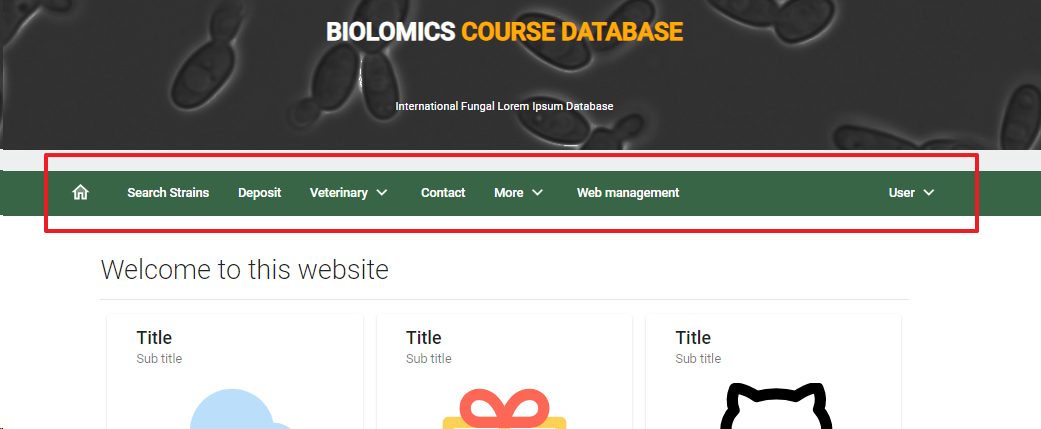
The menu is present on the page to navigate the user to the right place on the website.
The position of the menu on a page is set in the
Layout.
The
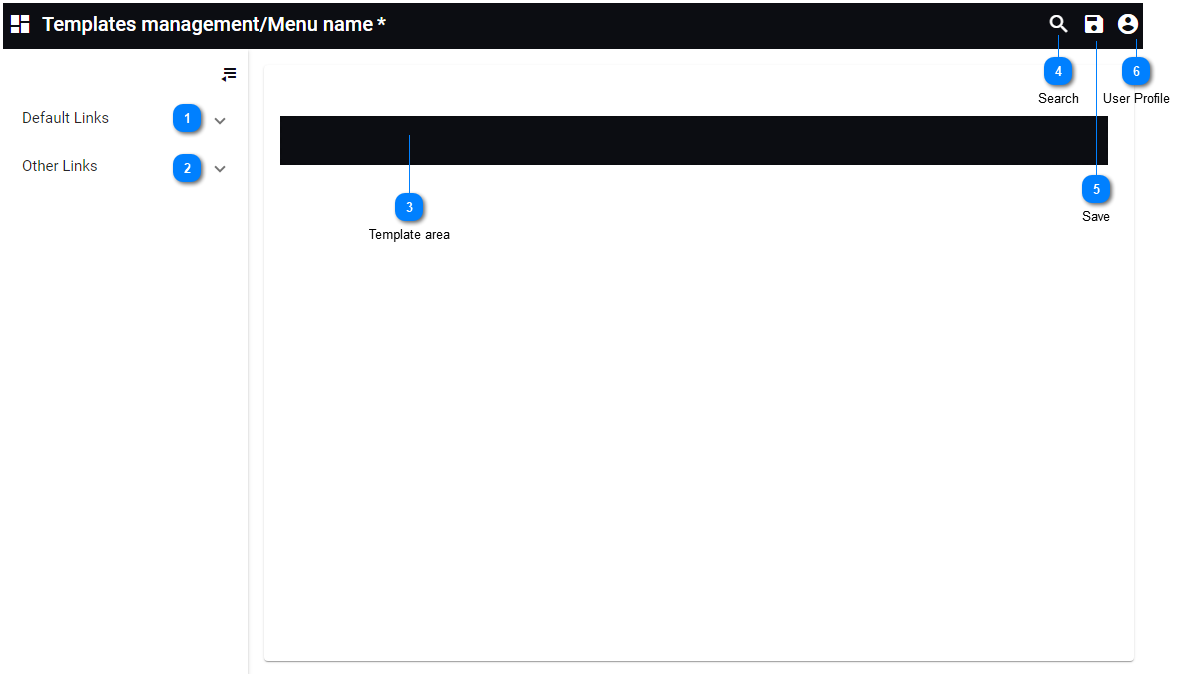
designer section of the templates management will be opened when a new menu template is created or when one needs to be edited.
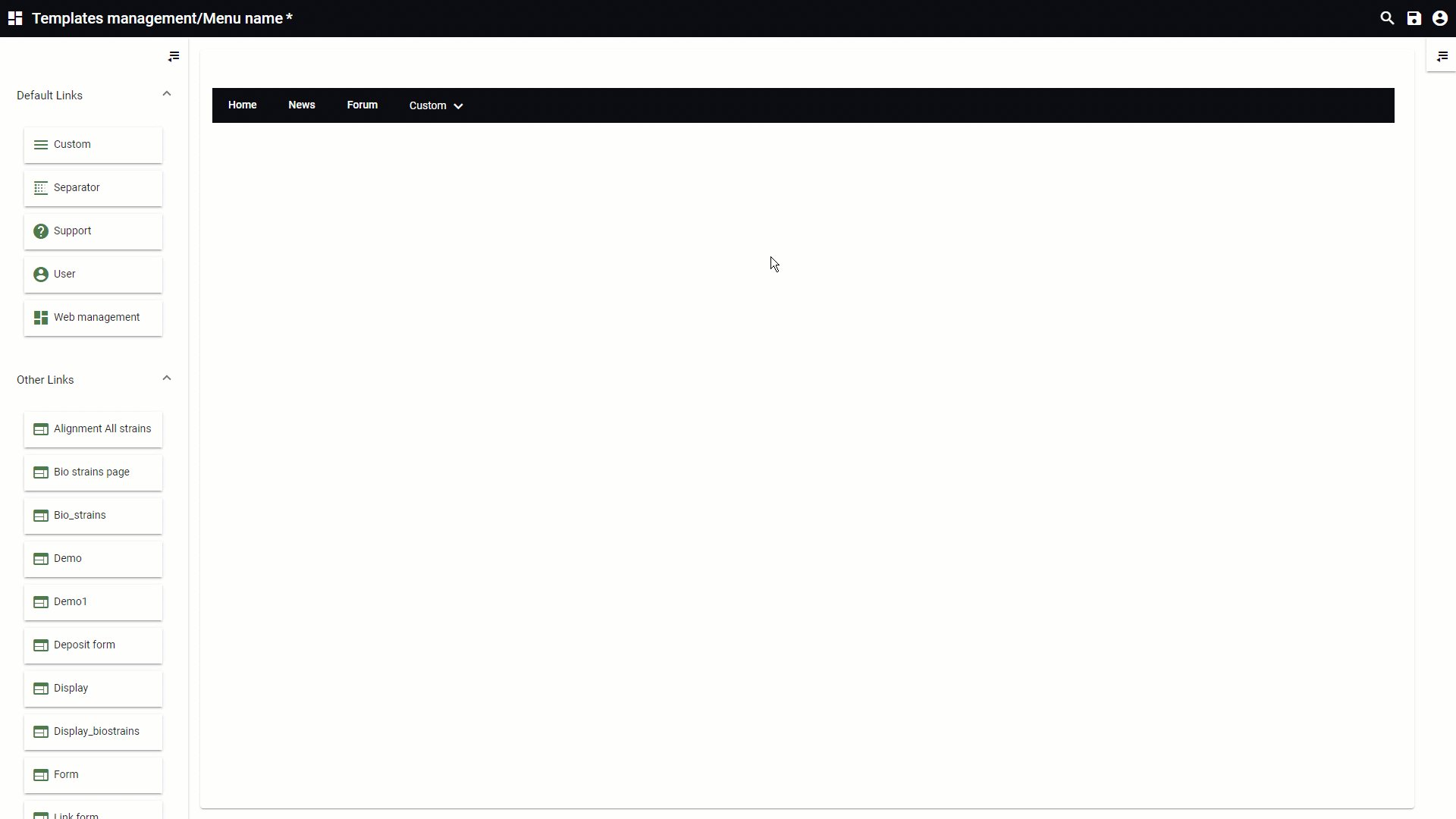
