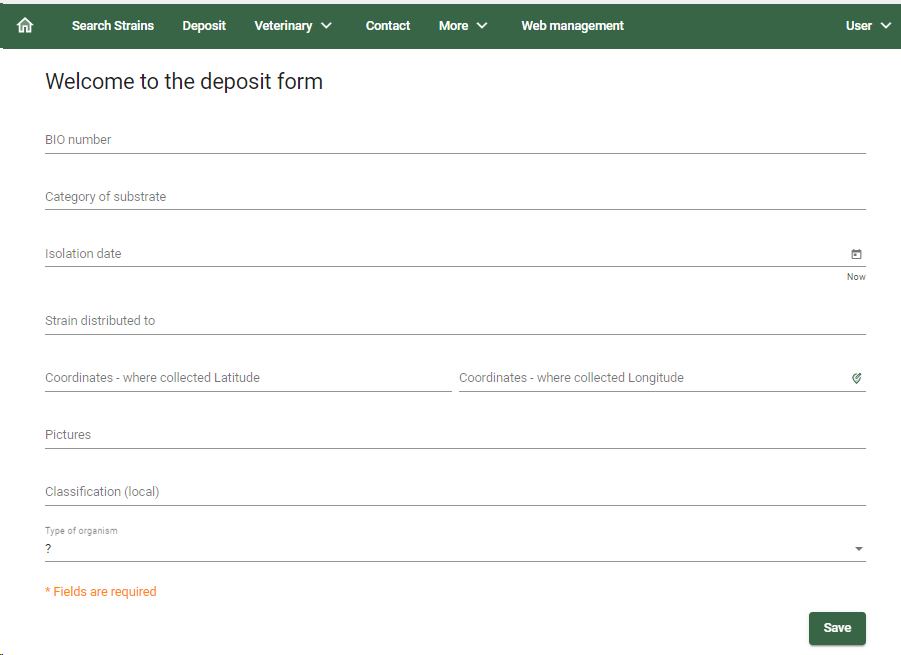
A deposit form can be created to allow depositing and editing of data from the web.
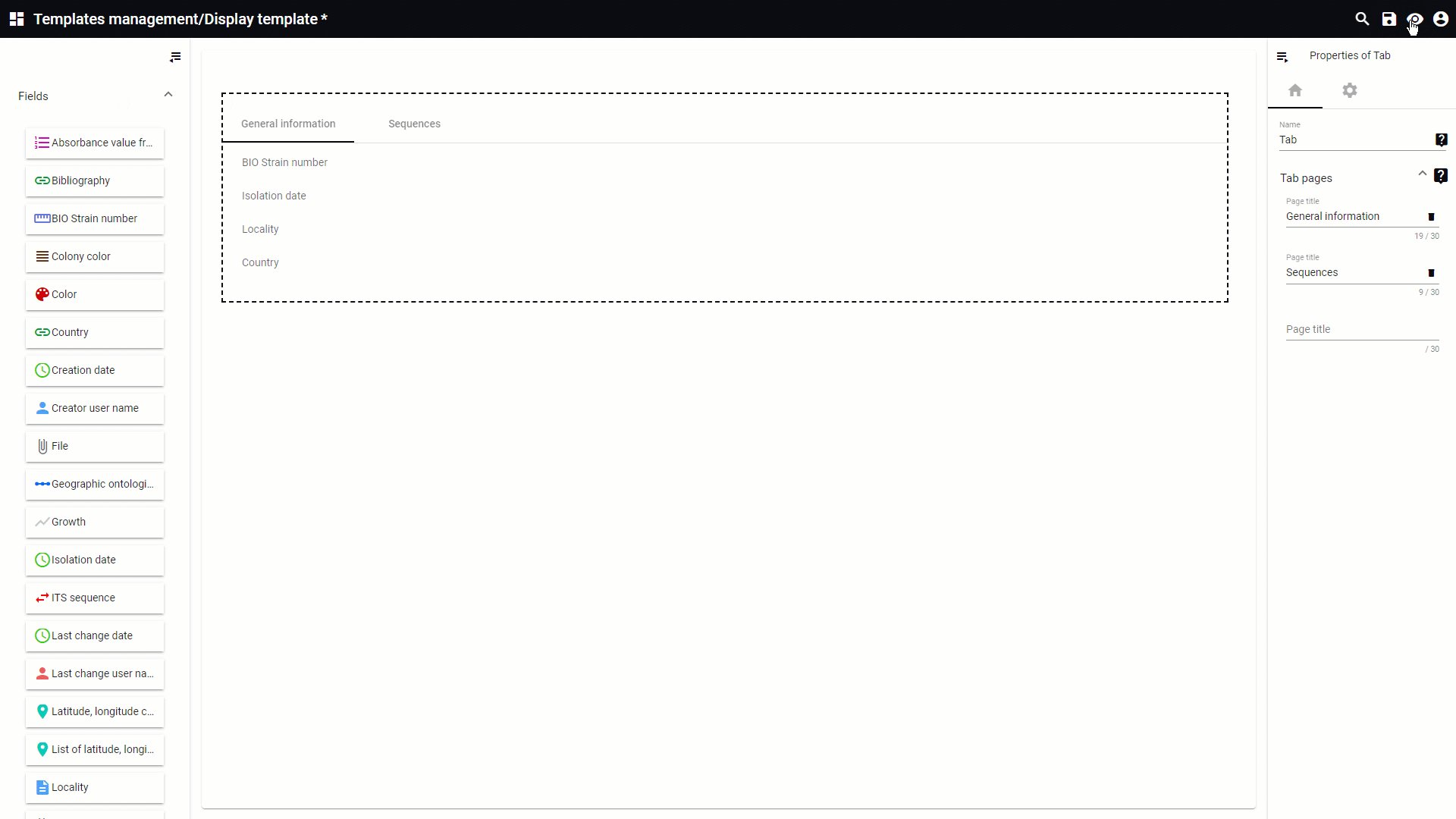
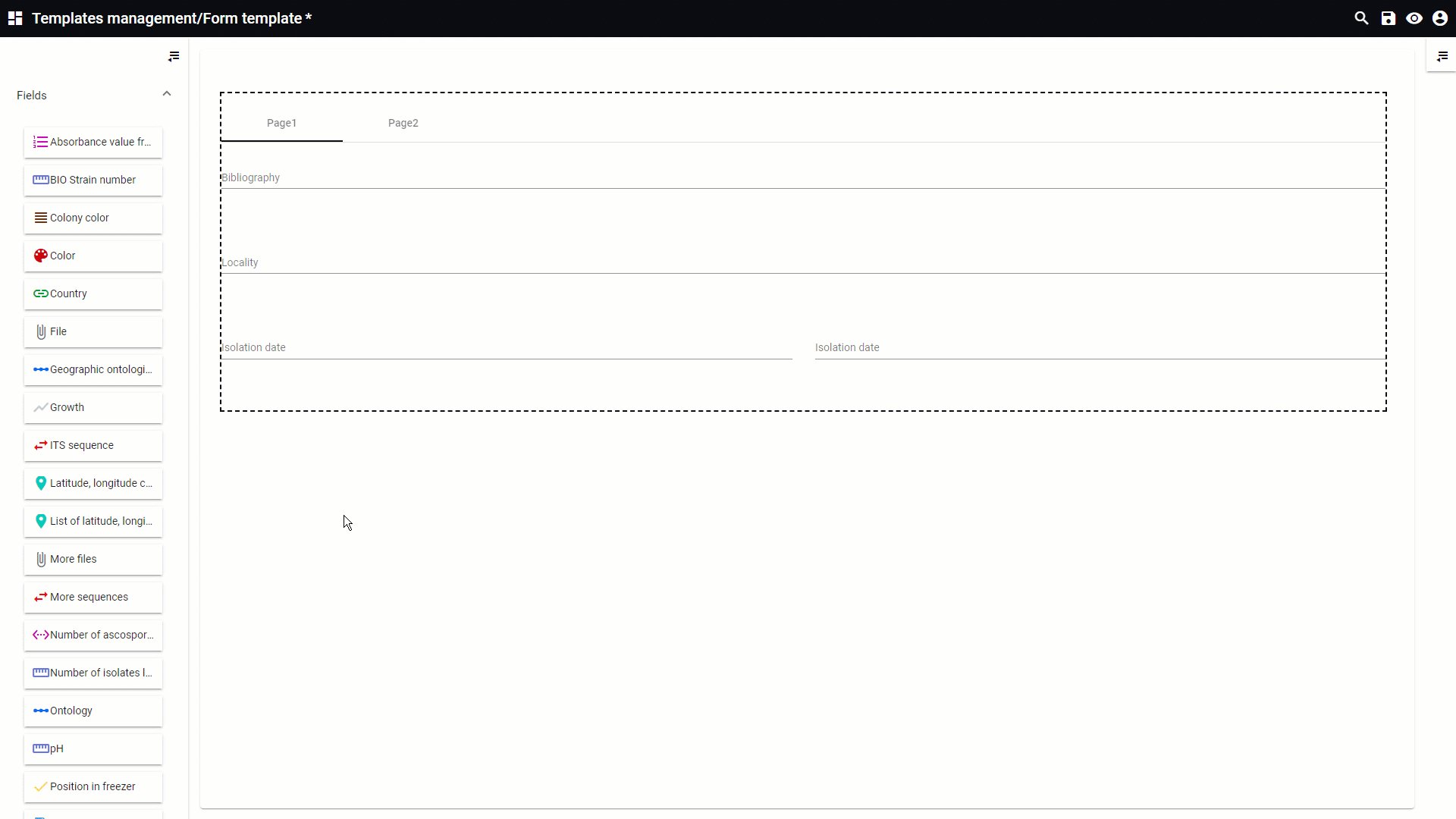
An example of a deposit form is shown in the picture below.
