The
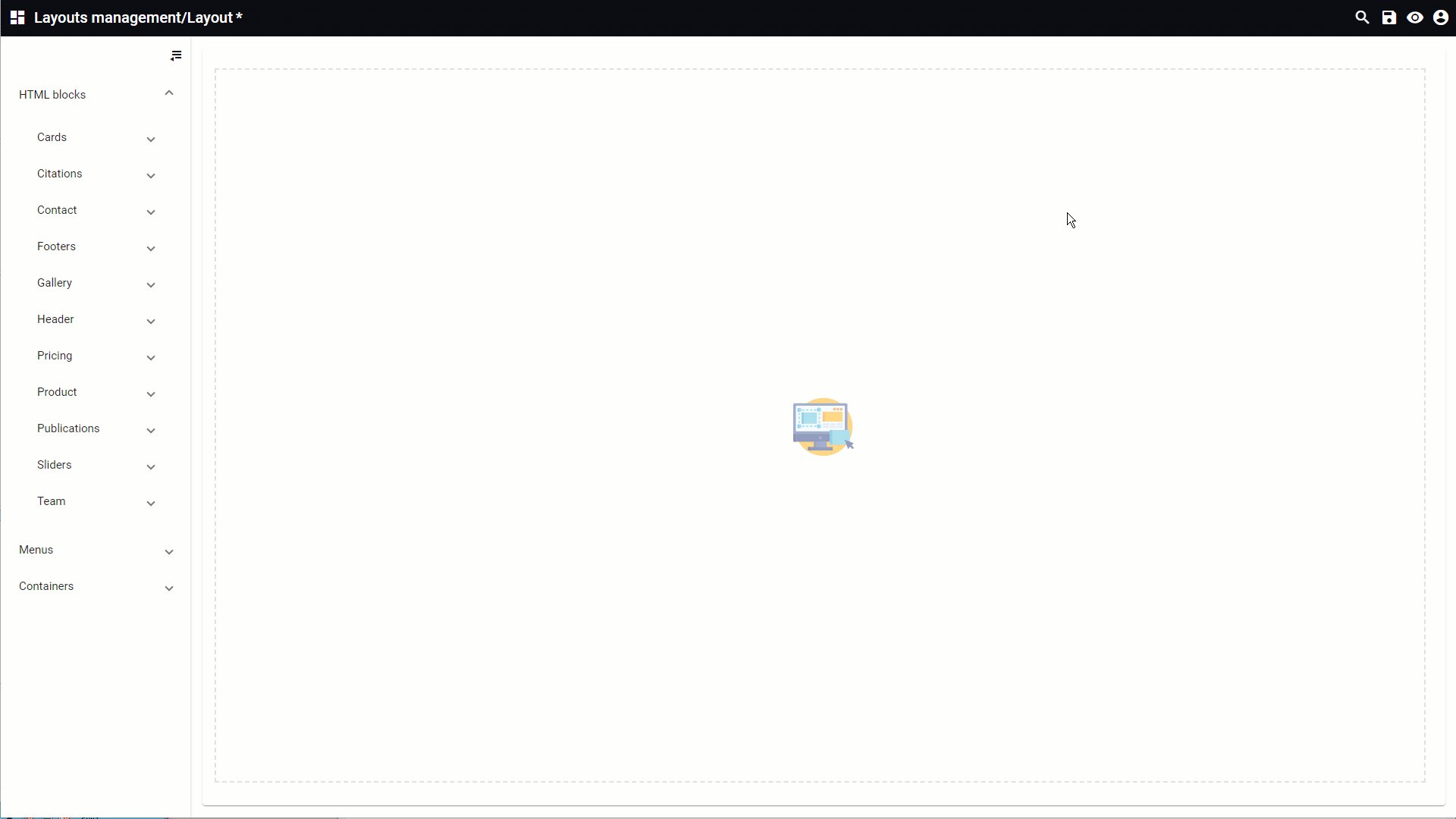
designer section of the layouts management will be opened when a new layout is created or when a layout needs to be edited.
Items can be placed in the layout. Hover the mouse on top of any of the numbers below to see detailed information.
All information for this page can be found above this line. Simply hover the mouse on top of any of the numbers to see the information. Top
 Watch full movie
Layout management
This movie shows how to:
1. Create a new layout (0:06)
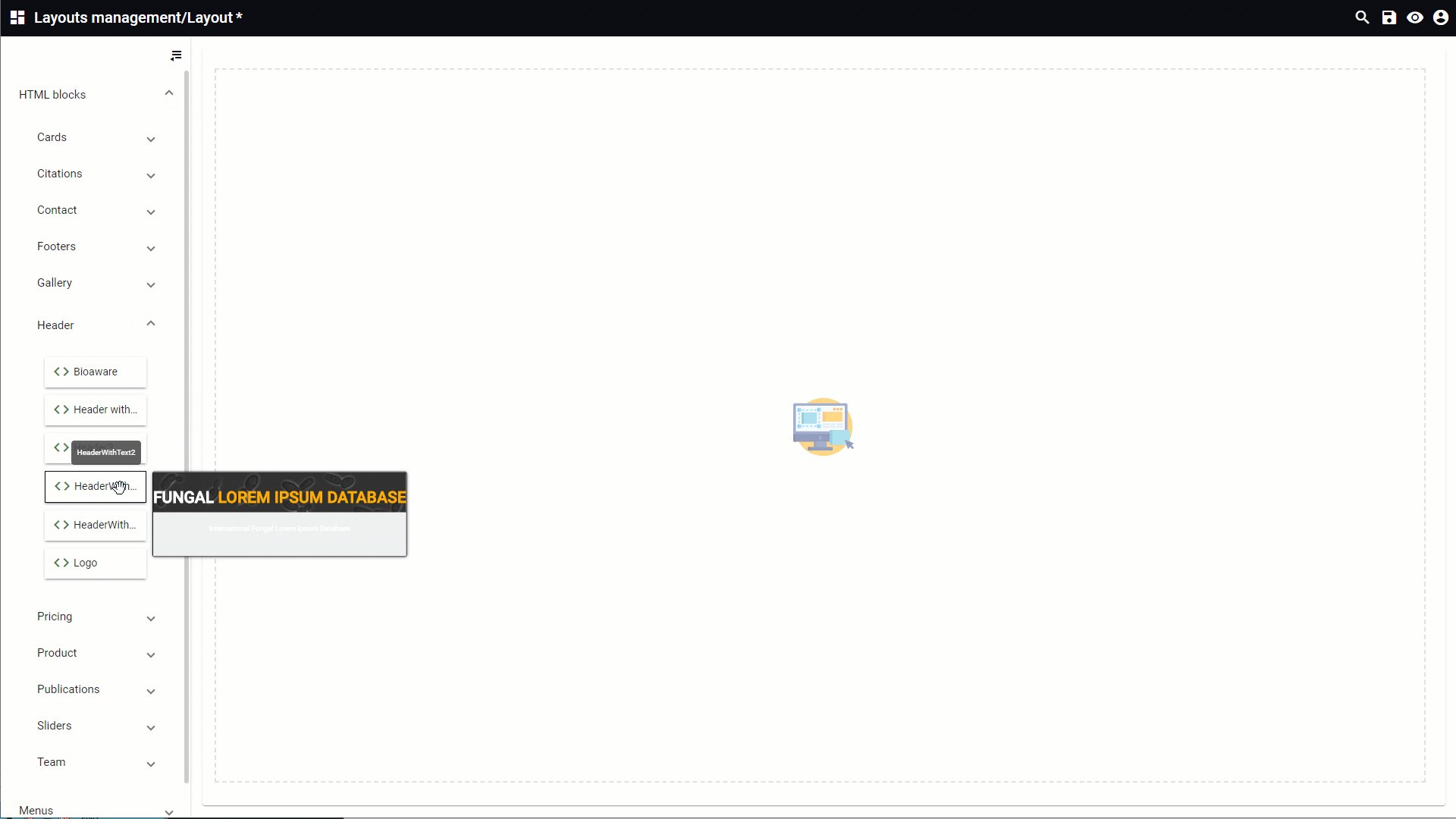
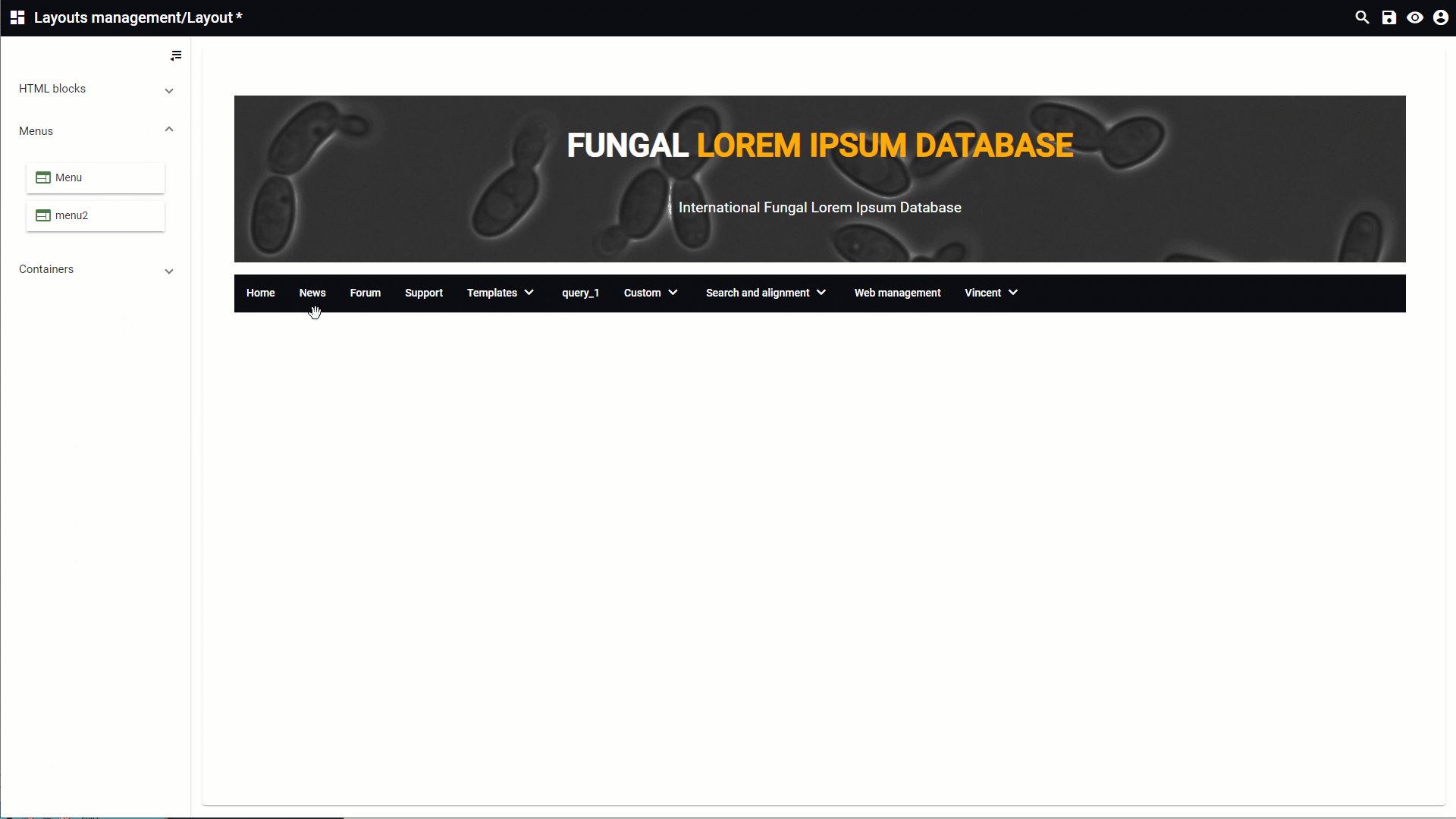
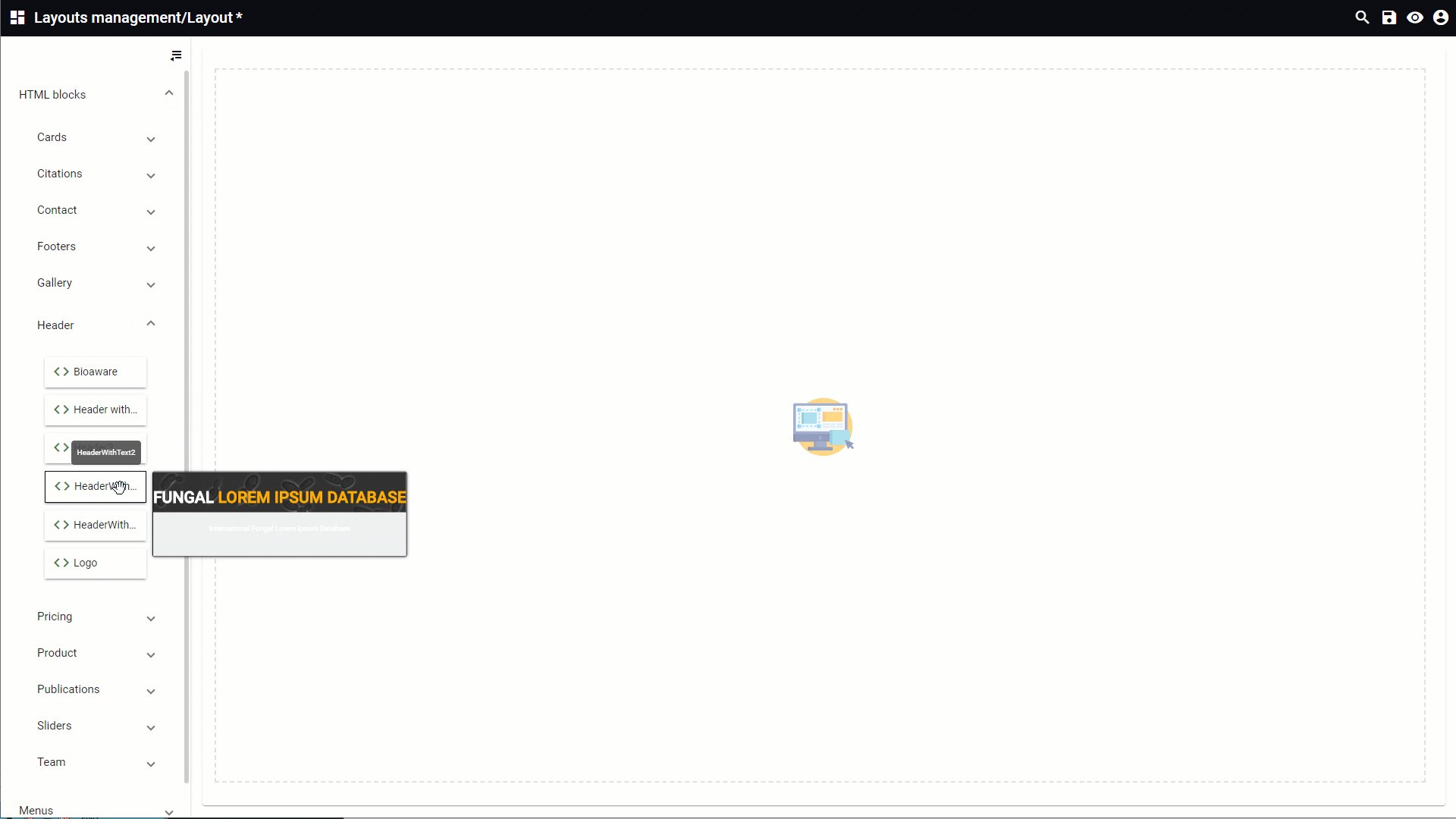