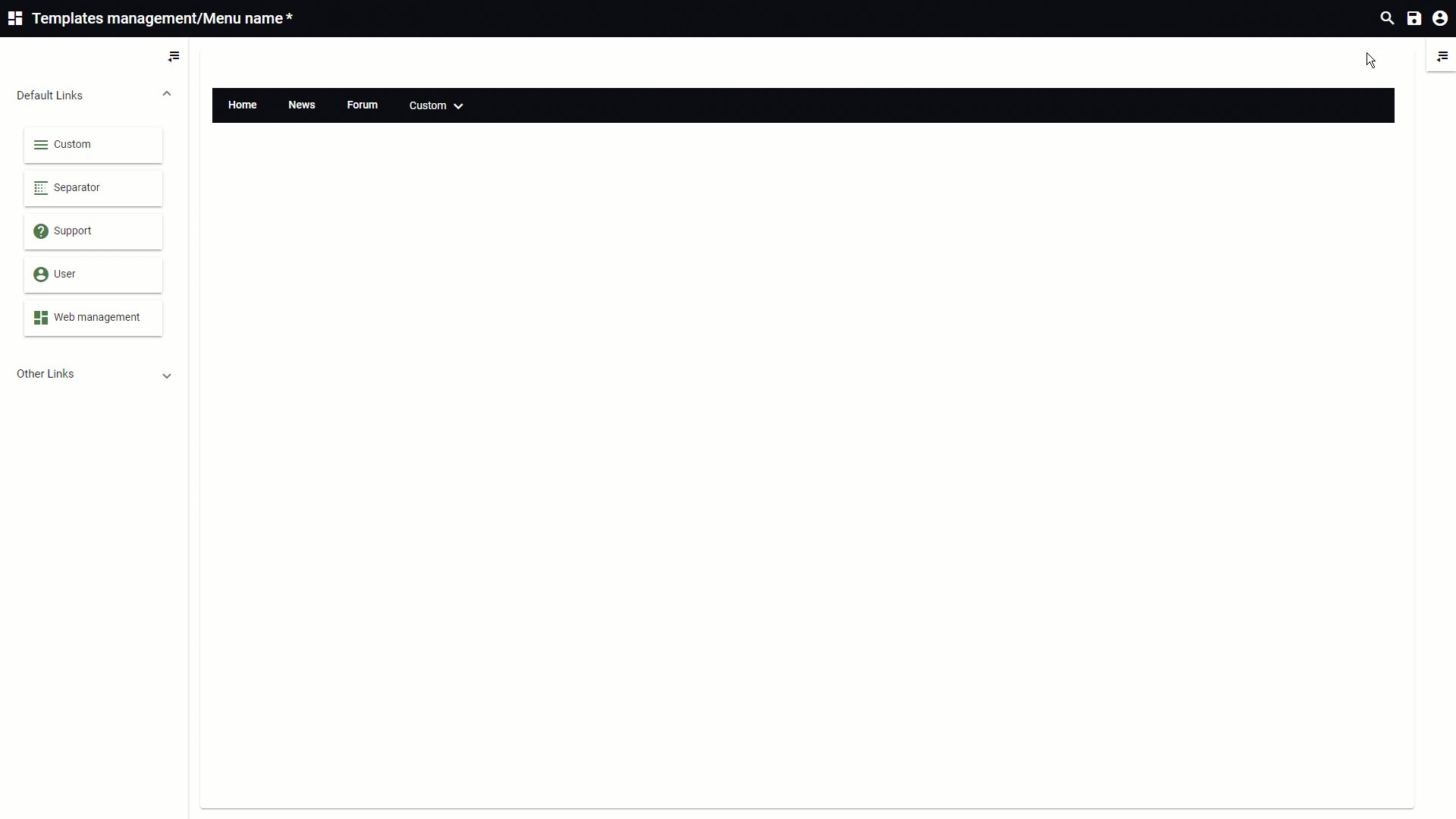
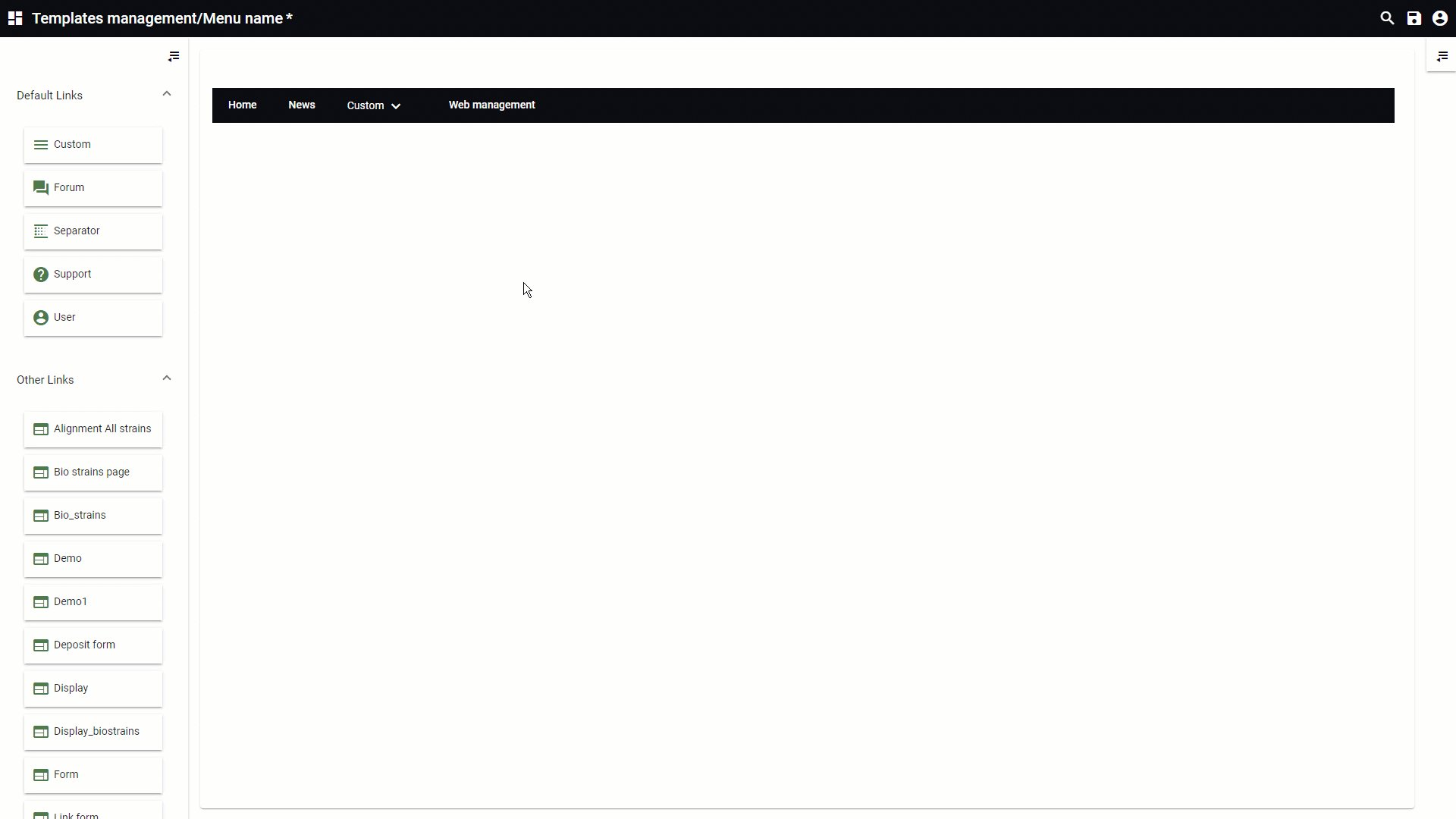
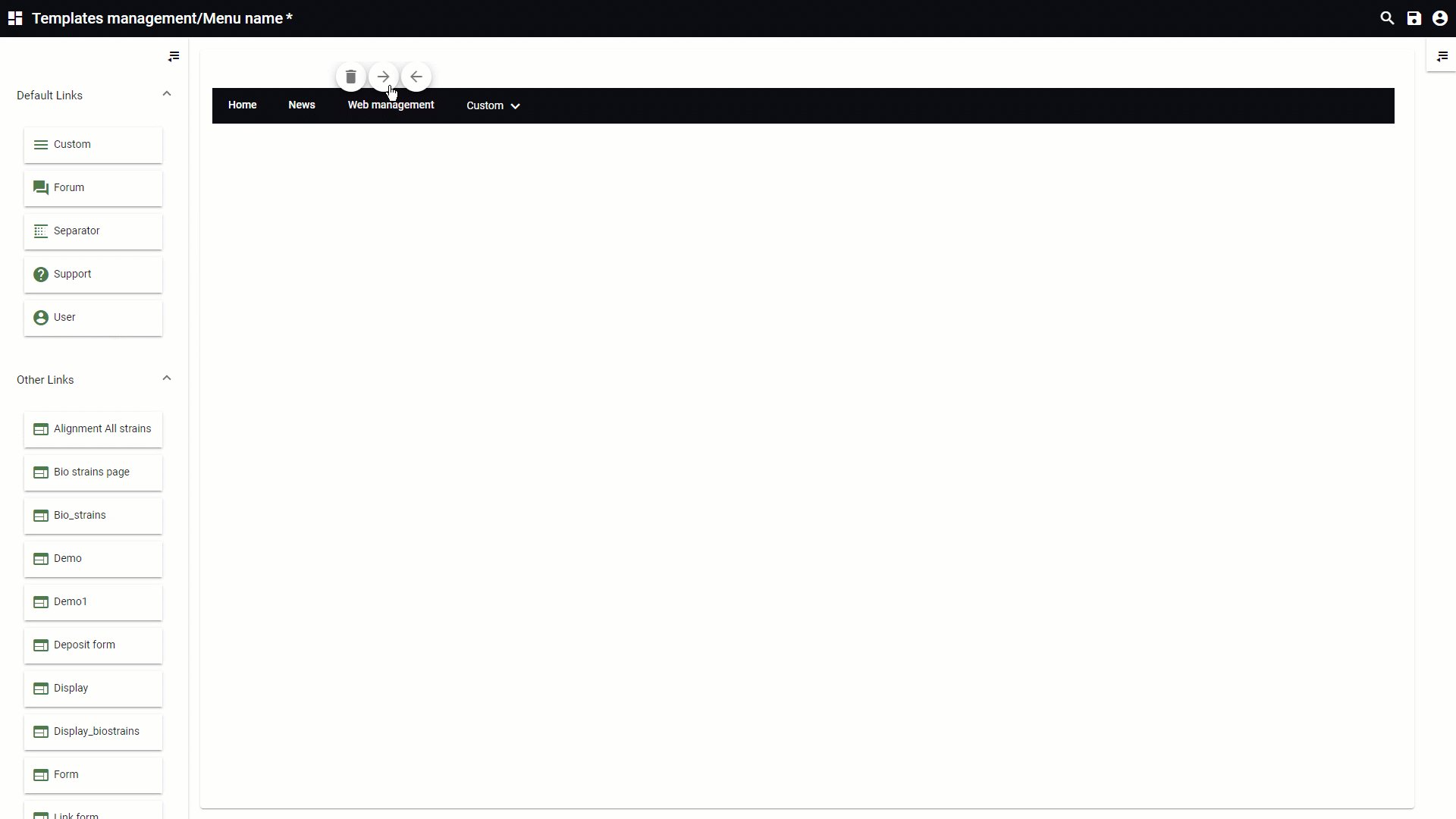
Items can be placed on the template. Hover the mouse on top of any of the numbers below to see detailed information.
|
List of all default links that can be dragged onto the menu template.
Available default links are: Custom, Forum, Home, News, Separator, Support, User and Web management.
|
|
|
List of all pages made for this website.
|
|
 Template area
Area where the items can be dragged onto.
|
|
 Search
Search for a given item. Click on the X icon to display the full list of items again.
|
|
 Save
Save all changes made to the current template.
|
|
 User Profile
Select from:
-
Go back to site: Will open the actual website.