The
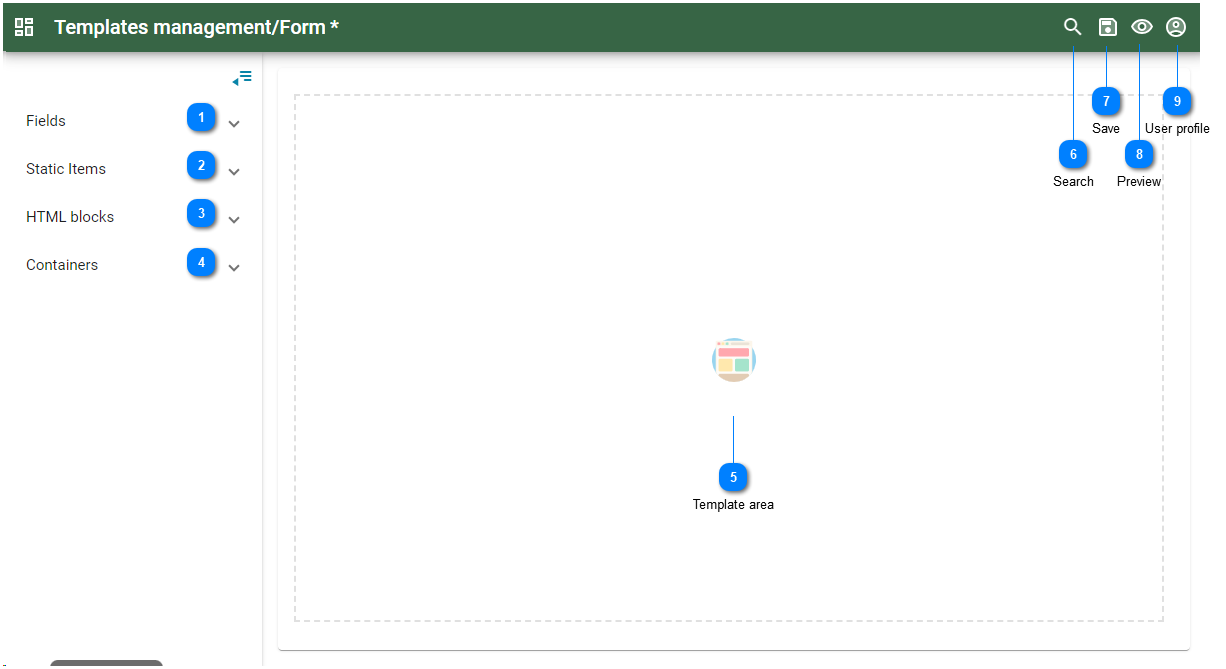
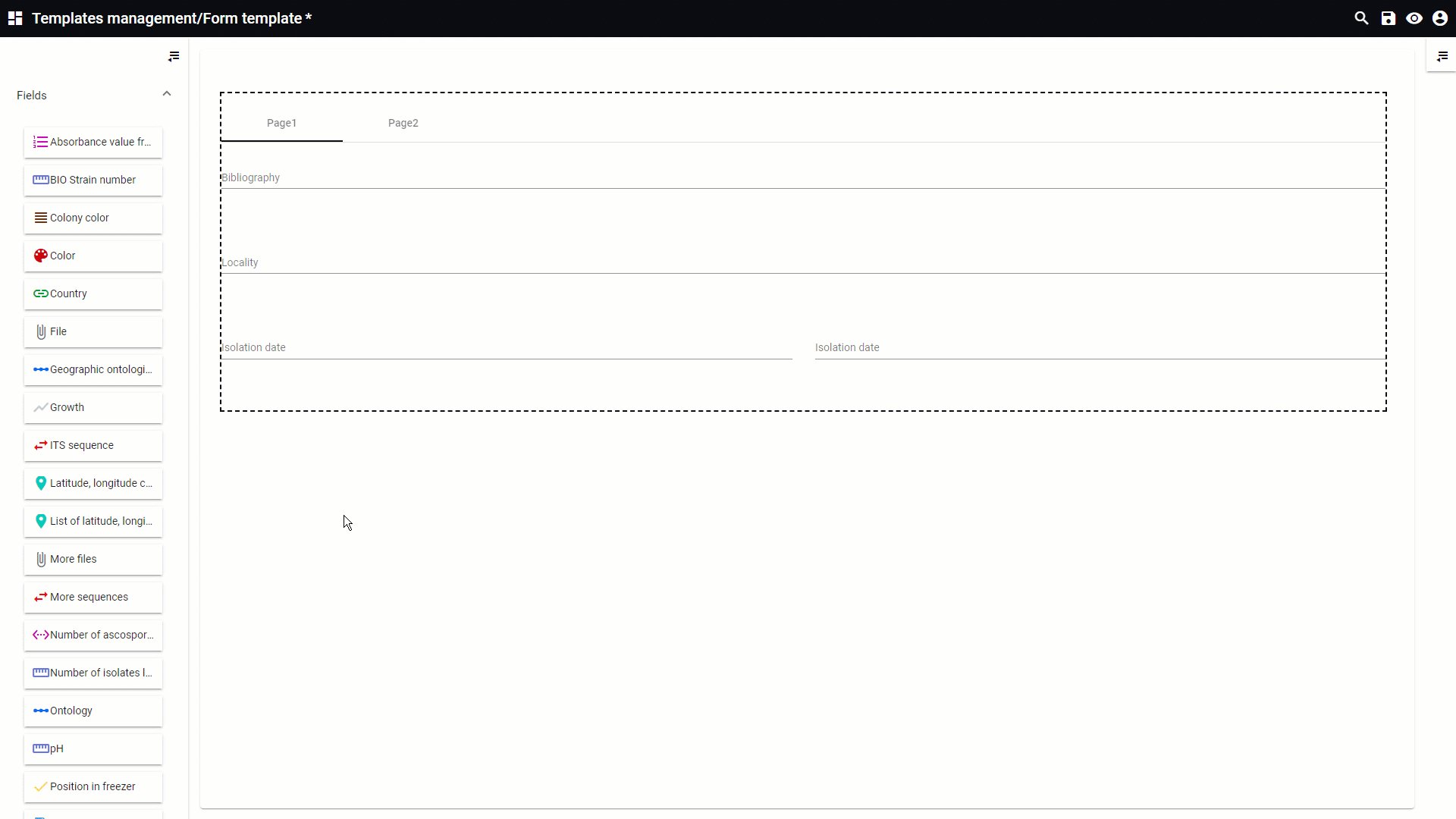
designer section of the templates management will be opened when a new form template is created or when one needs to be edited.
Items can be placed on the template. Hover the mouse on top of any of the numbers below to see detailed information.
All information for this page can be found above this line. Simply hover the mouse on top of any of the numbers to see the information. Top
 Watch full movie Cart
This movie shows how to implement the cart inside the website:
Create 2 forms and 2 display templates.
1. Create a bill form (0:09)
3. Create a shipping form (1:02) (fast recorded, see point 1 for slower)
4. Create shipping display (1:13) (fast recorded, see point 2 for slower)
6. Go to the summary template where the cart will be implemented and set the properties (1:55)
|
|
|
List of all fields in the selected table of selected database. Rights are respected.
|
|
|
Available static items are: Captcha, Separator and Static HTML.
|
|
|
Default HTML blocks provided, to be dragged onto the template.
Available blocks are: cards, citations, contact, footers, gallery, header, pricing, product, publications, sliders, team.
|
|
|
Default containers provided, to be dragged onto the form.