2. Drag the wanted HTML block (0:19), menu (0:35) or container (0:47) onto the layout.
3. Edit the code of an HTML block (1:08)
4. Properties: use as template (1:35)
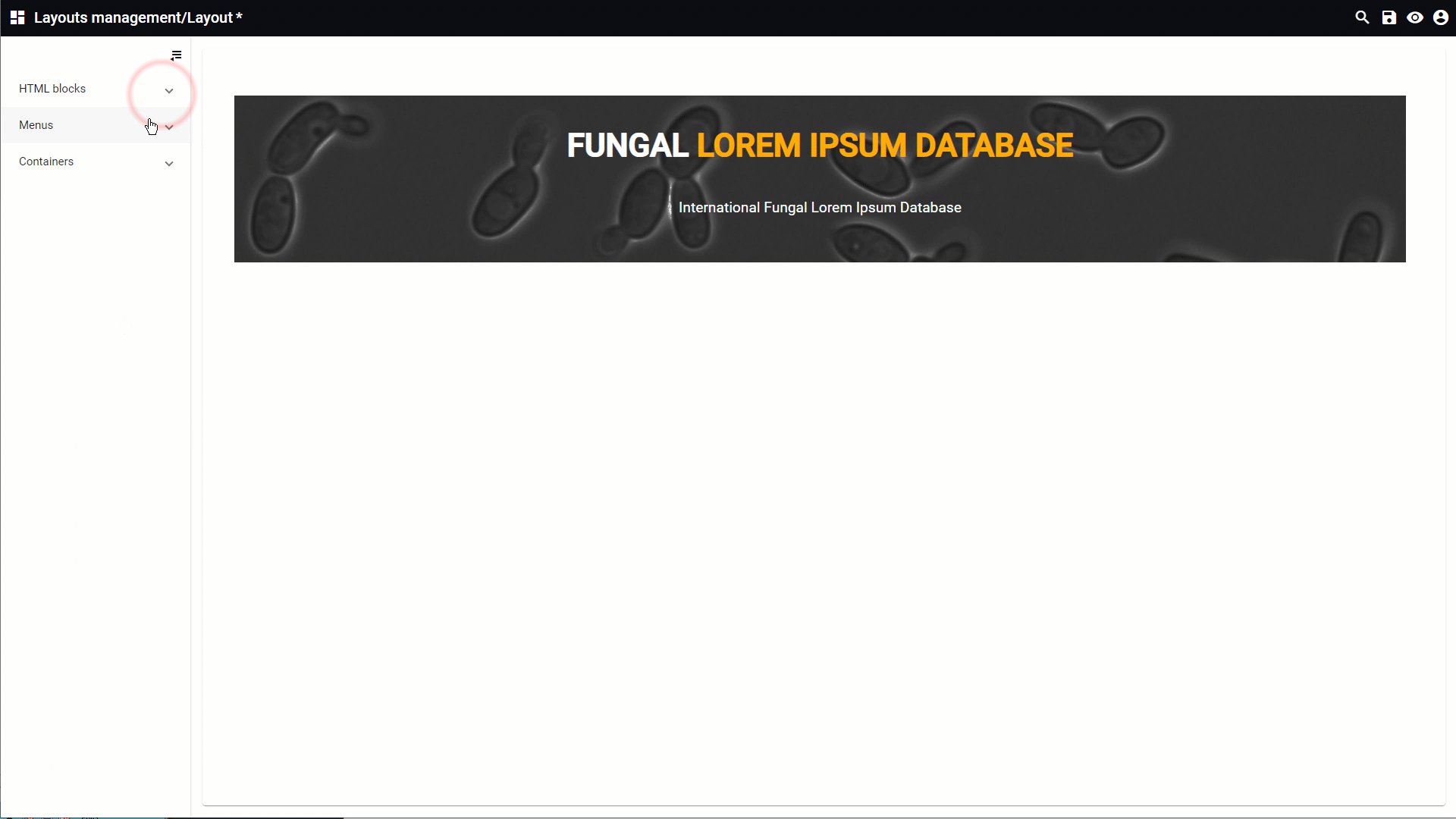
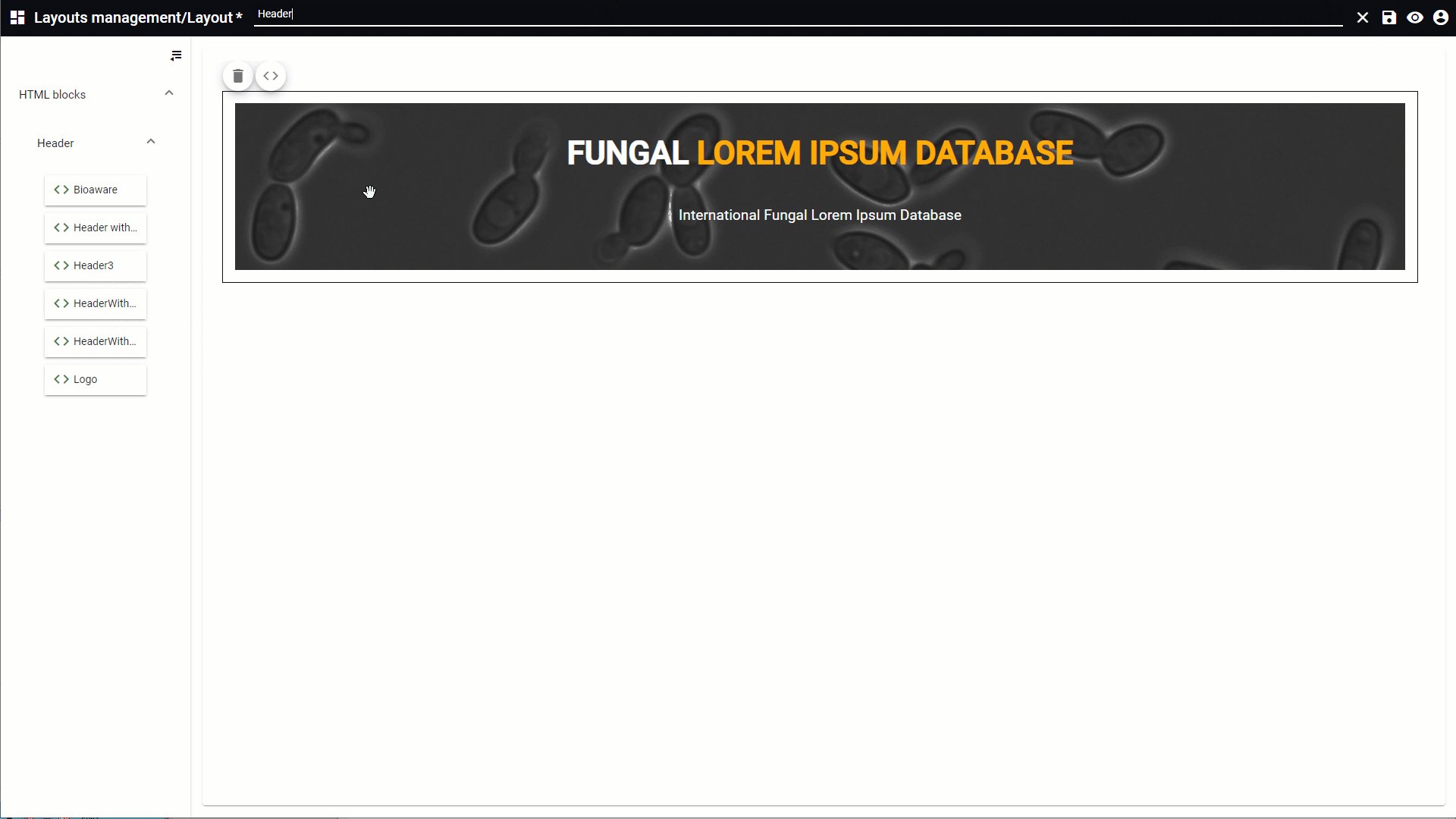
5. Modify header (1:59)
6. Adapt the size of the placeholder (2:16)
7. Add padding and margin (2:37)
