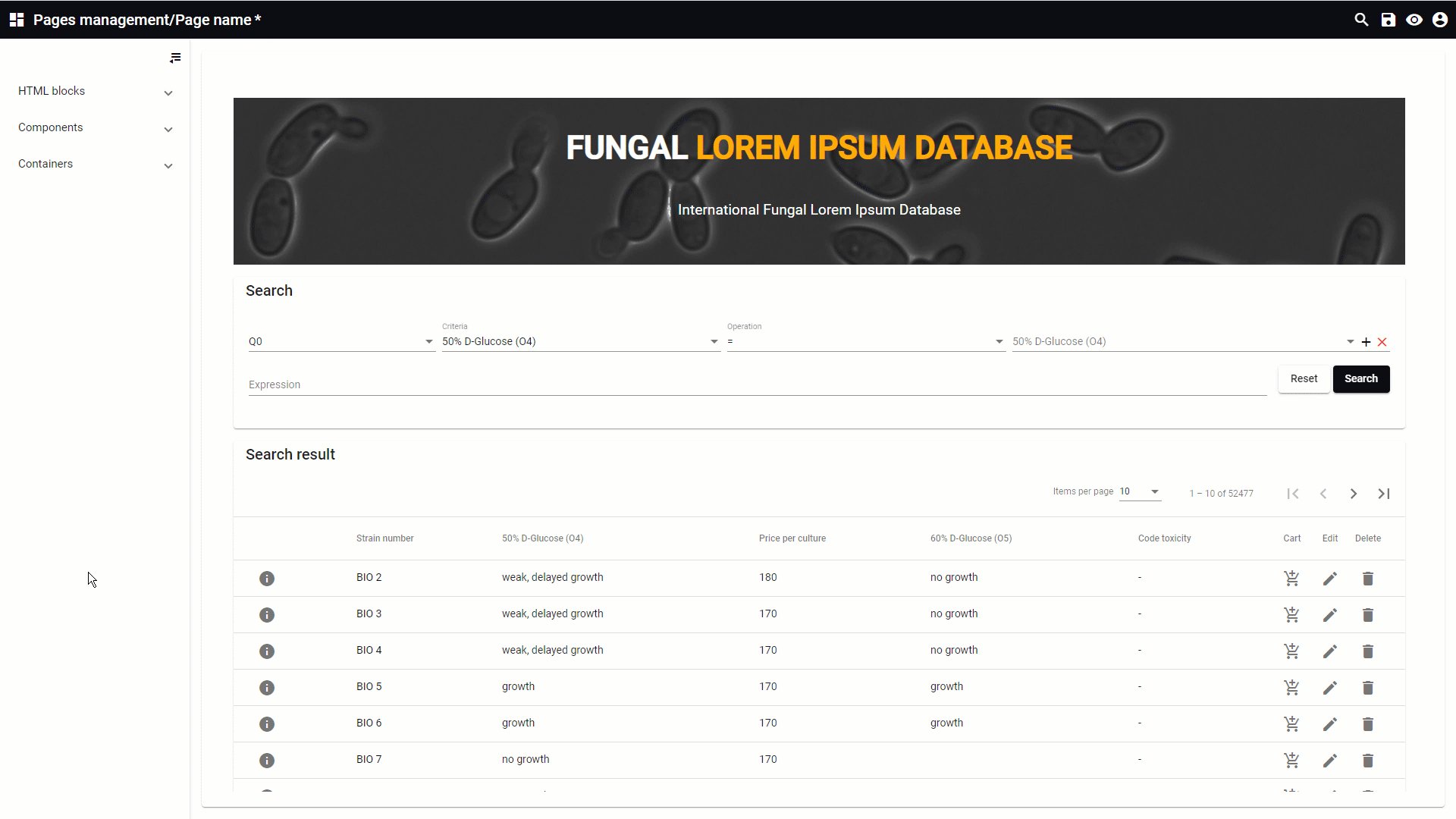
 Page area
Area where the HTML blocks, menus and containers can be dragged onto.
|
|
 Search
Search for a given item in any of the sections (HTML blocks, menus and containers). Click on the X icon to display the full list of layouts again.
Please note that this example is based on the search in the layout section, but it is identical to the search in the pages section.
|
|
 Save
Save all changes made to the current page.
|
|
 Preview
Go to the preview to see how the current design looks in the end.
Click on the close icon  to go back to the designer window.
Please note that this example is based on the preview in the layout section, but it is identical to the preview in the pages section.
|
|
 User profile
Select from:
-
Back to site: Will open the actual website.
-
User profile: Place to update the details of the user. The look is managed by the curator of the website and is explain in sub chapter User Registration.
-
Change password: Allows the user to change the password by giving first the current password and then 2 times the new password. 
-
Logout: Log out from the website. The login screen will appear after logging out.
|
|