|
|
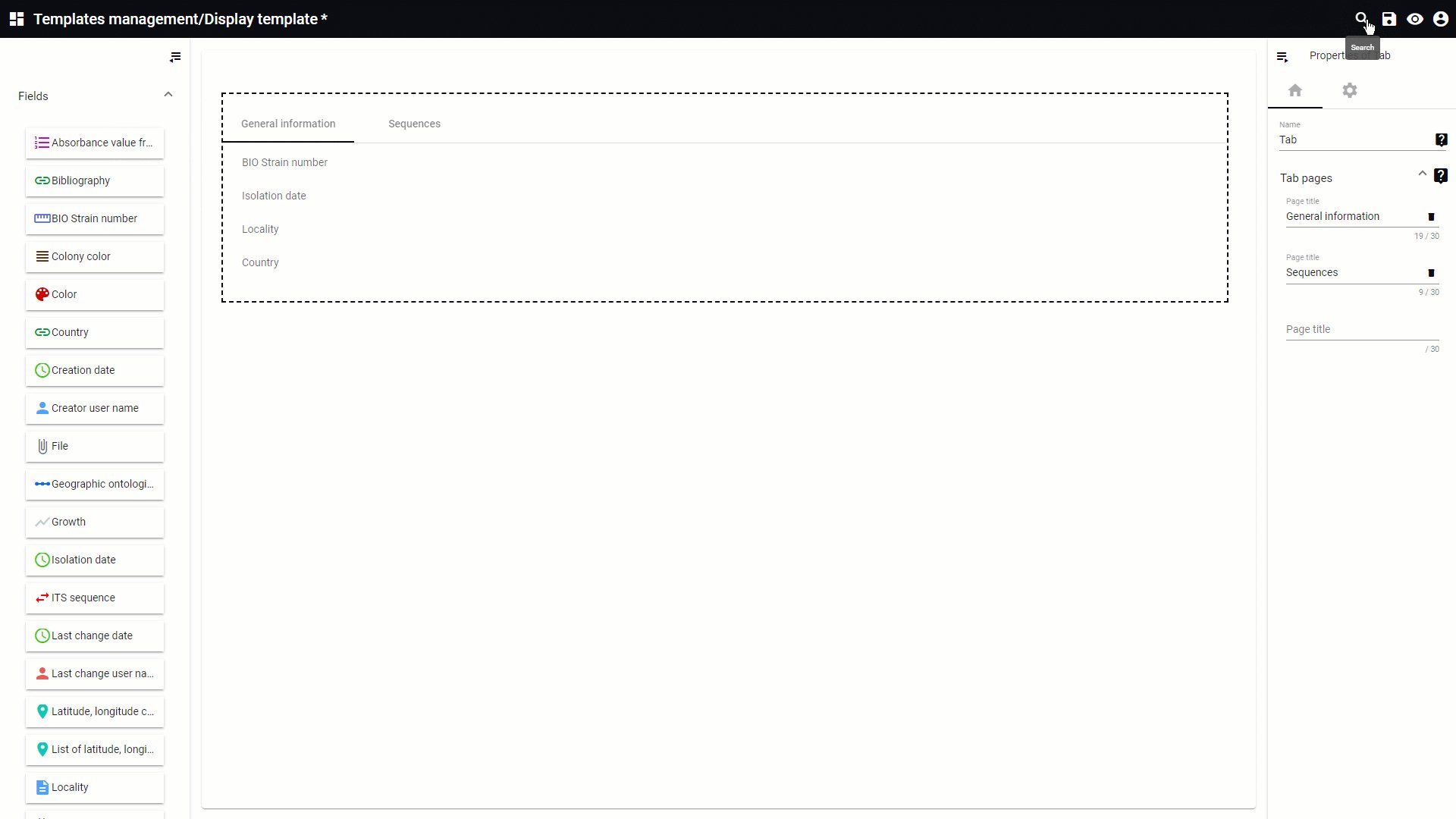
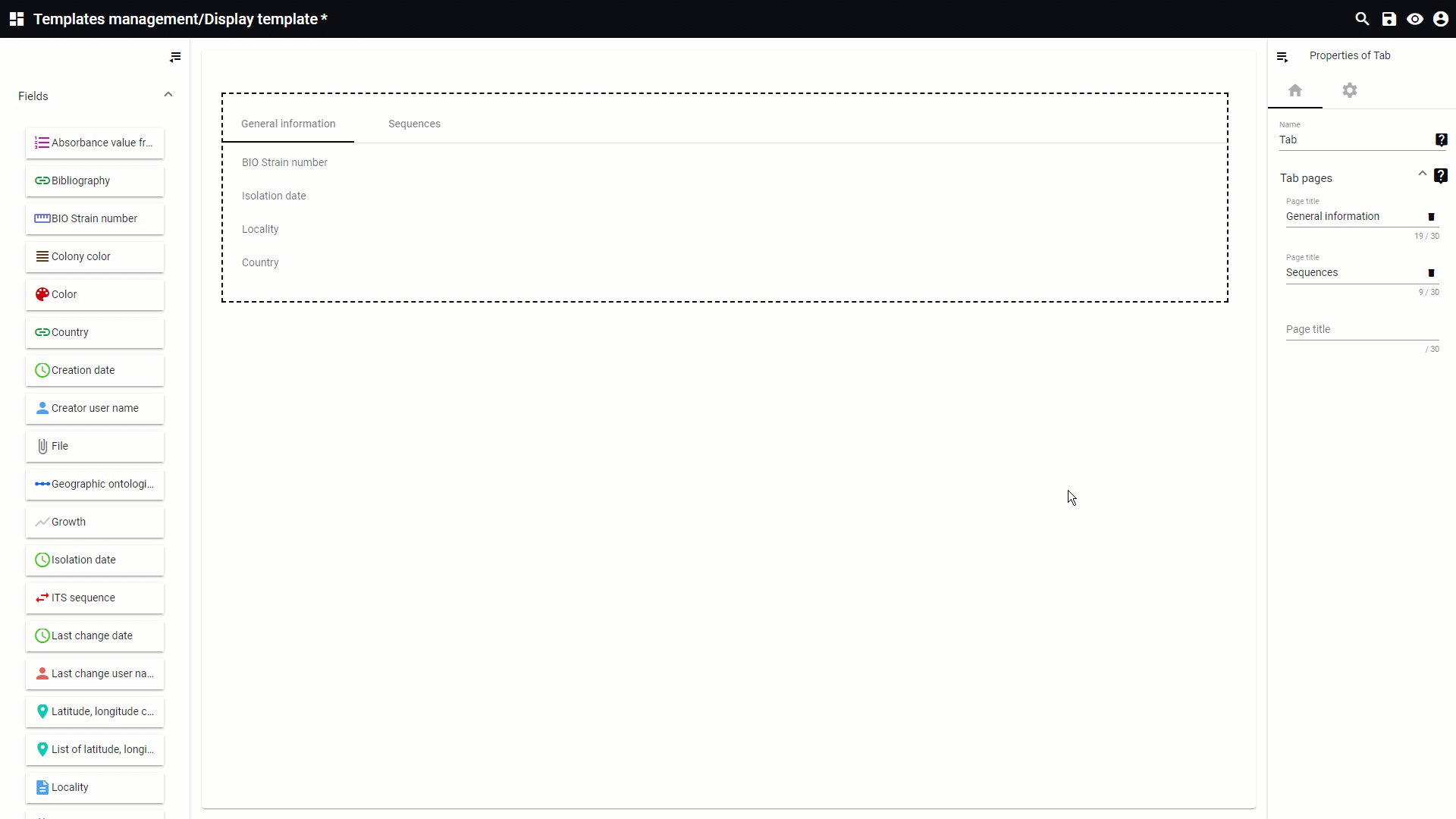
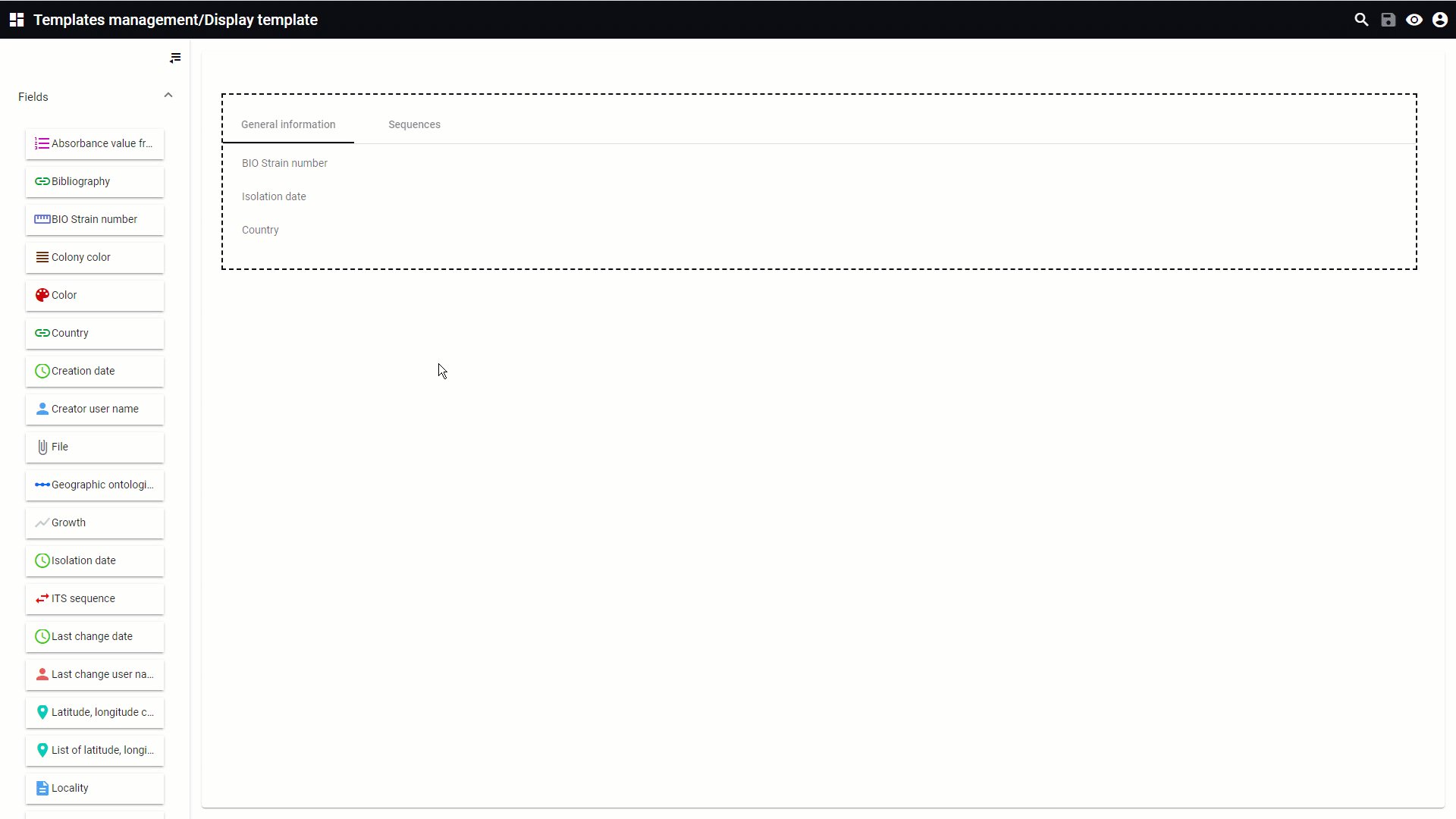
 Template areaArea where the fields, static items, HTML blocks and containers can be dragged onto.
|
|
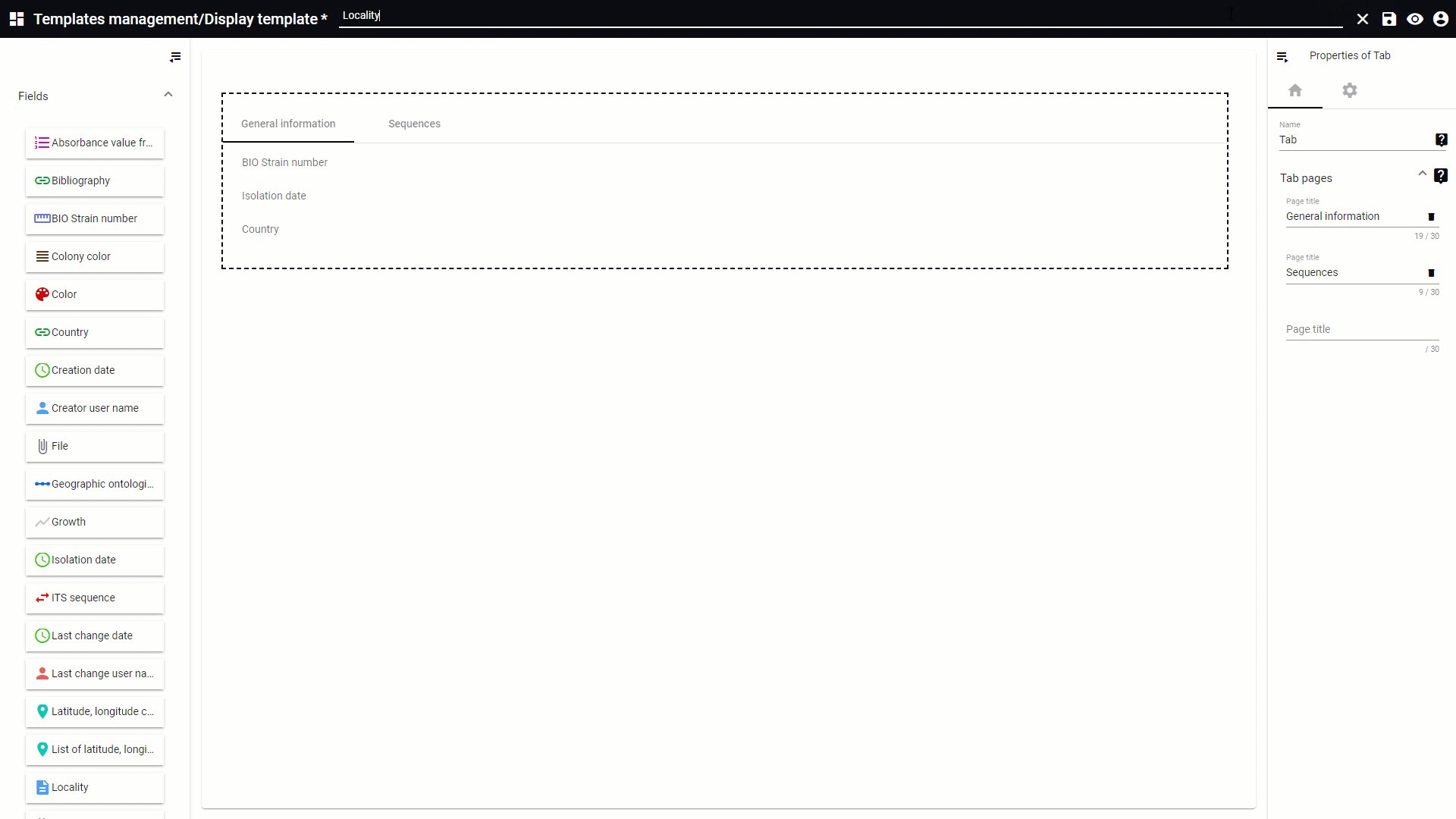
 Search
Search for a given field or item. Click on the X icon to display the full list of fields and items again.
This movie is based on a display template however the same applies to the form template.
|
|
 Save
Save all changes made to the current template.
|
|
 Preview
Go to the preview to see how the current form looks in the end.
Click on the close icon  to go back to the designer window.
This movie is based on a display template however the same applies to the form template.
|
|
 User profile
Select from:
-
Go back to site: Will open the actual website.
-
User profile: Place to update the details of the user. The look is managed by the curator of the website and is explain in sub chapter User profile.
-
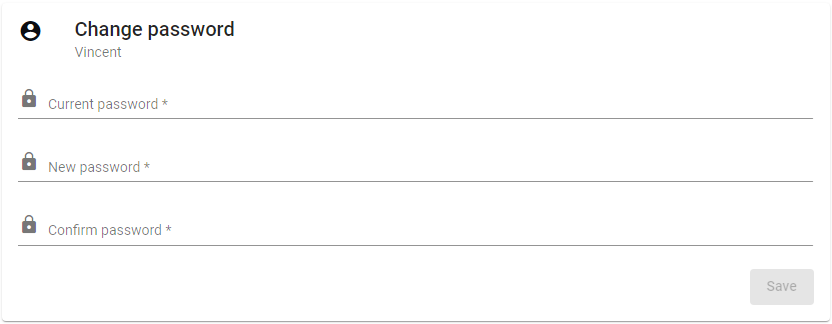
Change password: Allows the user to change the password by giving first the current password and then 2 times the new password. 
-
Help: The BioloMICS manual will be opened.
-
About: Information about the application, web service and database version.