|
|
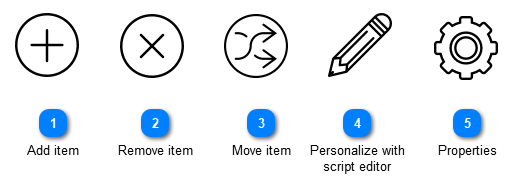
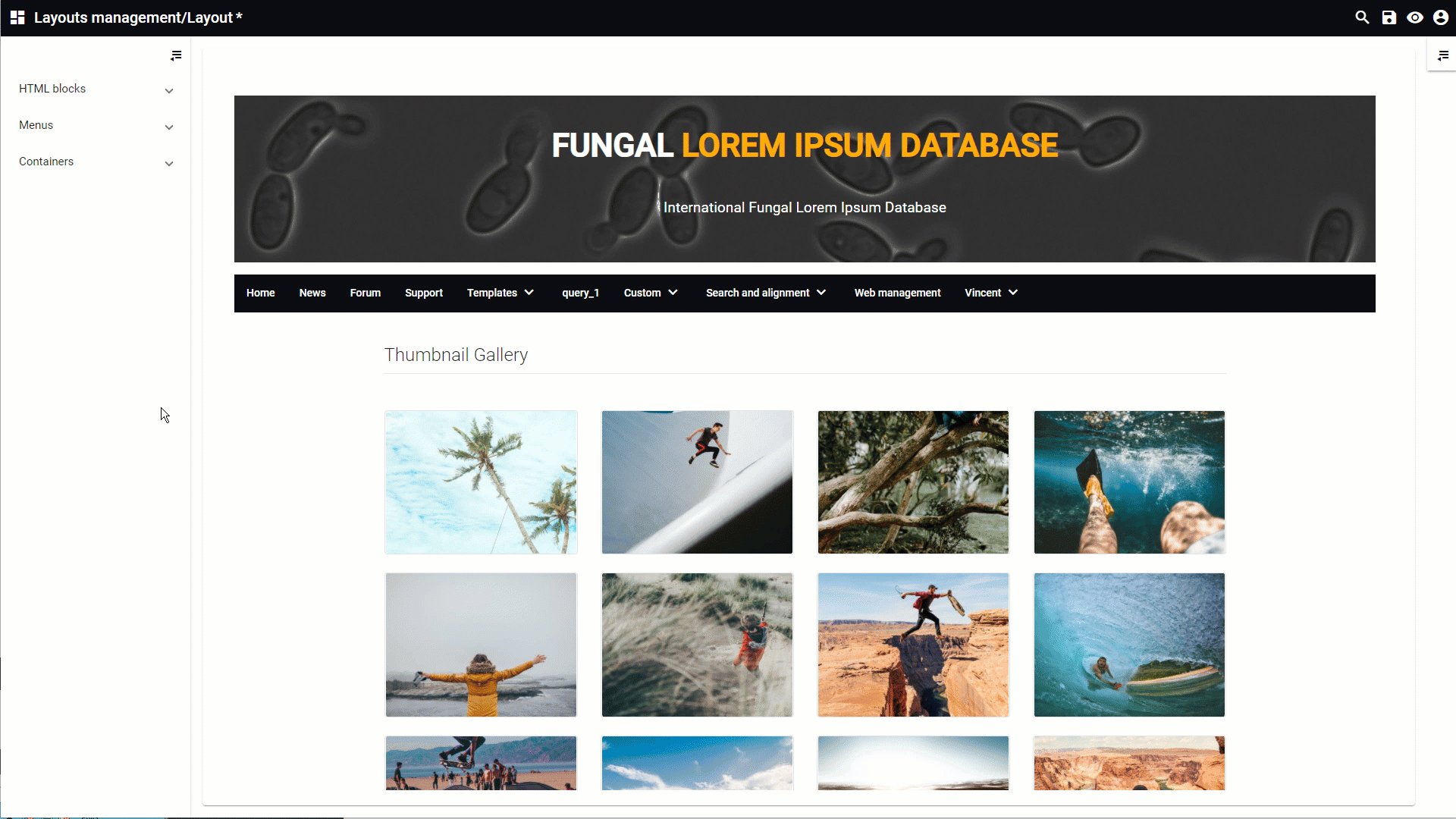
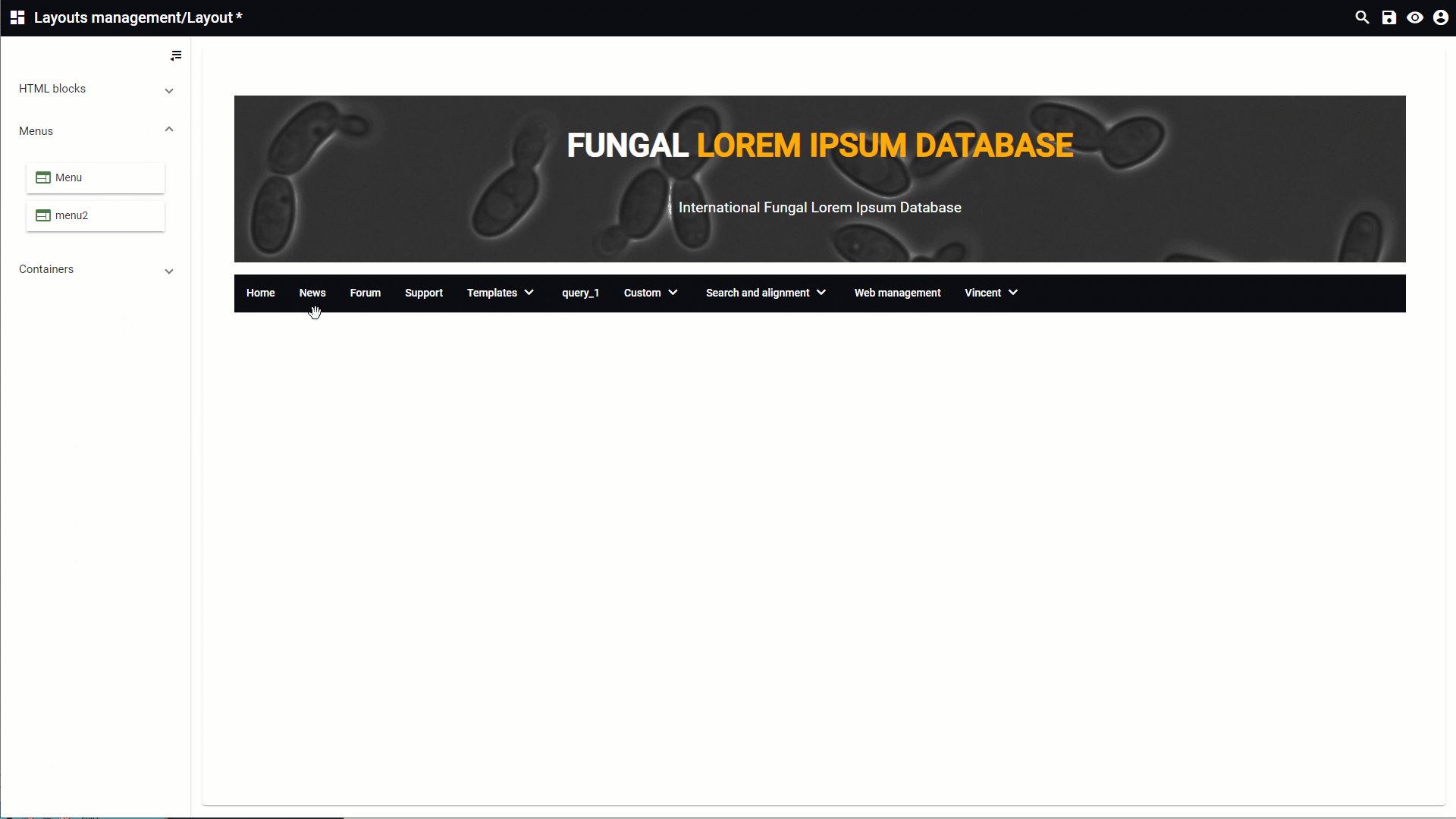
 Add itemTo add a new item to the