Razor in Display template
Razor can be used in a Display template to show the data of a given record in a given structure with provided conditions.
For example, if the field value is empty, then display another text to the user.
The razor is based on HTML code, examples can be found in the following (sub) pages.
To start:
-
First create (or edit) a Display template on the wanted table.
-
Drag an HTML block to the display and open the code section.
-
Remove all the code that is in the code section.
-
Change the type from HTML to Dynamic (at the top of the code section).

-
Add the razor code. The following (sub)chapters are showing examples.
-
Compile the code with the small hammer icon at the top right of the code section.

-
Save the display template.
-
To see the results on the web, first make a (new) Page, add the display template and assign the layout to the page.
-
In the Summary template the razor display can be linked to the record name.
More details about the razor code:
A Basic HTML table can be copied and pasted in the Dynamic code section and used as a starting point.
Now the specific fields can be 'called' to get the information and show them in the display.
As an example, here we create a table with the field title and its value.
<table class="table">
<thead>
</thead>
<tbody>
<tr>
<td>@Model.D216.Label</td>
<td>
<span>@Model.D216</span>
</td>
</tr>
</tbody>
</table>
Extra explanation on the code:
-
@Model is used to call the main table.
-
.D216 is the sql name of the field that we want to use in the display.
Note that in the razor the first letter of the sql field name is a capital letter.
-
.Label is used to display the actual, user-friendly, name of the field.
Note that this is not available for all types, therefore it is also possible to hardcode the name of the field.
@Model.D216.Label will show the name of field D216 in the main table.
@Model.D216 will show the value of field D216 in the main table.
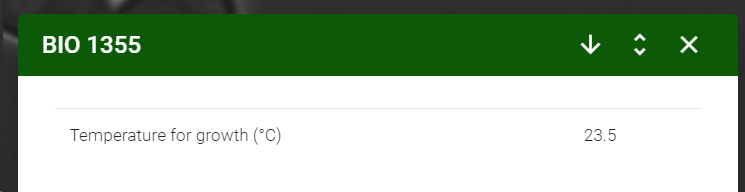
When we show this in the actual display of record BIO 1355, it looks like:

Movie can also be found on YouTube, BioloMICS web: Razor in display template.
This movie shows how use a razor in a display template in the web version of BioloMICS.
1. Create new display template (0:08)
2. Add HTML block > Dynamic (0:30)
3. Add razor code (1:00)
a. basic HTML table (1:00)
b. field title and value (1:21)
c. if field is empty, don't show row (2:05)
d. if field empty, show other text (2:27)
e. fields with subfields (3:08)
f. show only when value is yes (4:06)
g. loops in razor (4:23)
h. show data from linked table (5:11)
i. link to other page with details (6:22)
j. section title (6:59)
3. Add page (7:17)
4. Link display & page to summary (7:54)
5. Razor display all types (8:30)