-
Logout: Log out from the website. The login screen will appear after logging out.
|
|
 Create new
form
Provide the requested information:
-
Select form as the template type. -
Enter a name for the new template. -
-
Select the table in the database. -
Add a description for this template (optional).
|
|
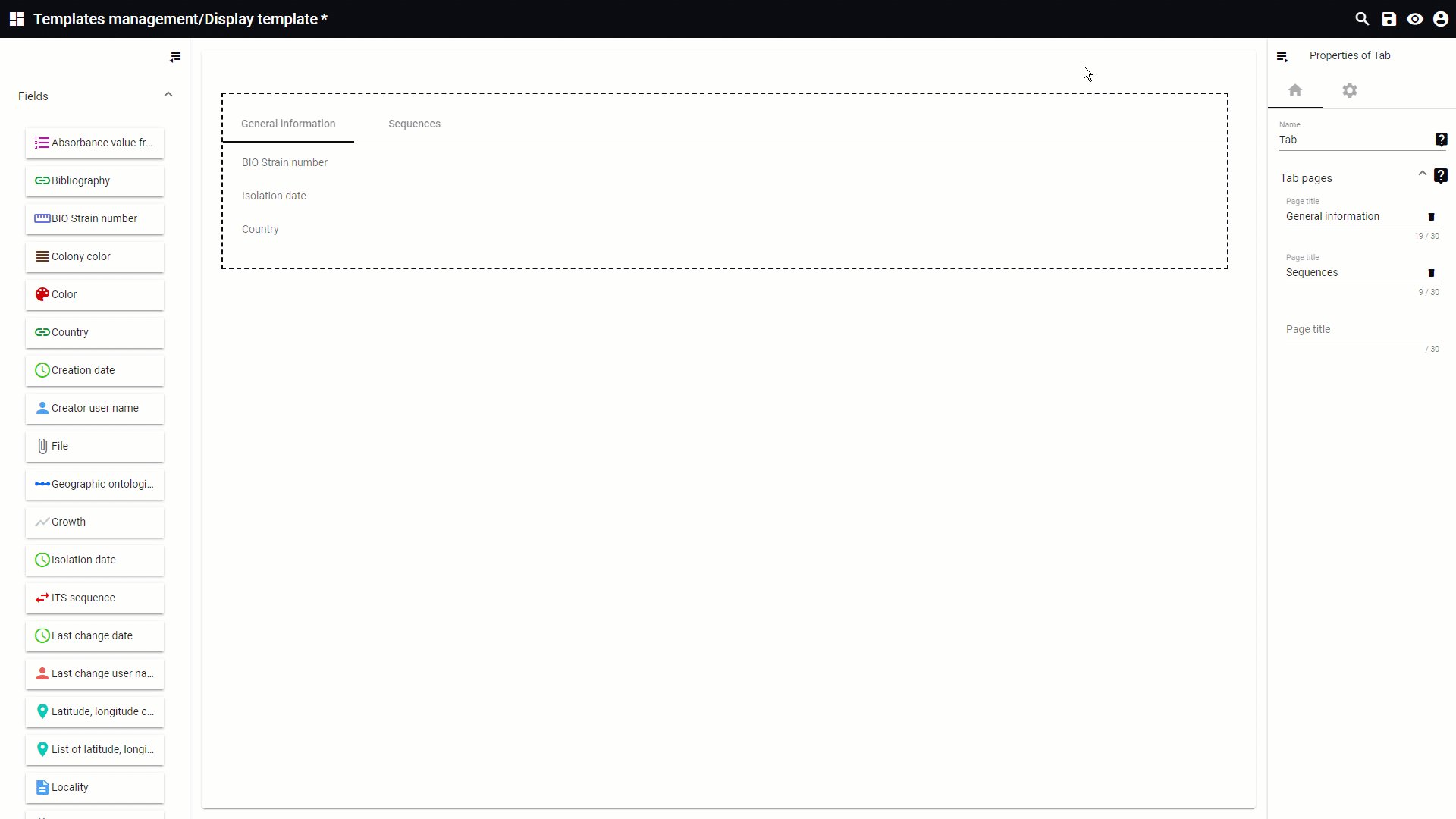
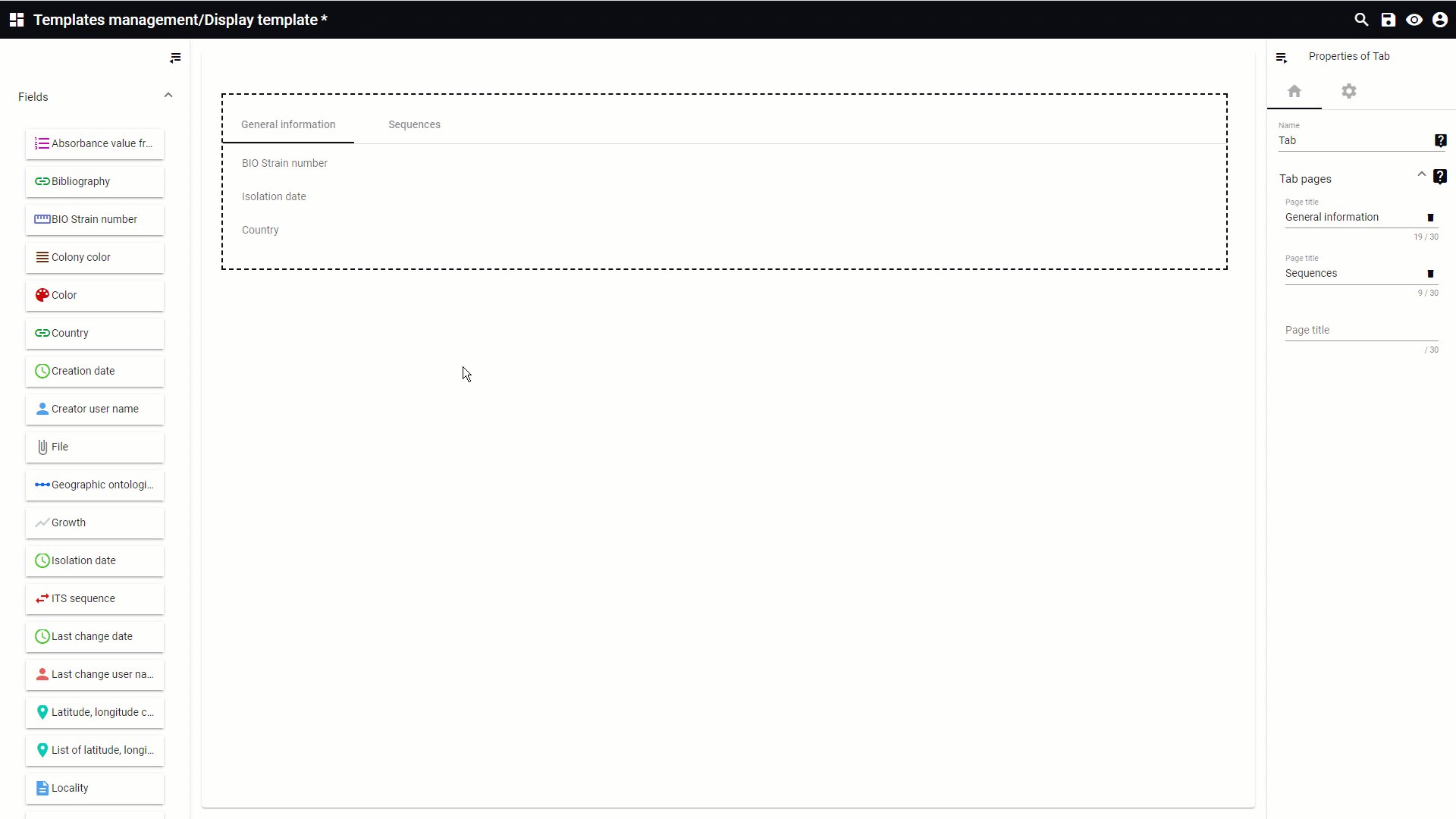
 Add itemTo add an item to the from template, take it from the left and drag it to the template area.