-
User profile: Place to update the details of the user. The look is managed by the curator of the website and is explain in sub chapter User profile.
-
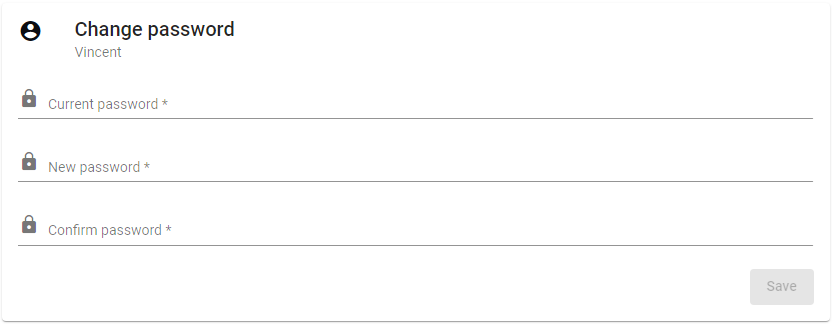
Change password: Allows the user to change the password by giving first the current password and then 2 times the new password. 
-
Help: The BioloMICS manual will be opened.
-
About: Information about the application, web service and database version.
-
Logout: Log out from the website. The login screen will appear after logging out.
|
|
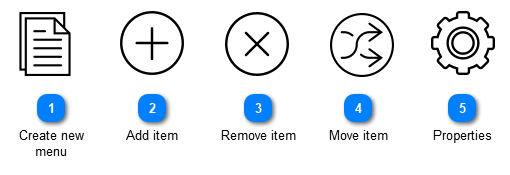
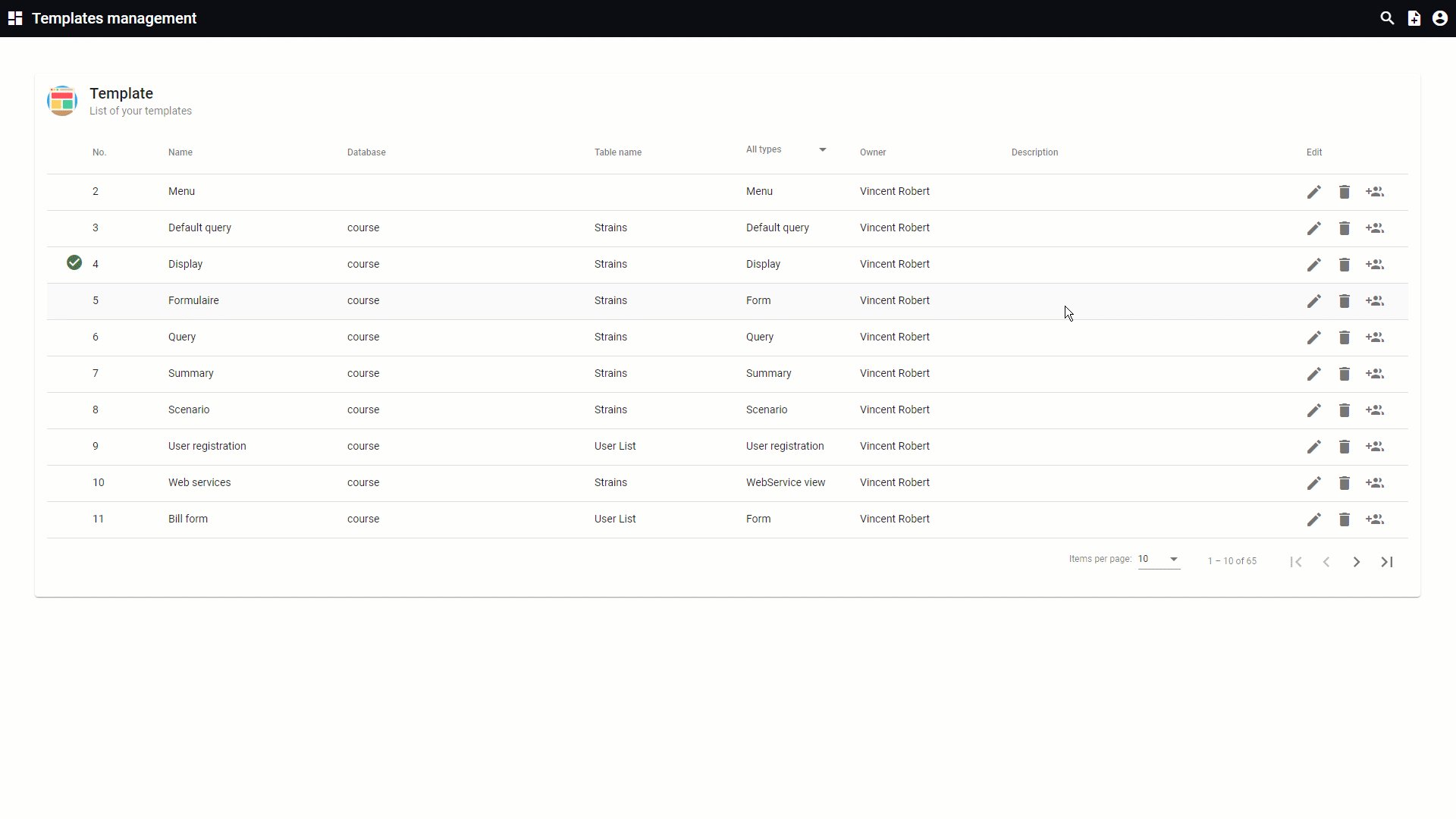
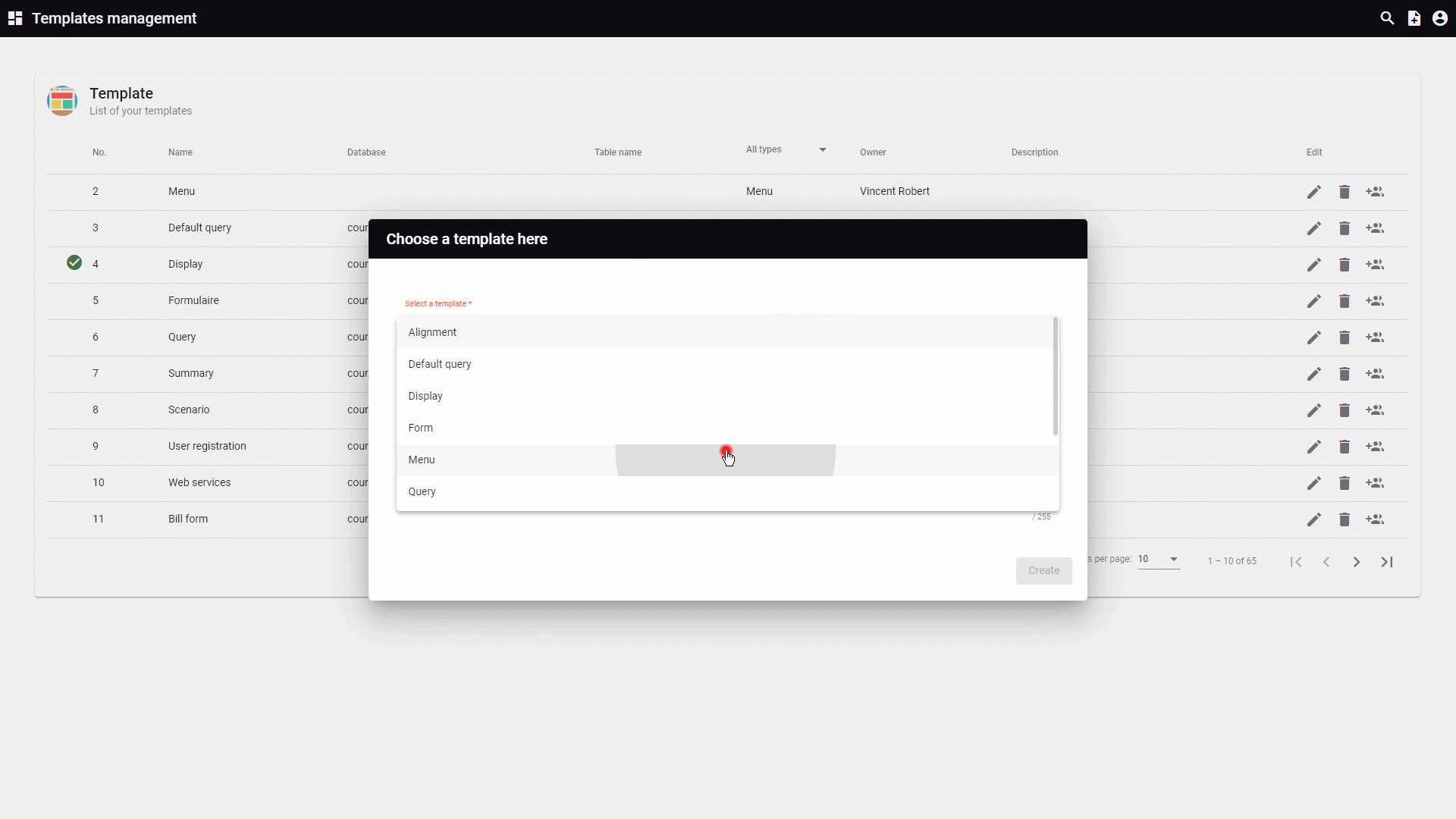
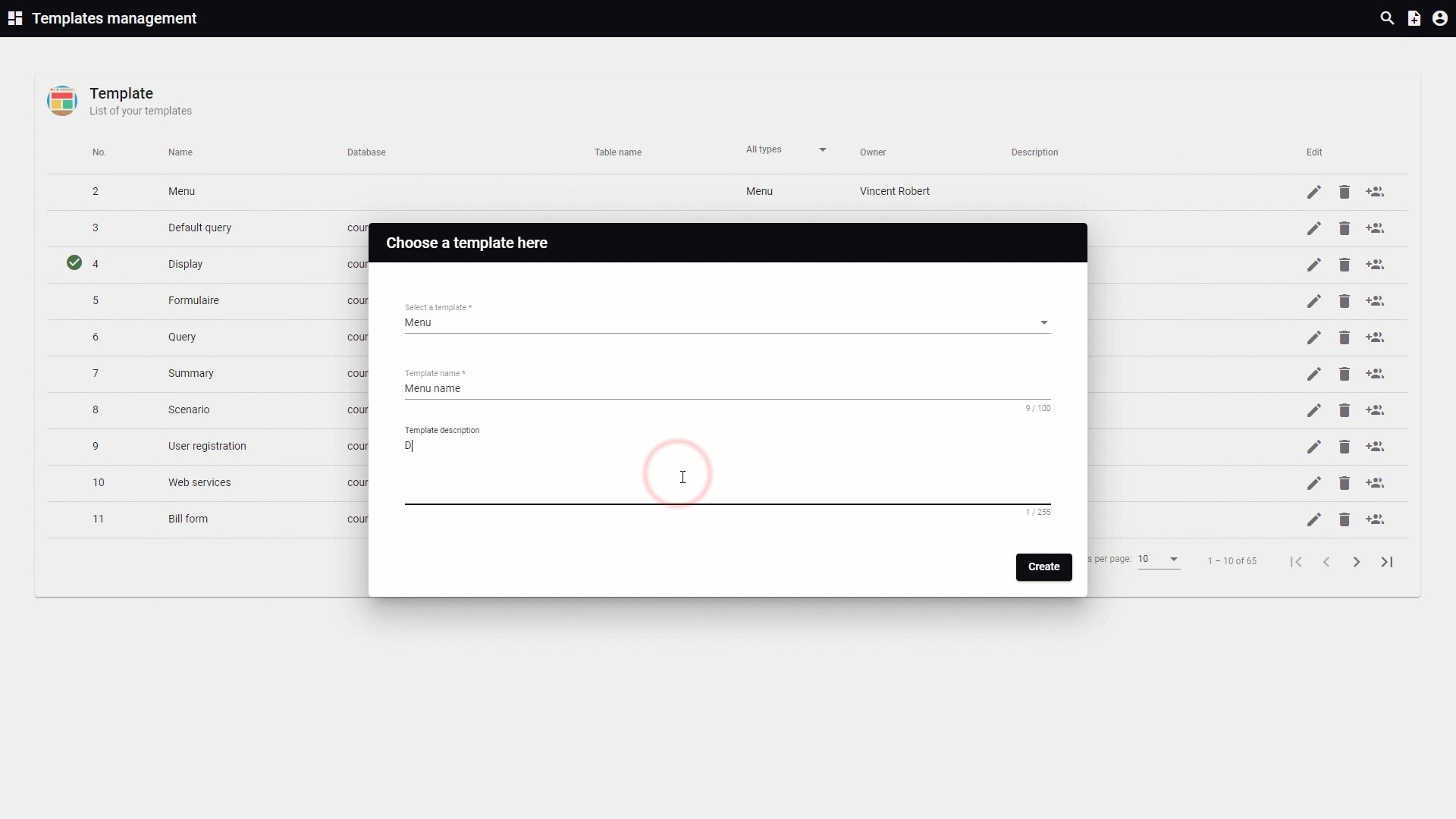
 Create new
menu
Provide the requested information:
-
Select menu as the template type. -
Enter a name for the new template. -
Add a description for this template (optional).