layout, take it from the left and drag it to the layout area.  Full size Full size
|
|
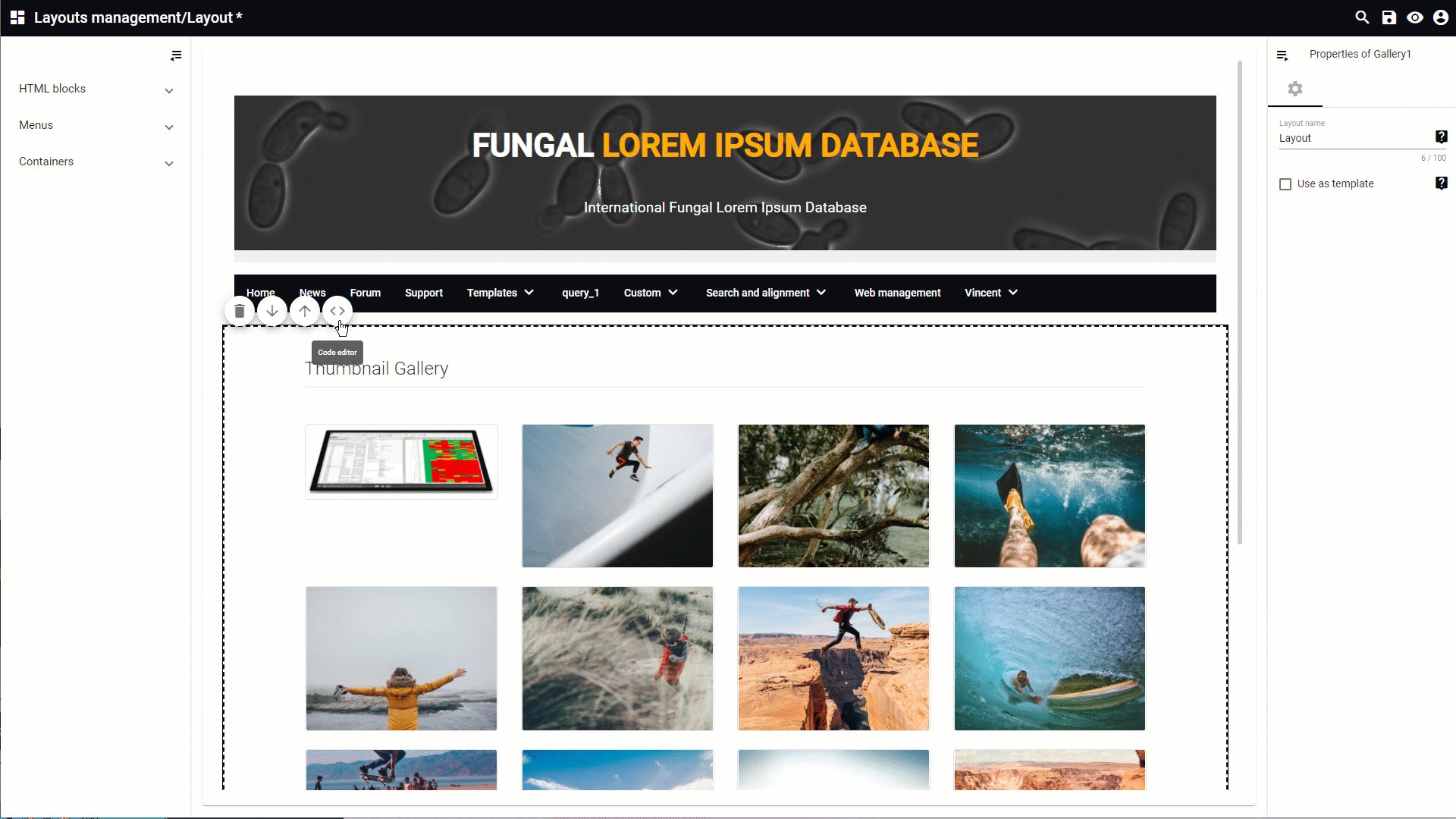
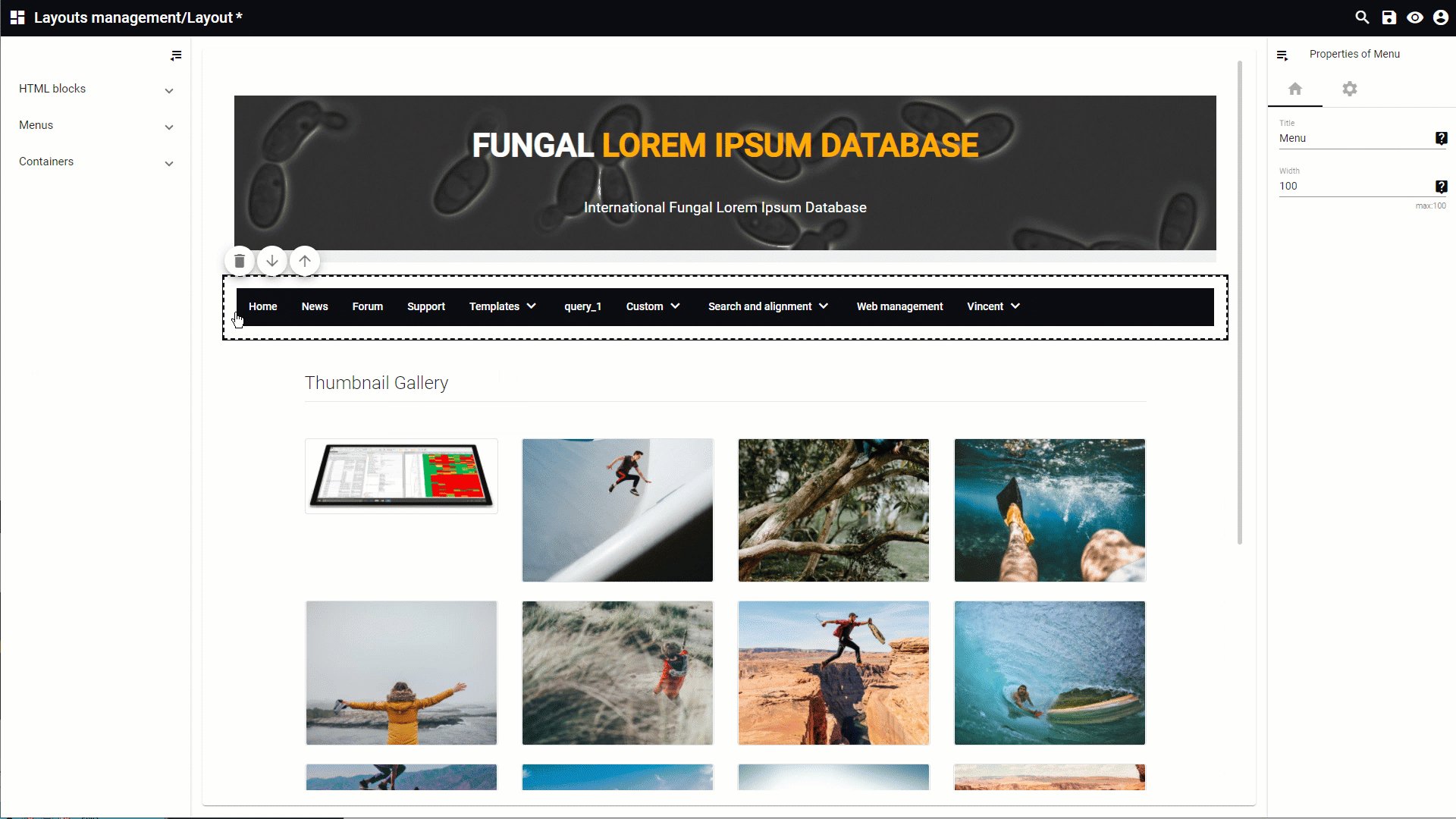