This movie is based on a display template however the same applies to the form template.
|
|
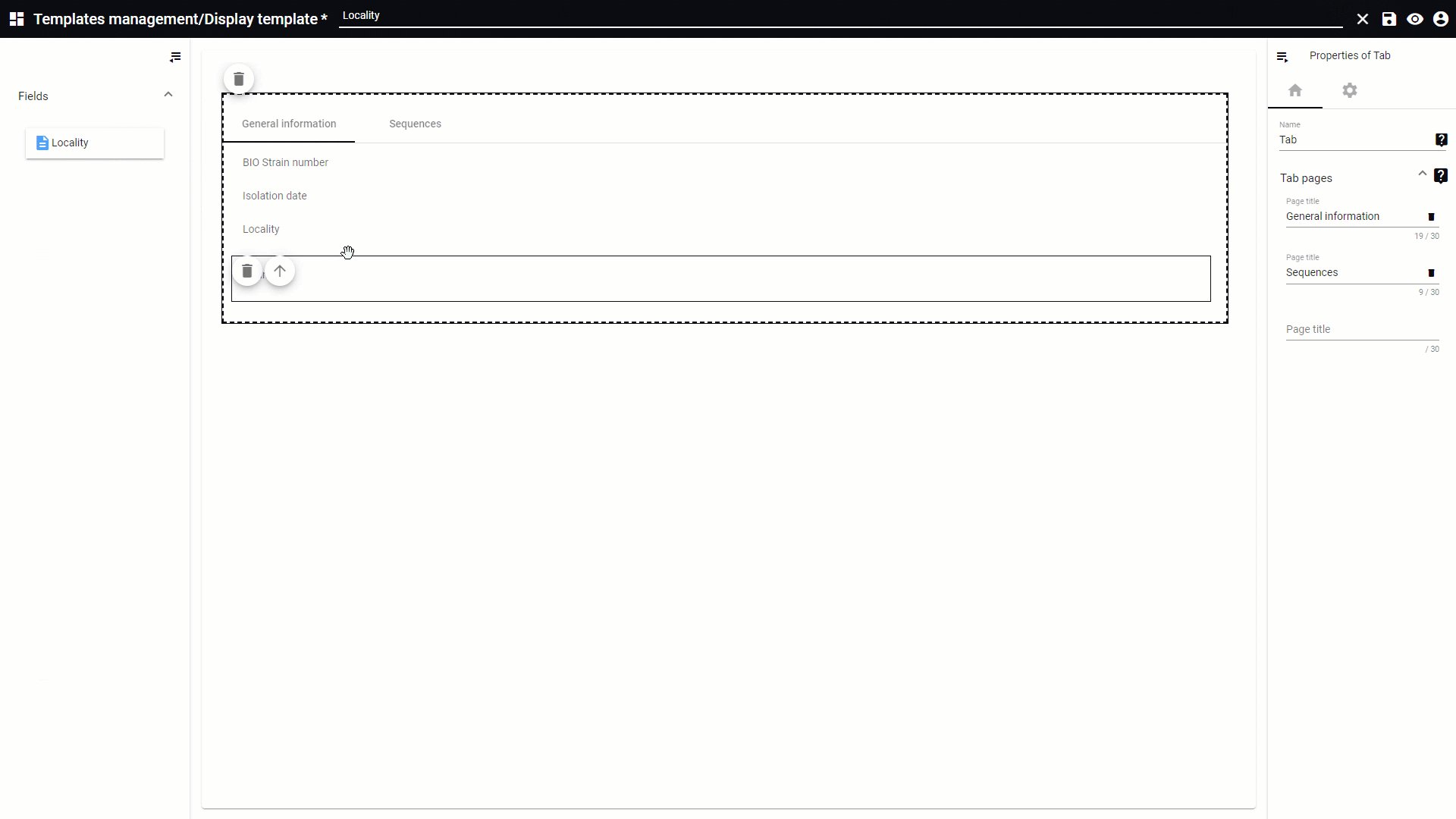
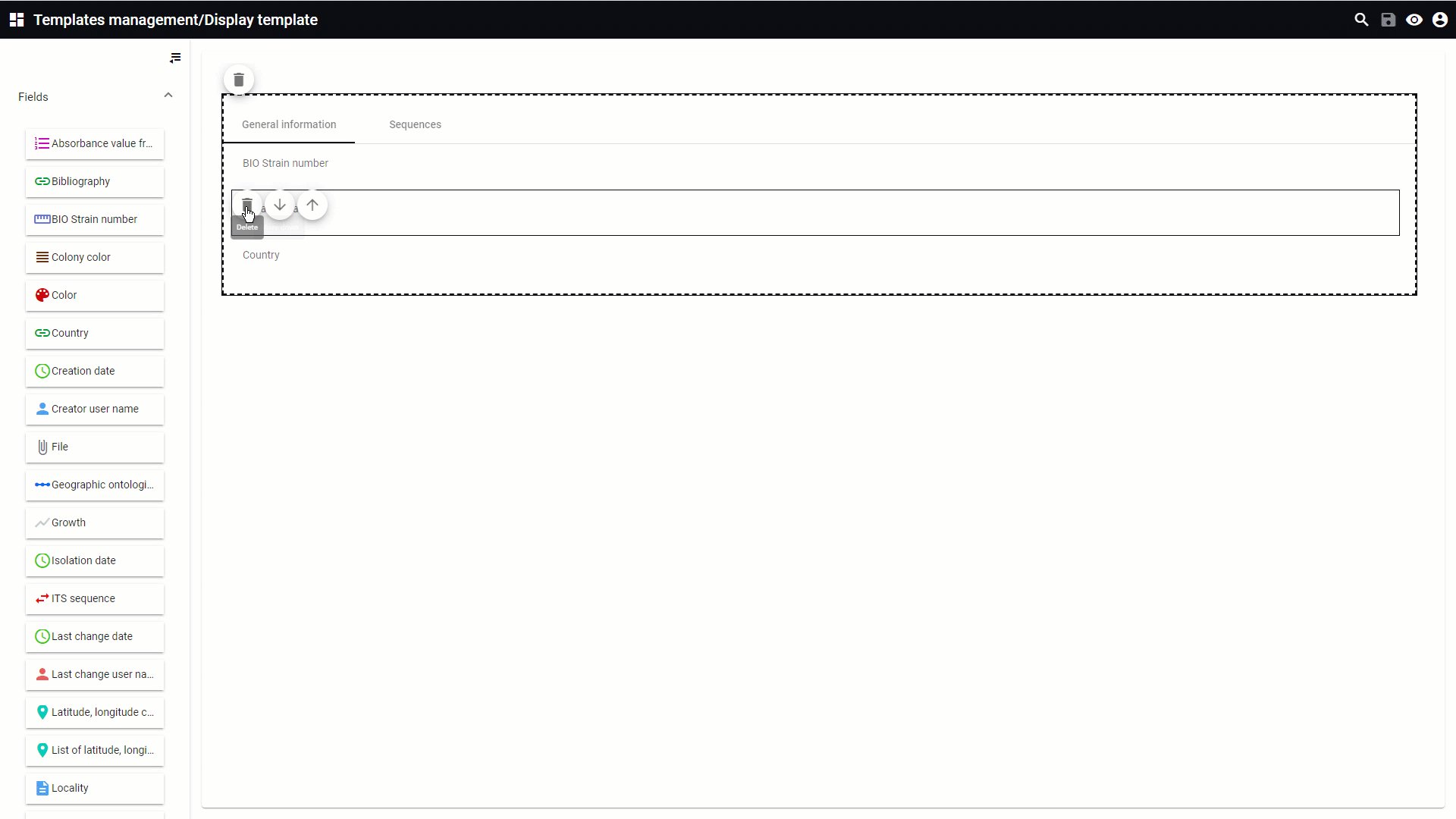
 Remove itemTo remove an item from the form template, hover the mouse on top of it and click on the bin icon.
This movie is based on a display template however the same applies to the form template.
|
|
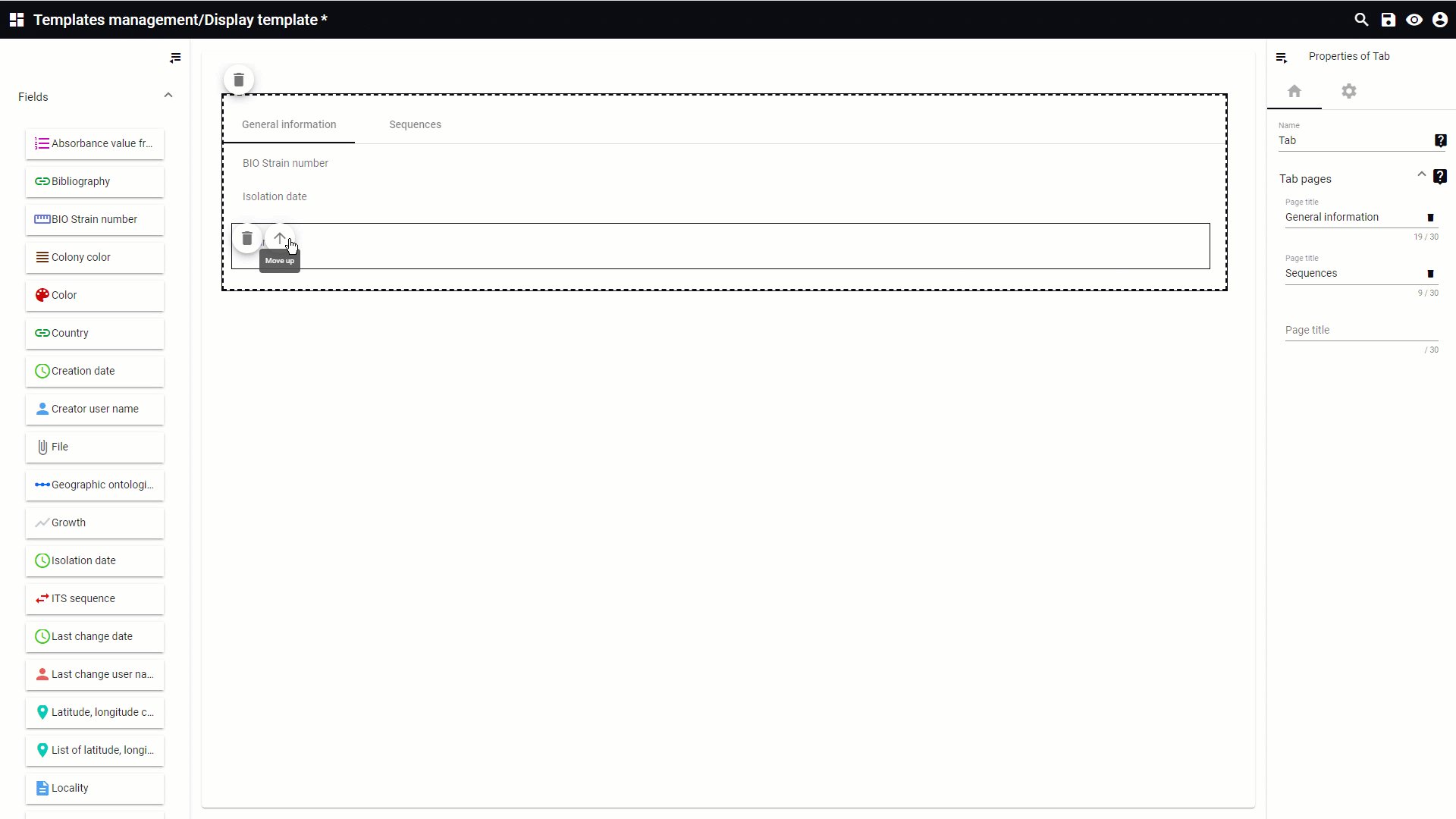
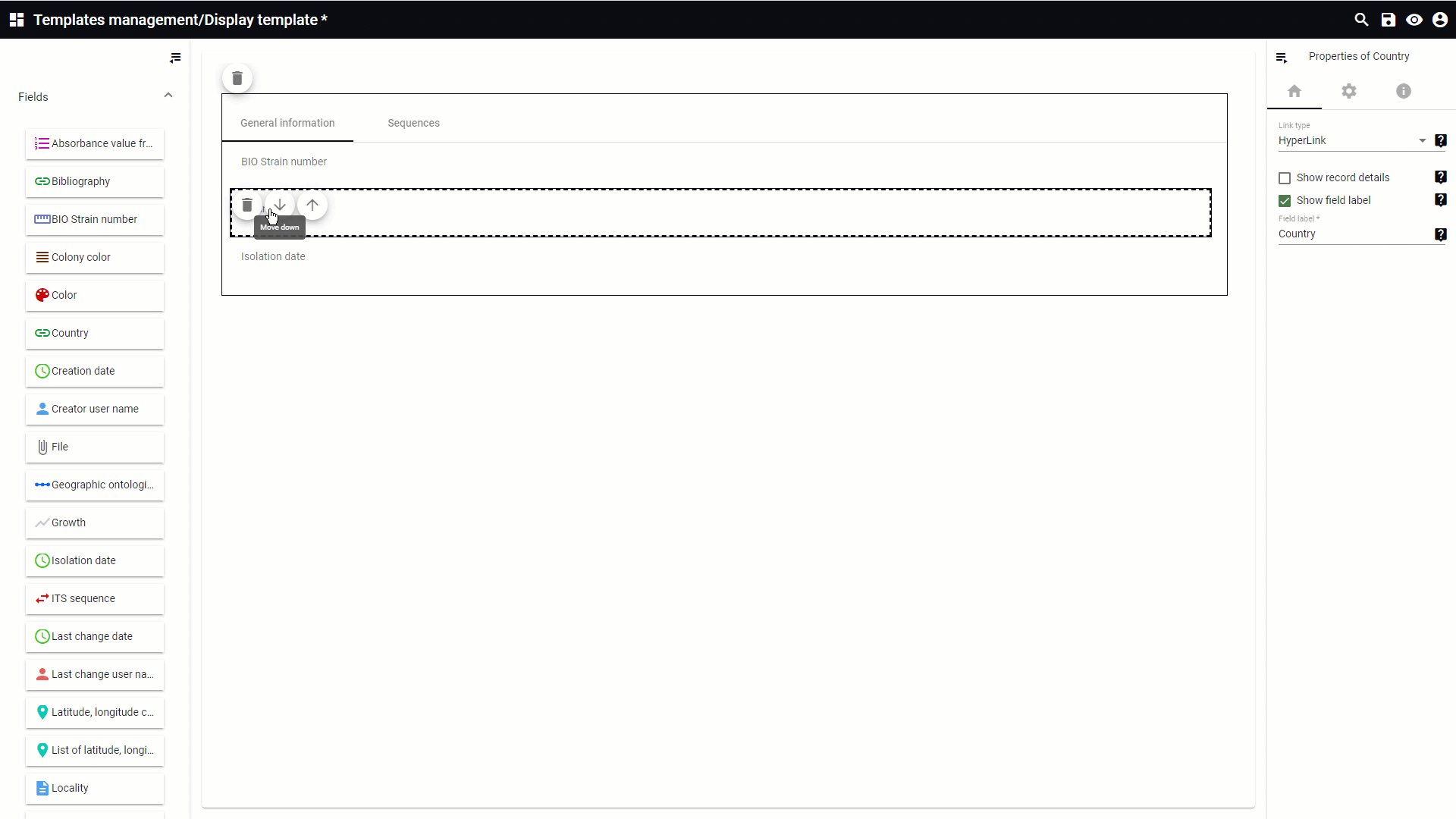
 Move item
To move an item up or down, hover the mouse on top of it an click on the icons up or down.