|
|
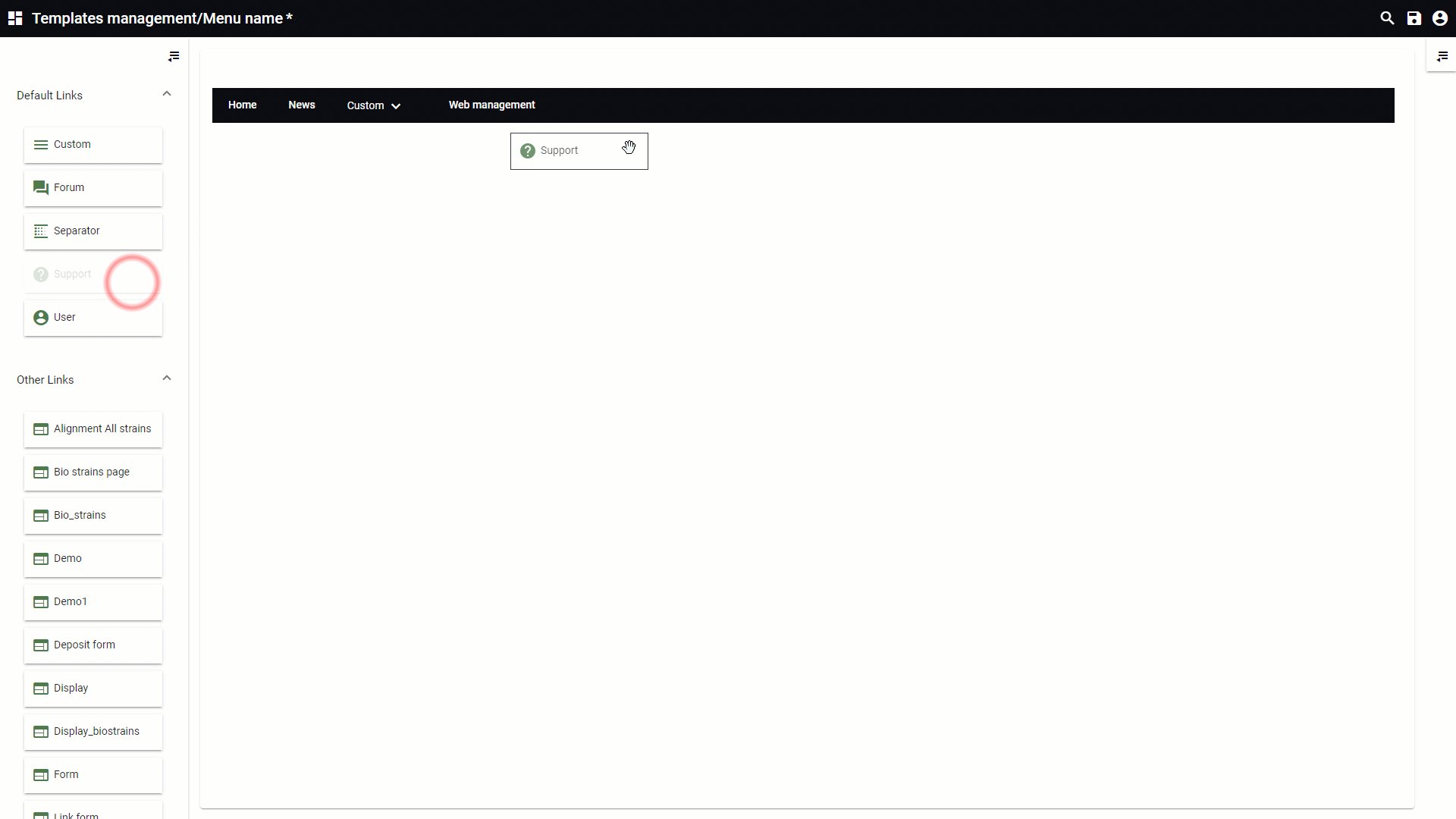
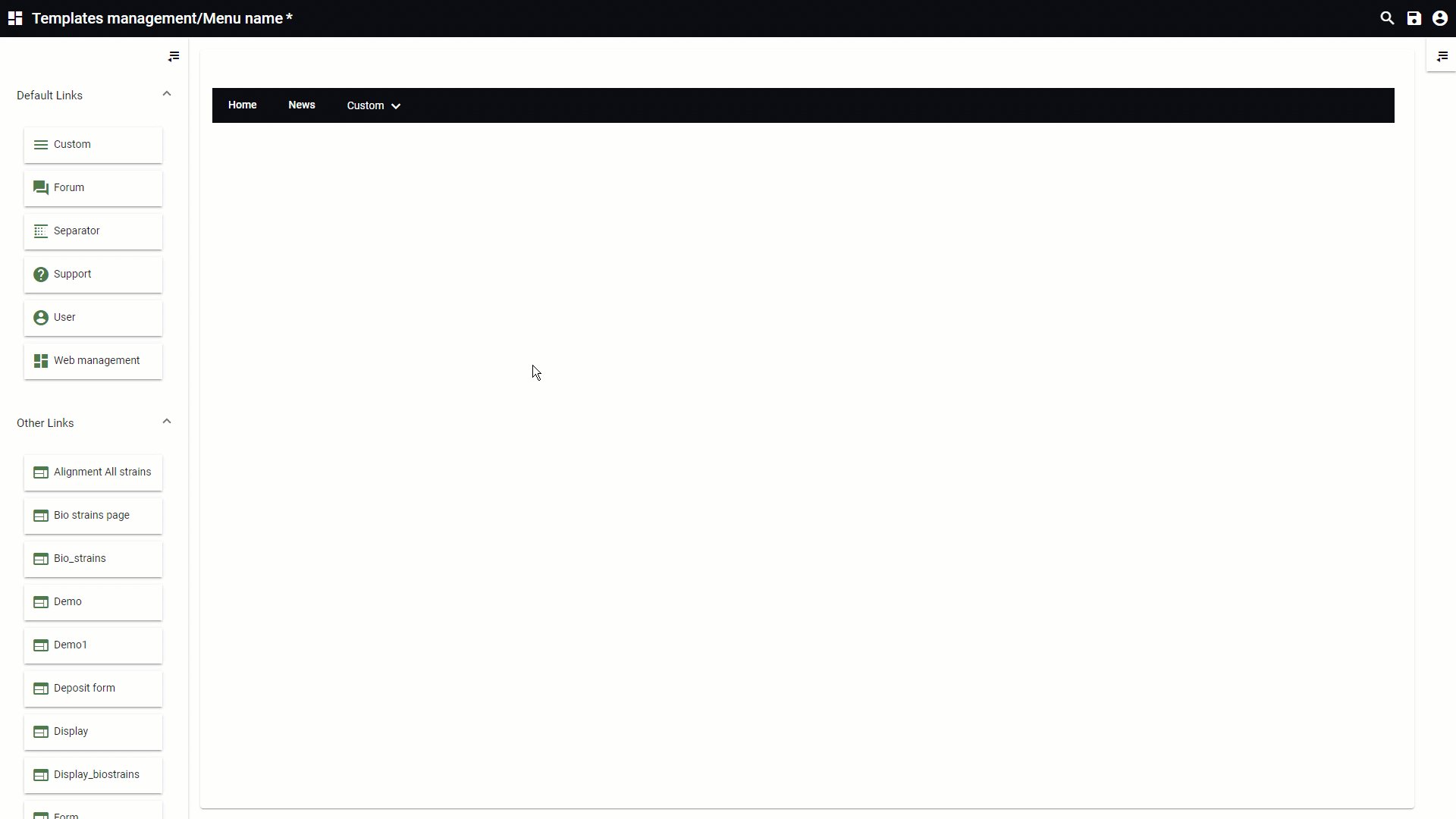
 Add itemTo add an item to the menu template, take it from the left and drag it to the menu bar in the template area.