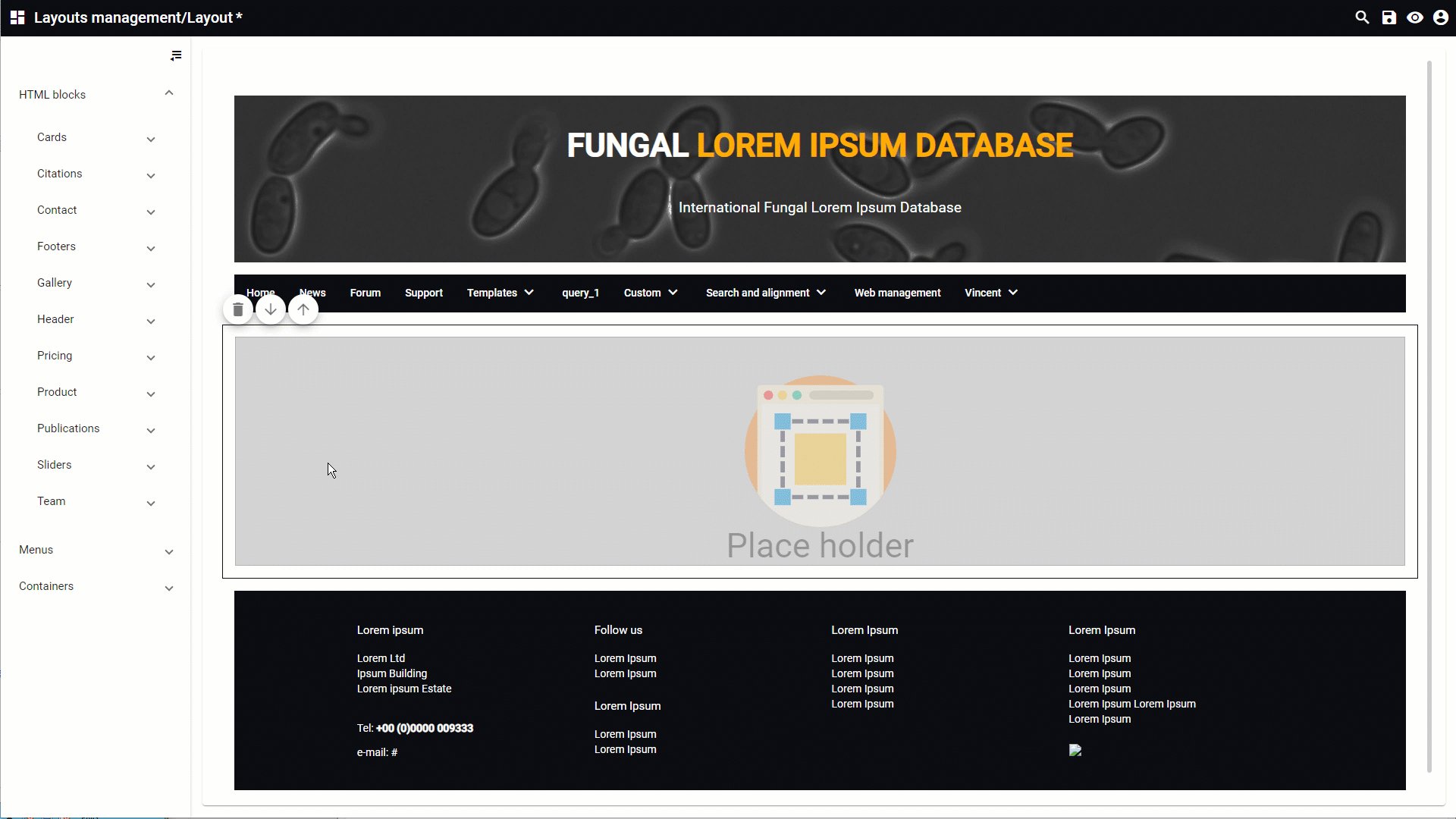
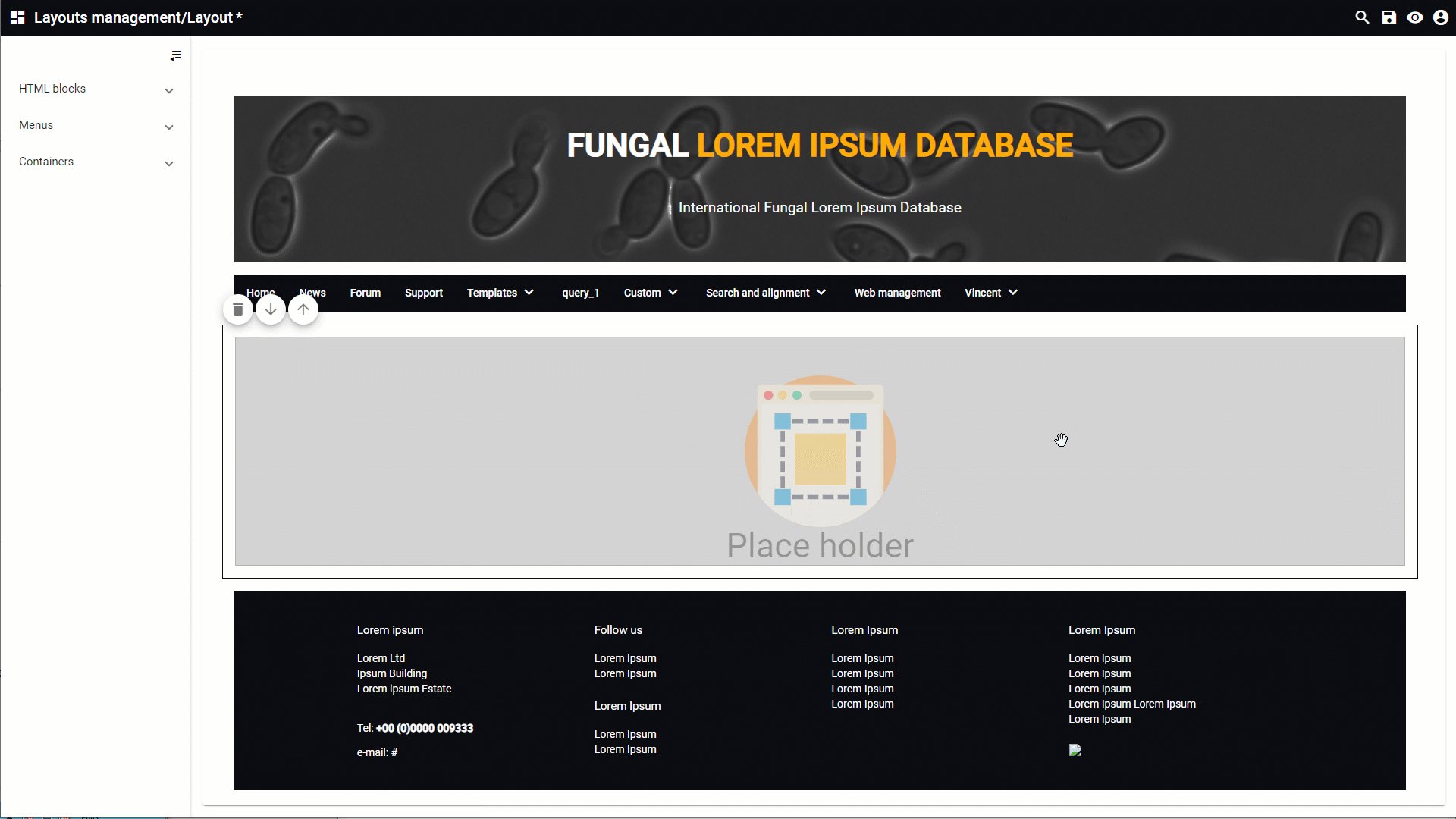
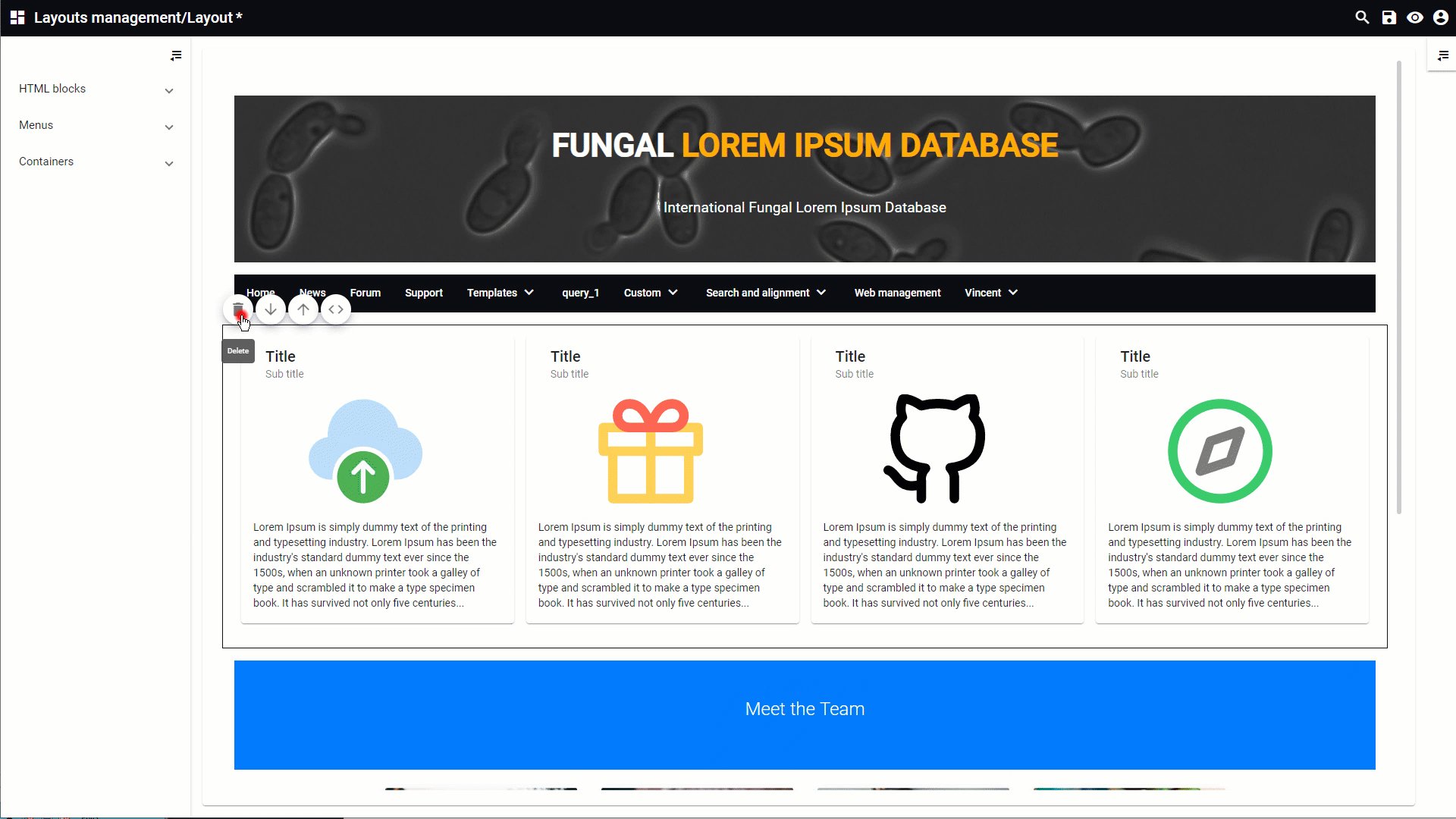
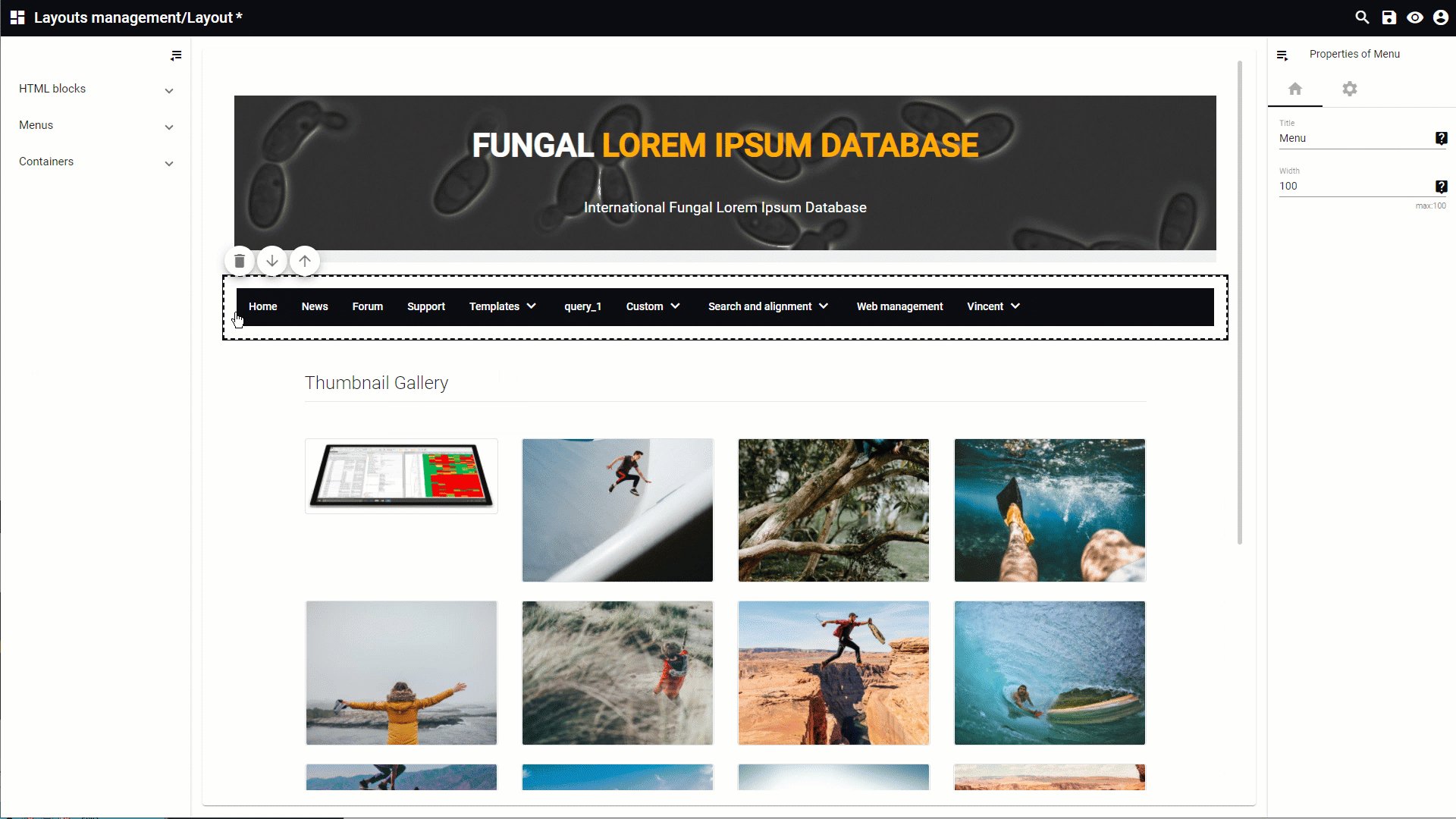