This movie is based on a display template however the same applies to the form template.
|
|
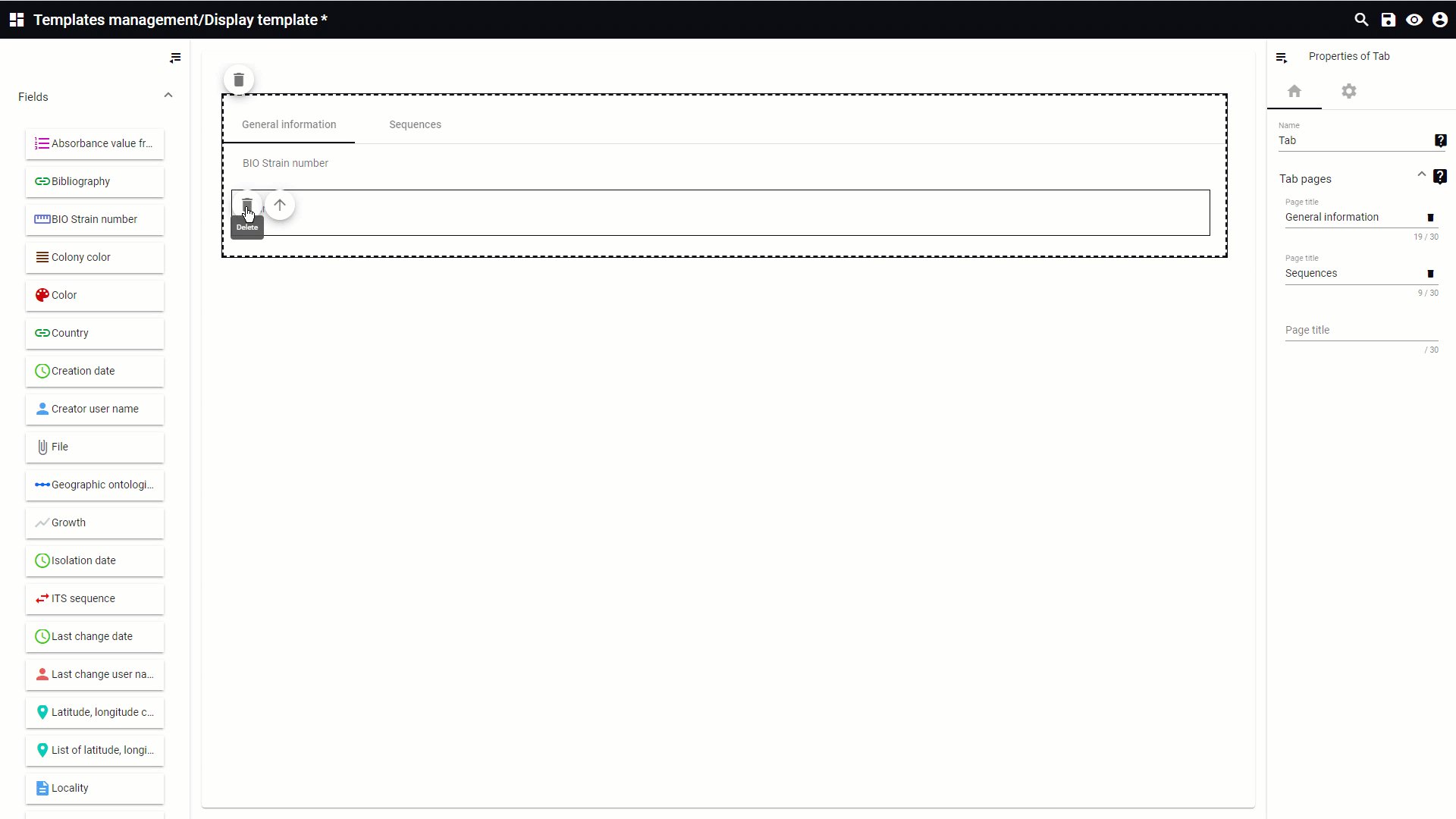
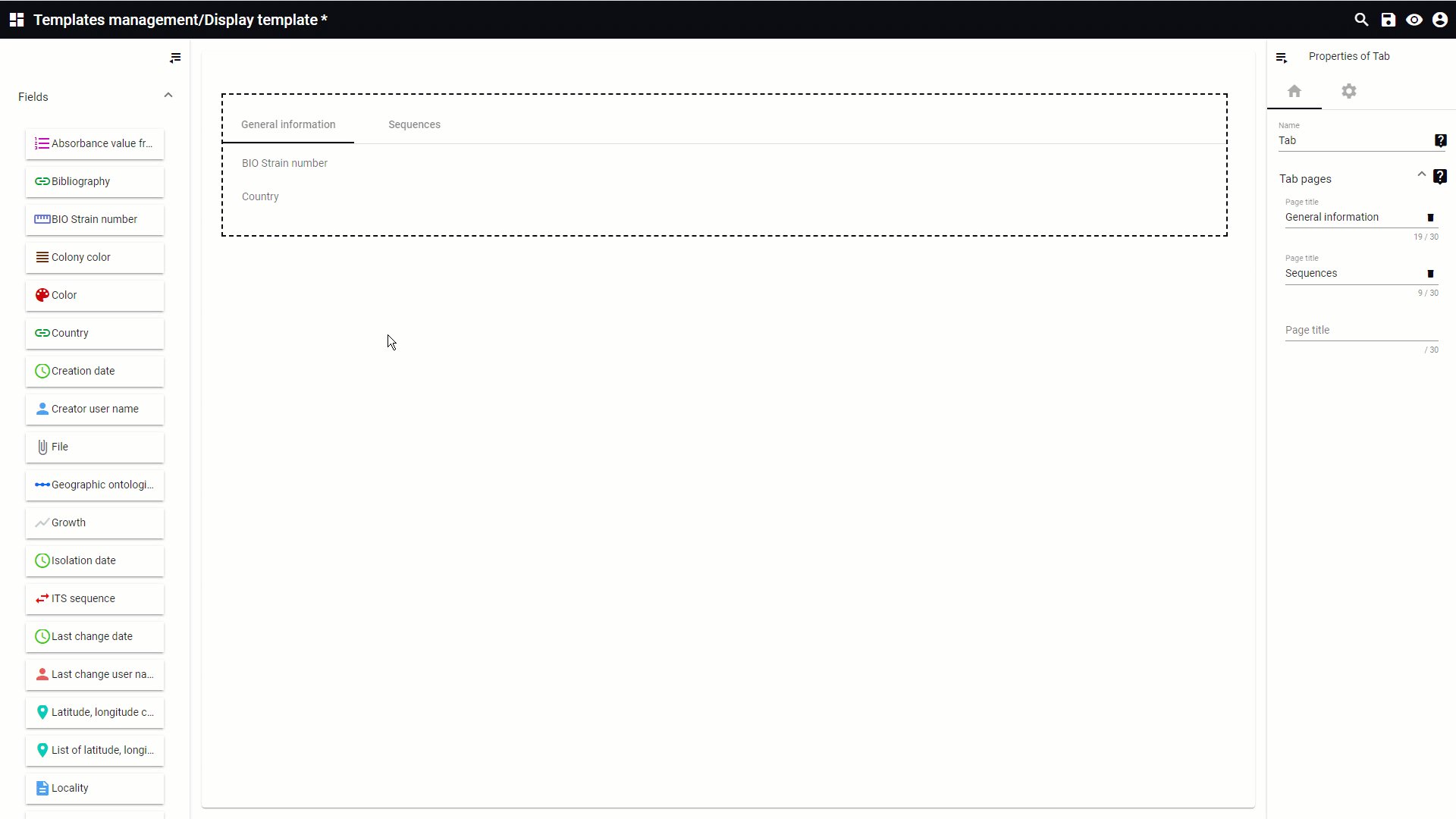