For the Custom menu item the following 2 options are available:
-
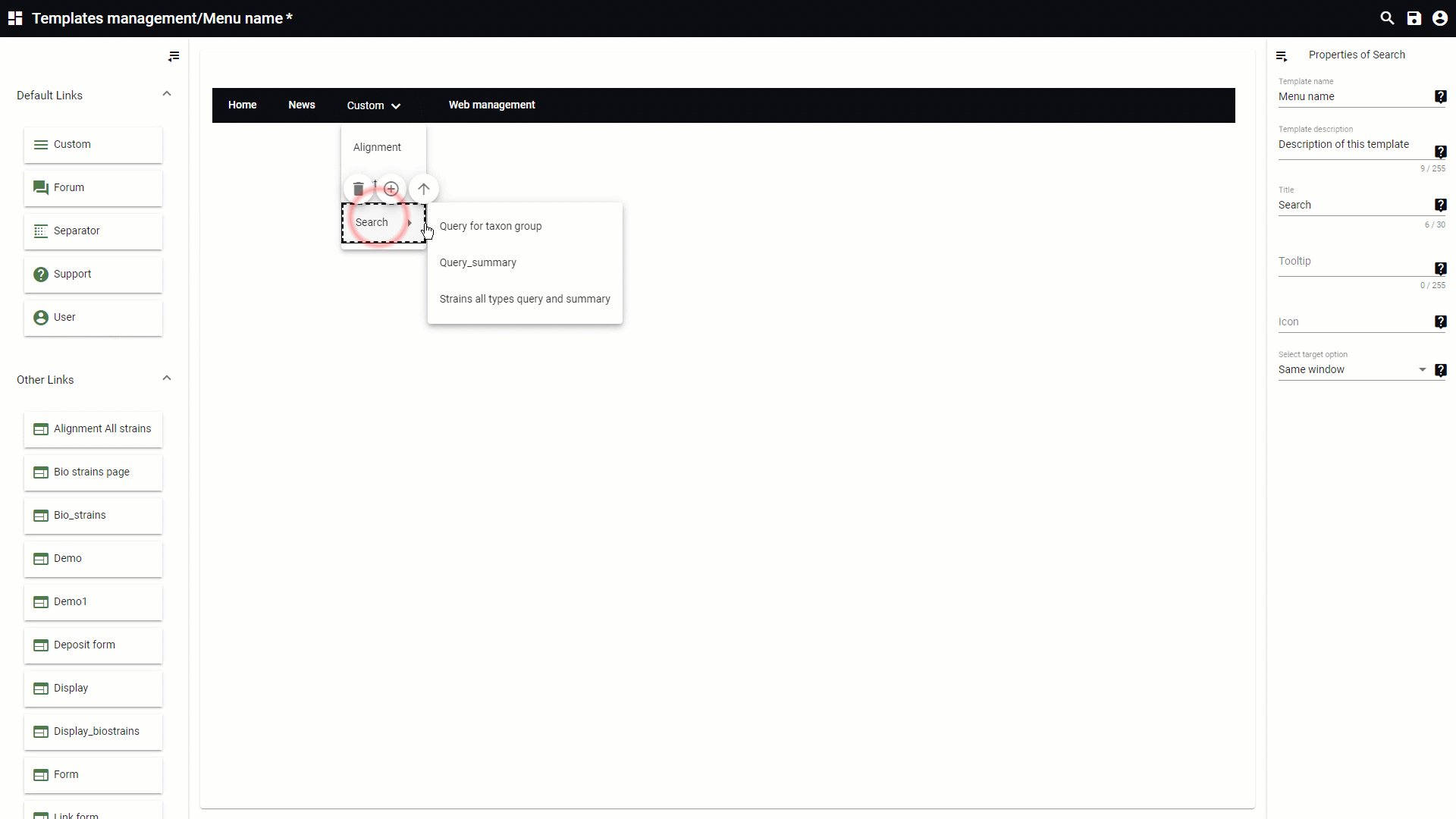
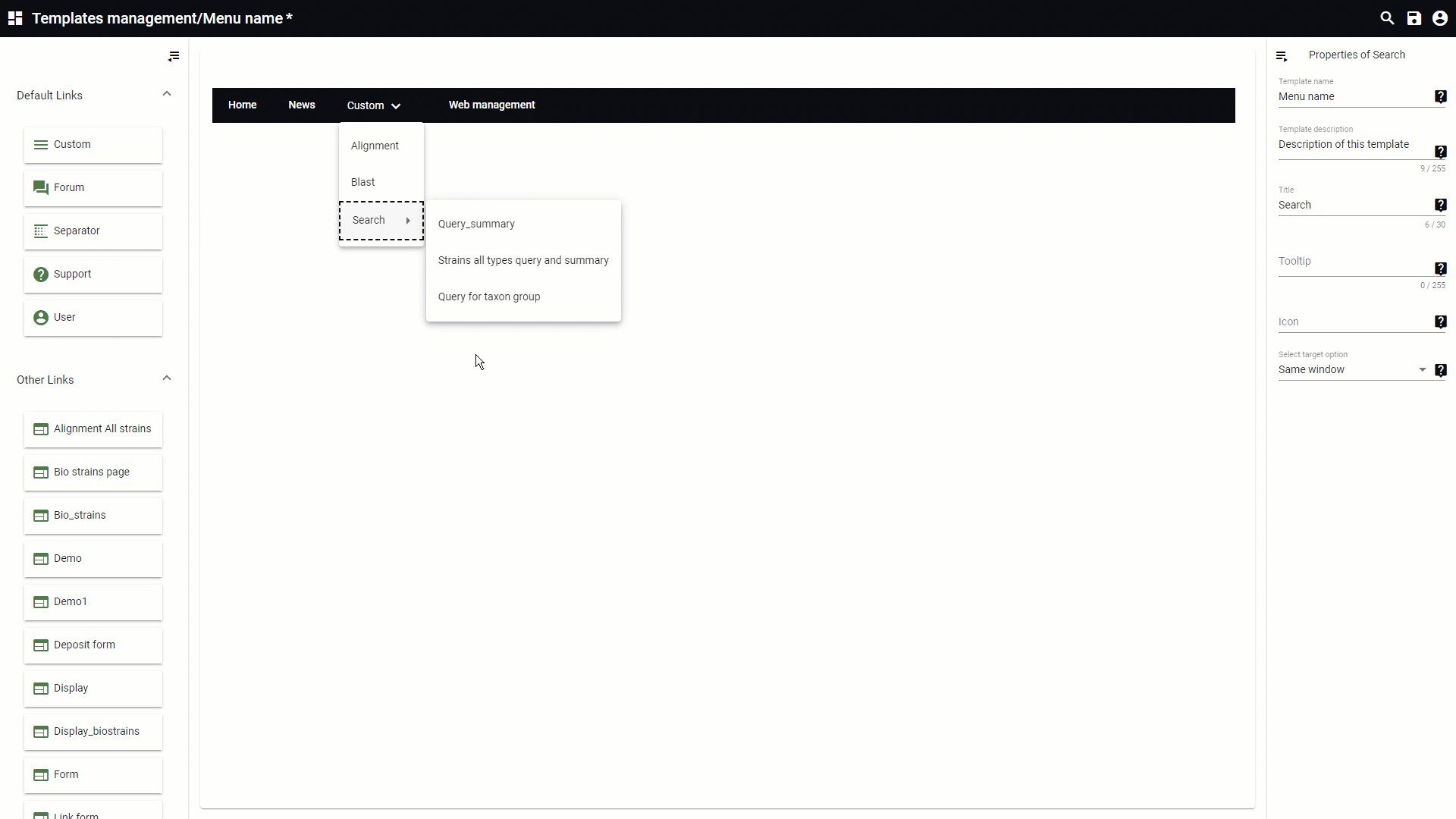
 Create submenu Create submenu: A new submenu will be created and the item can be drag into it. -
 Add a submenu item Add a submenu item: Enter the name of the new submenu and click on OK.
|
|
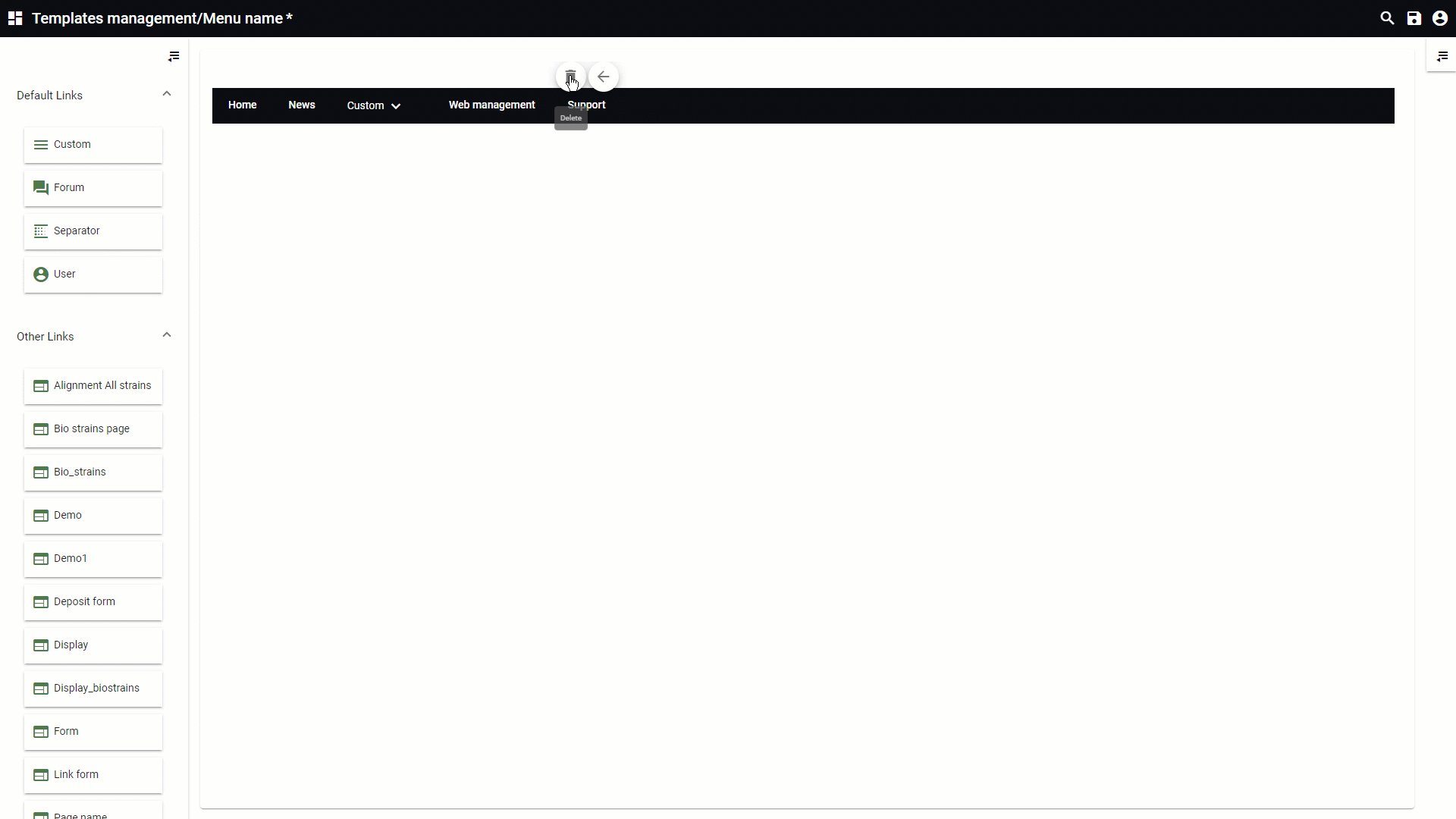
 Remove itemTo remove an item from the menu template, hover the mouse on top of it and click on the bin icon.
|
|
 Move item
To move an item left or right, hover the mouse on top of it an click on the icons left or right.
|
|
 PropertiesClick on a given item in the template area to see the properties panel on the right.  Full size Full size
-
-
-
Title: Text shown in the menu .
-
Tooltip: Text visible when the user hover the mouse on top of the item.
-
Icon: Select the icon to be shown in front of the text in the menu. Leave black to hide the icon .
-
Select target option: Choose how the new information should be displayed, either on the same window or with a new tab .
-
Navigate URL: Define the page (URL) to navigate to. When adding a page to the menu, this option will be automatically filled in.
-
Align to end: Align the last item of the menu on the right.
|
|