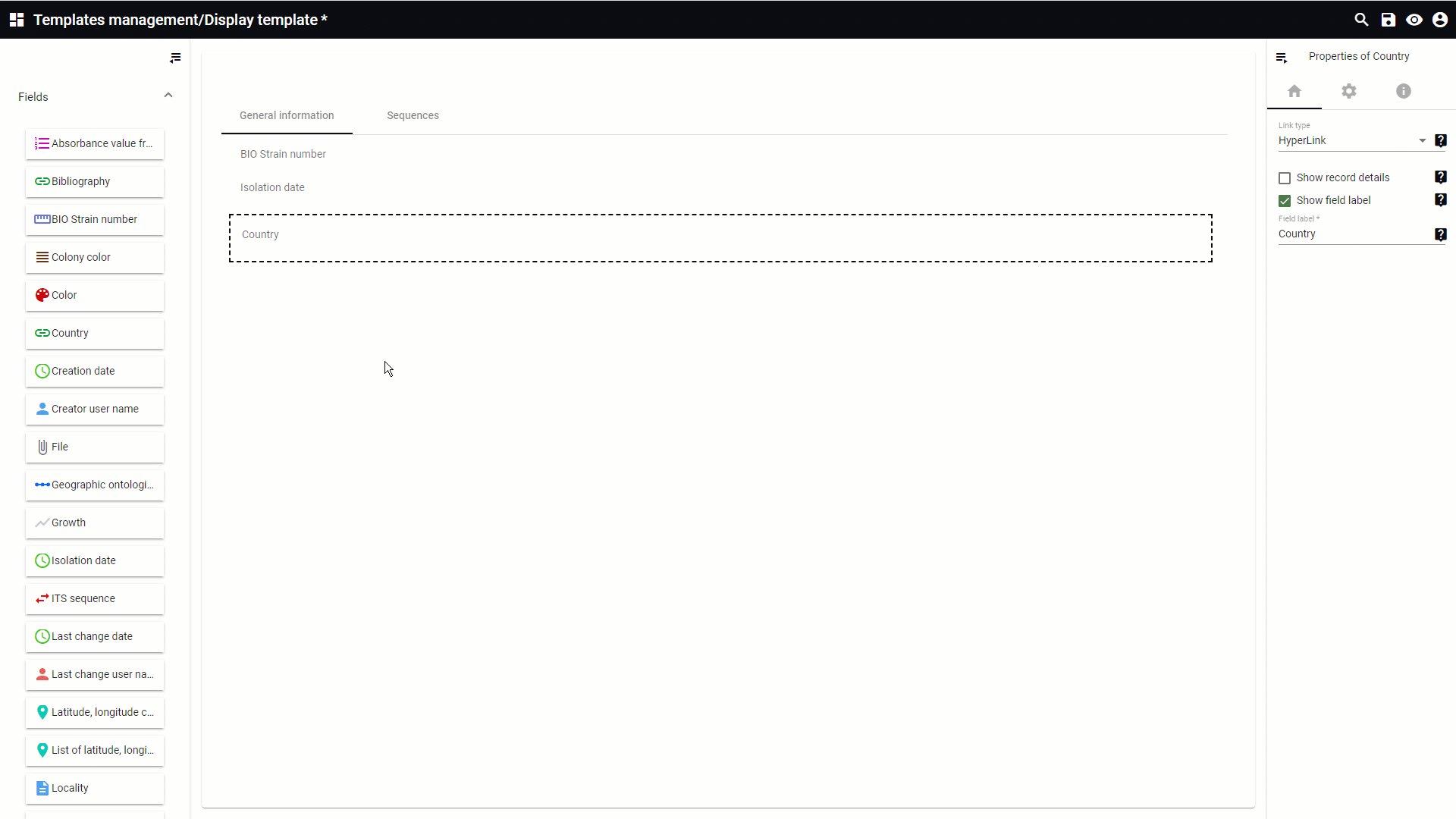
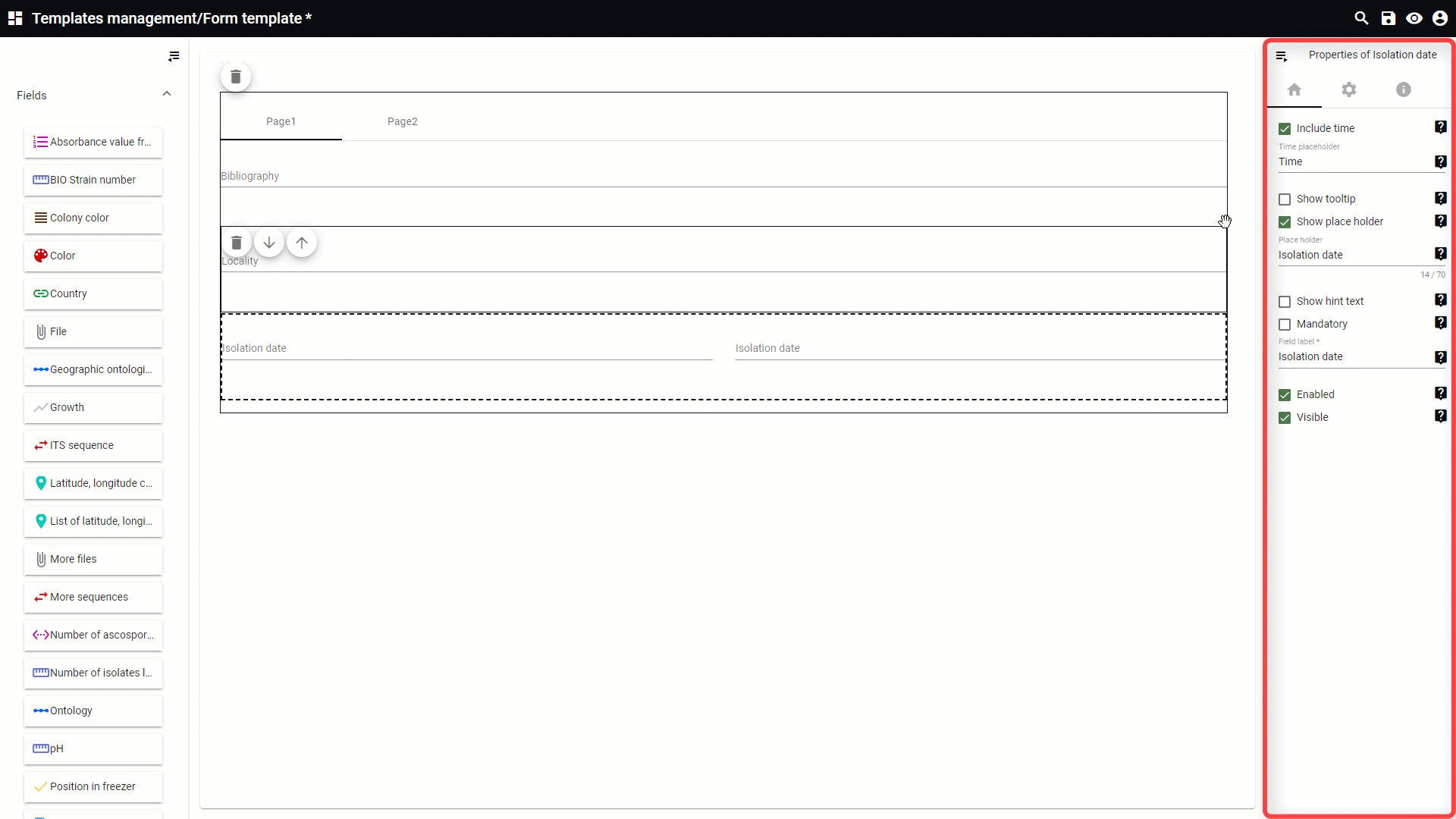
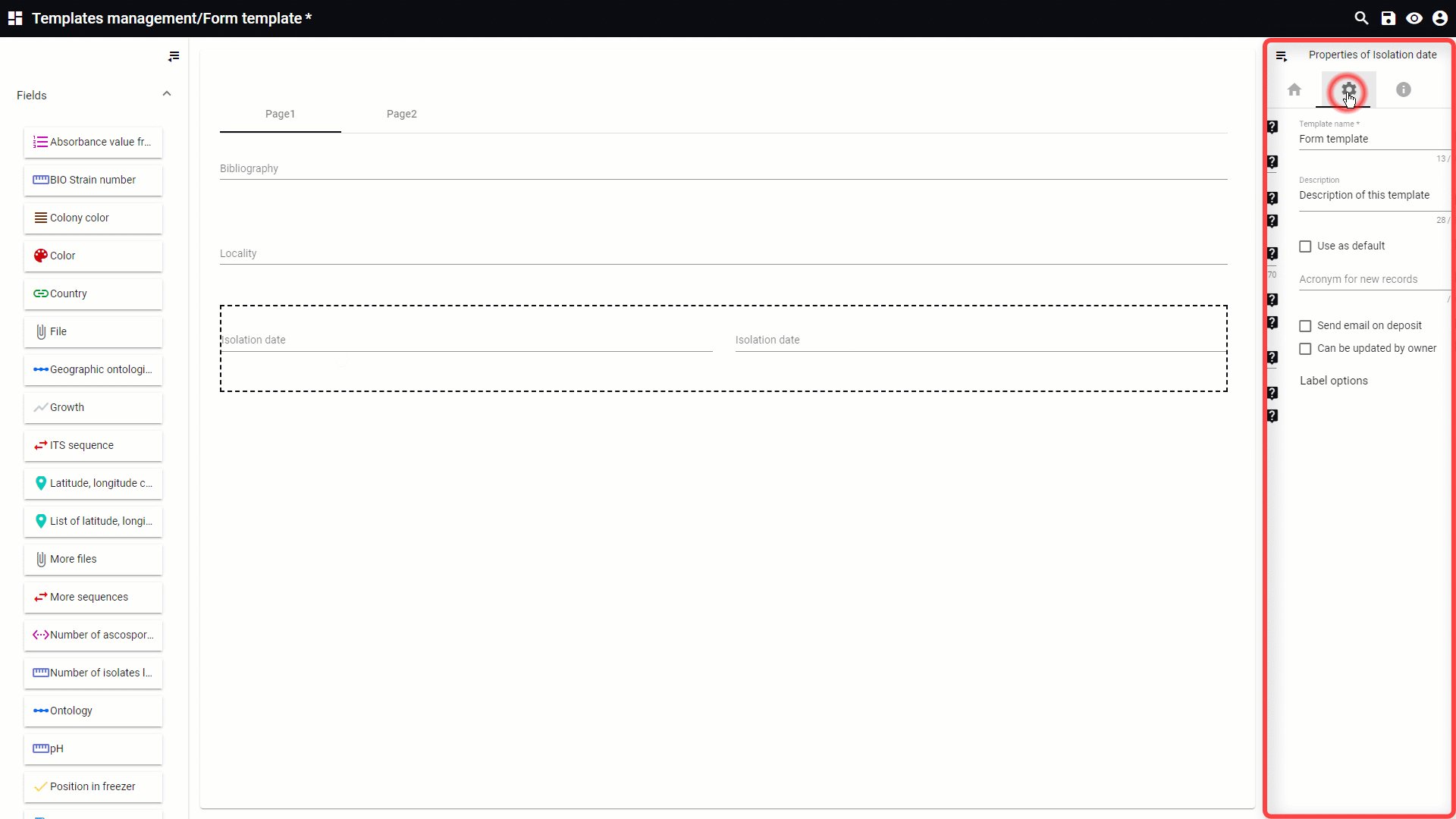
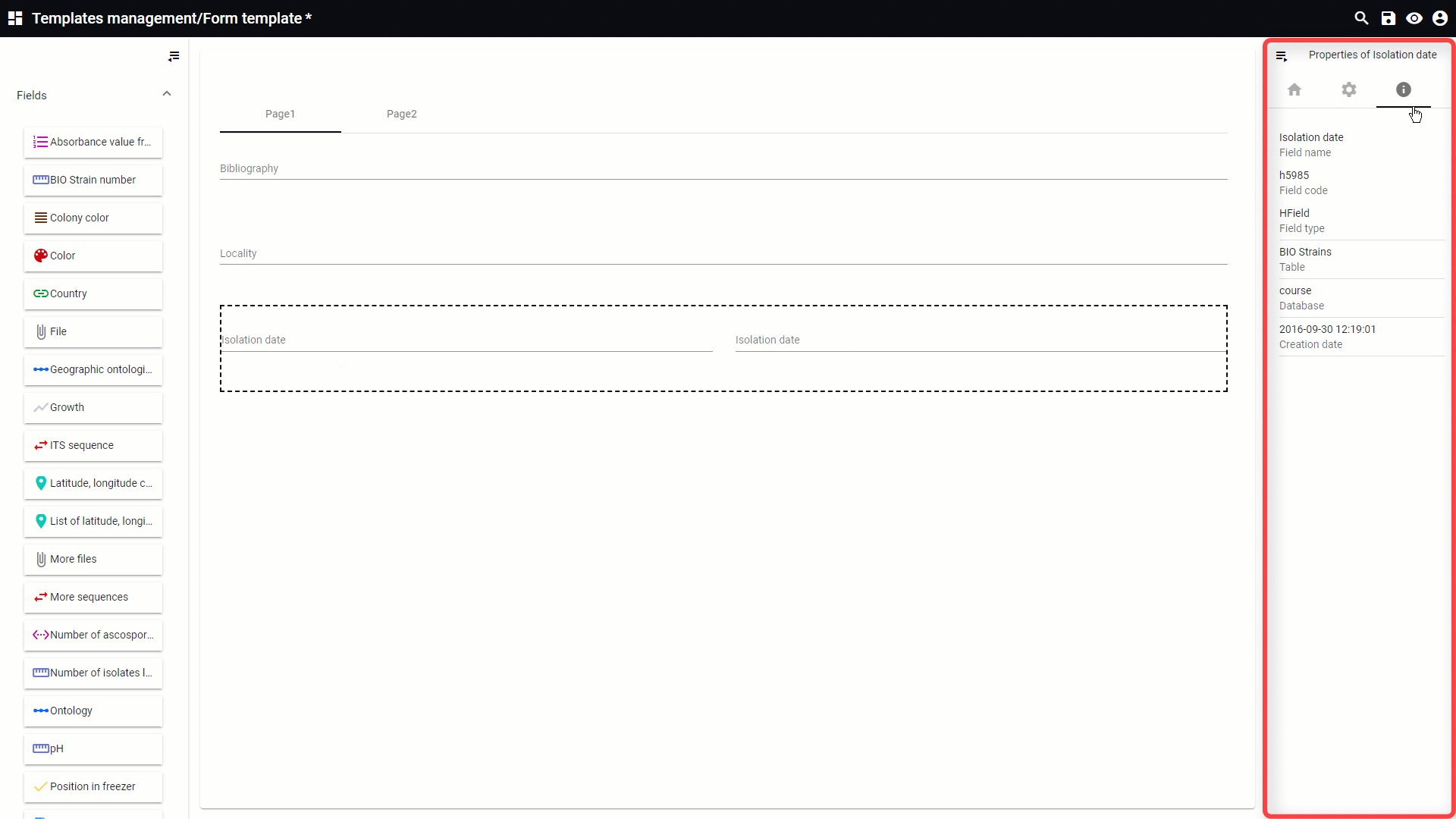
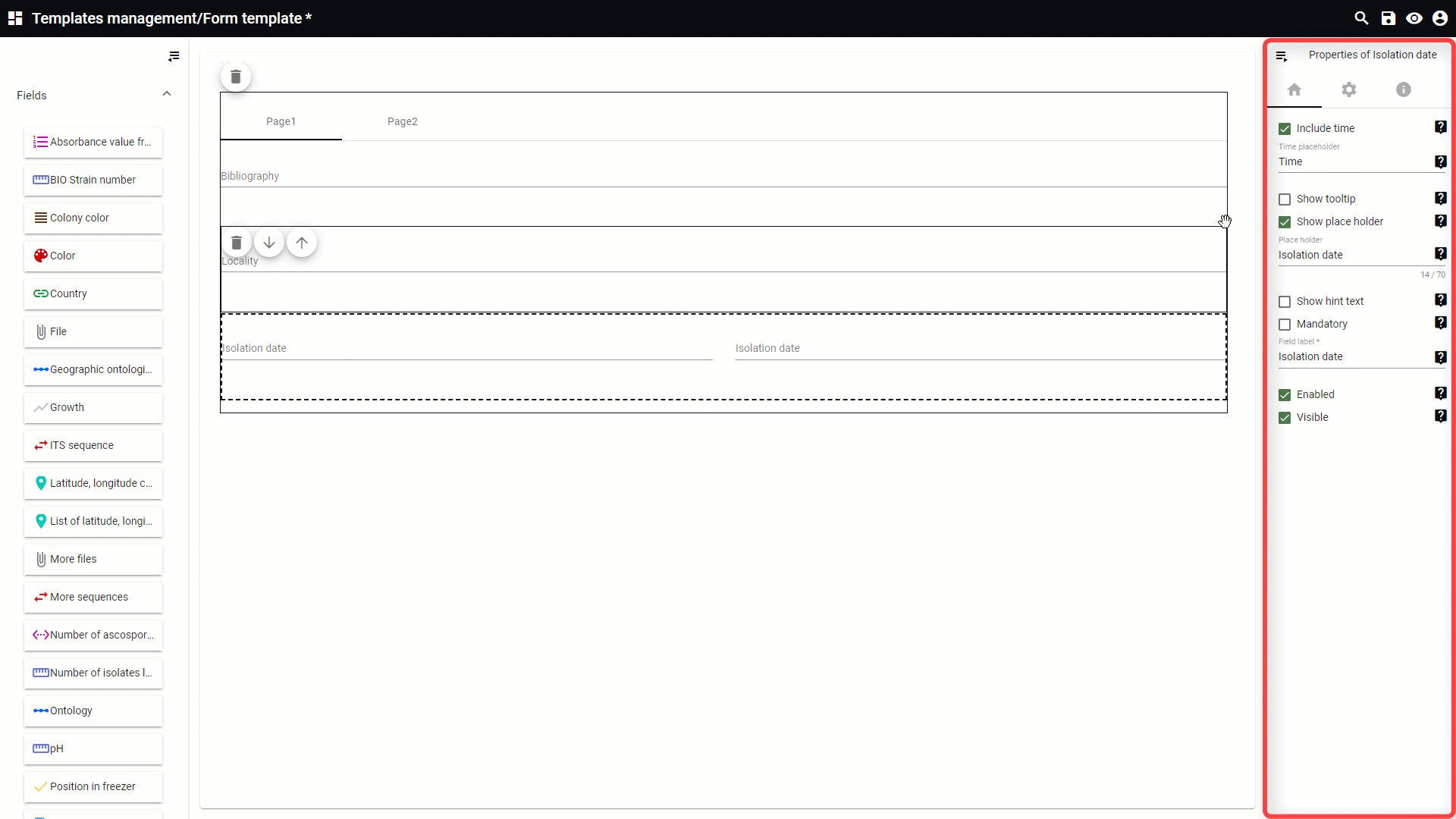
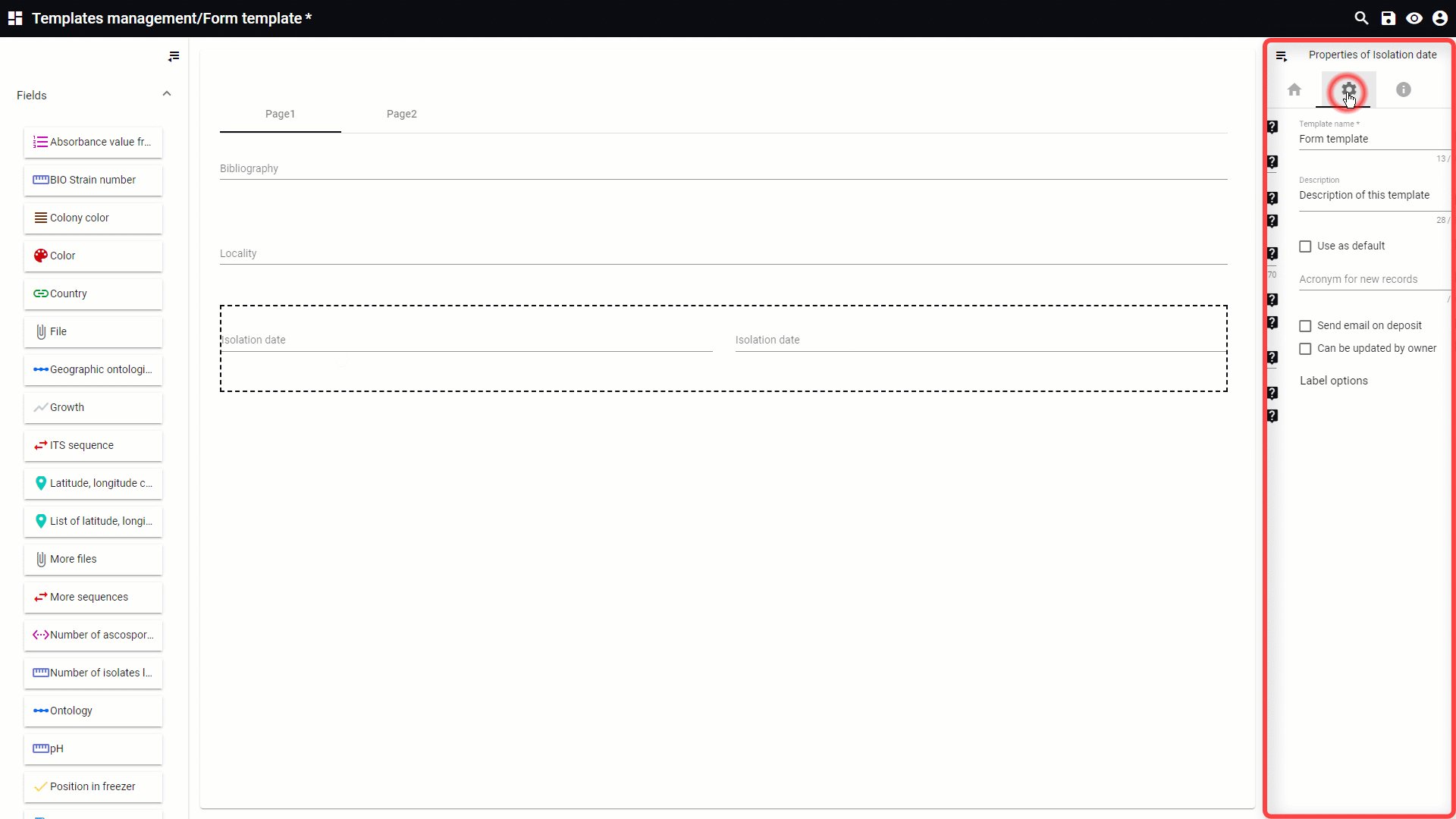
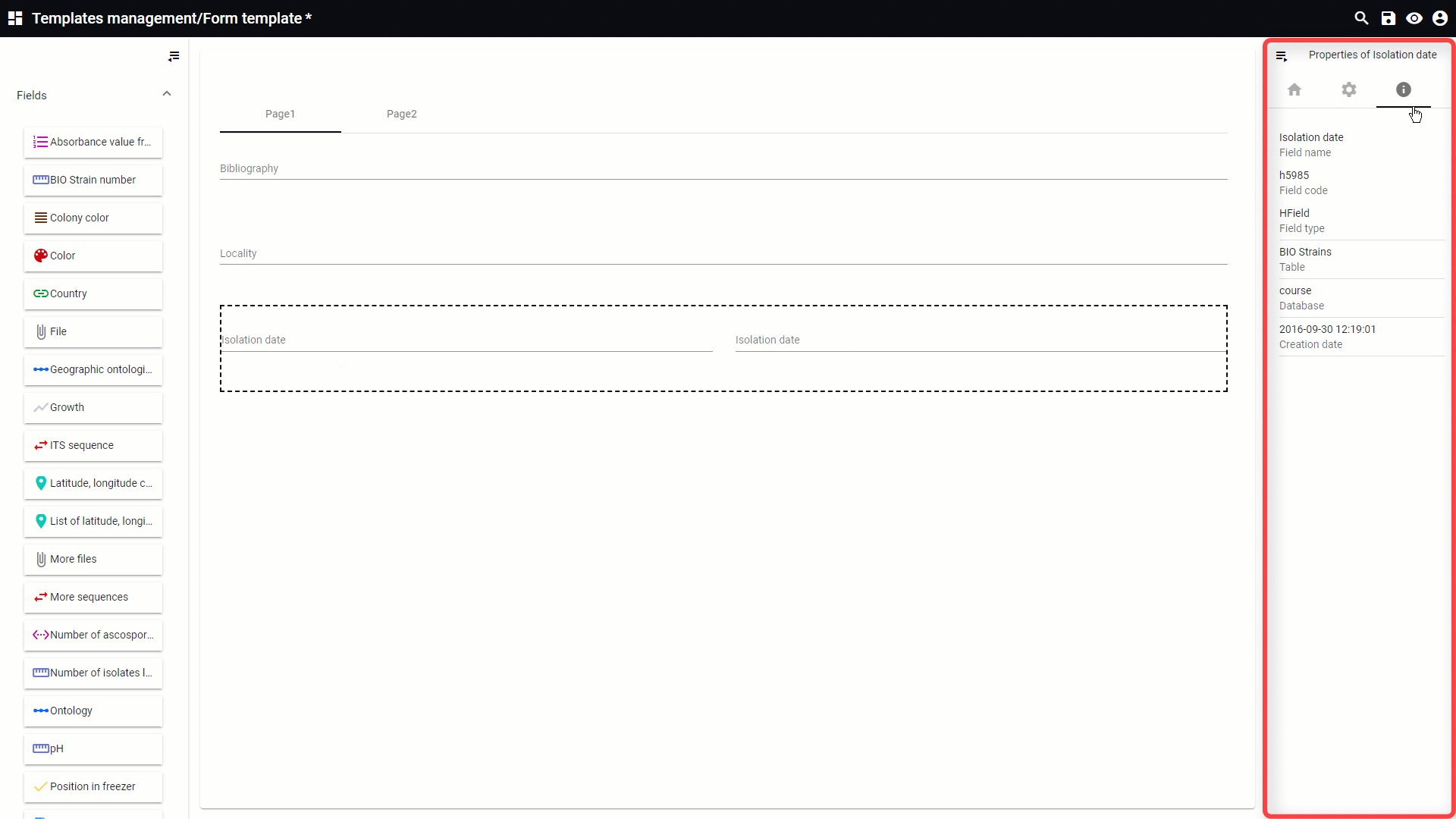
 PropertiesClick on a given item in the template area to see the properties panel on the right.  Full size Full size
|
|