 Remove itemTo remove an item from the layout area, hover the mouse on top of it and click on the bin icon.  Full size Full size |
|
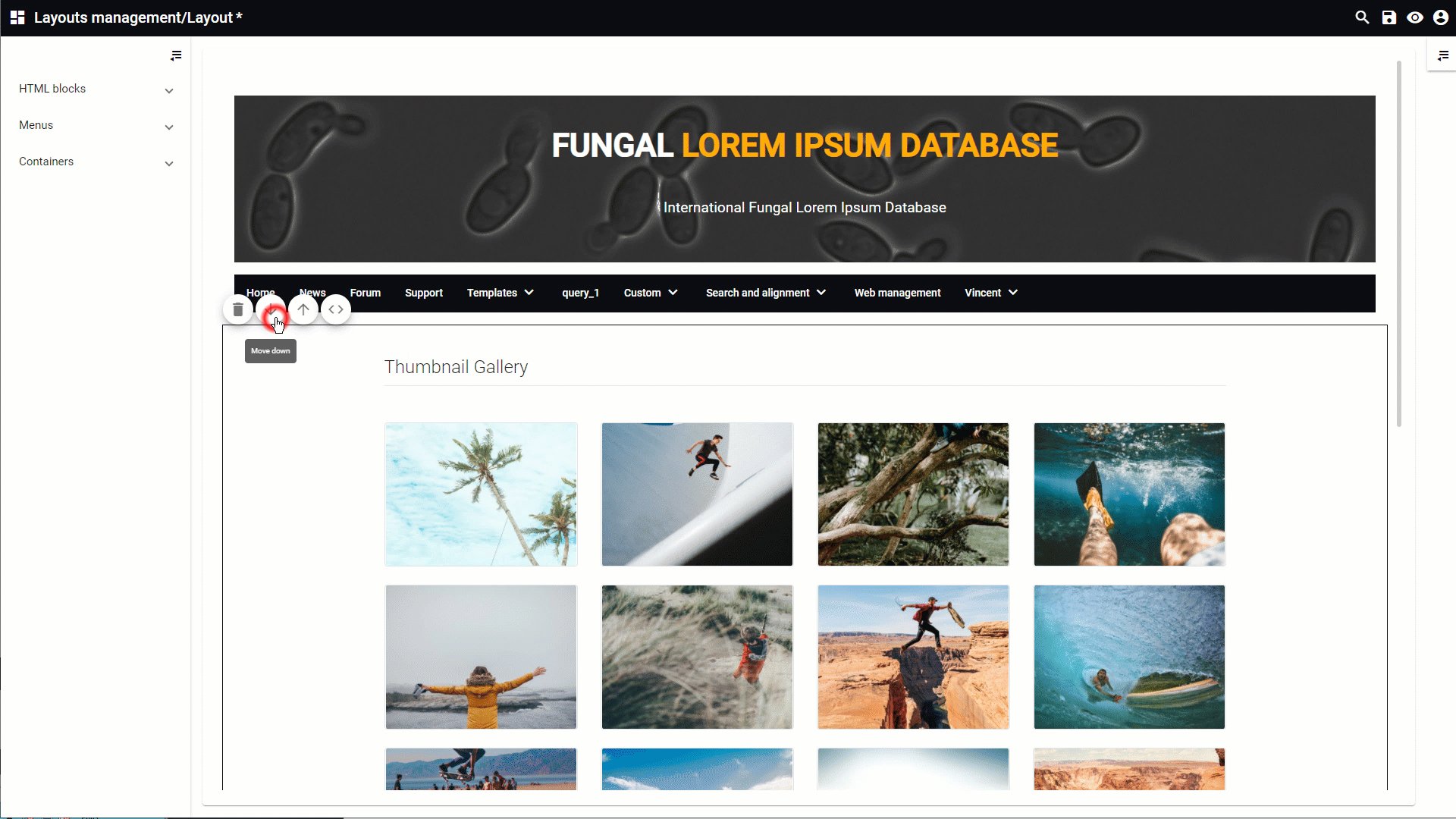
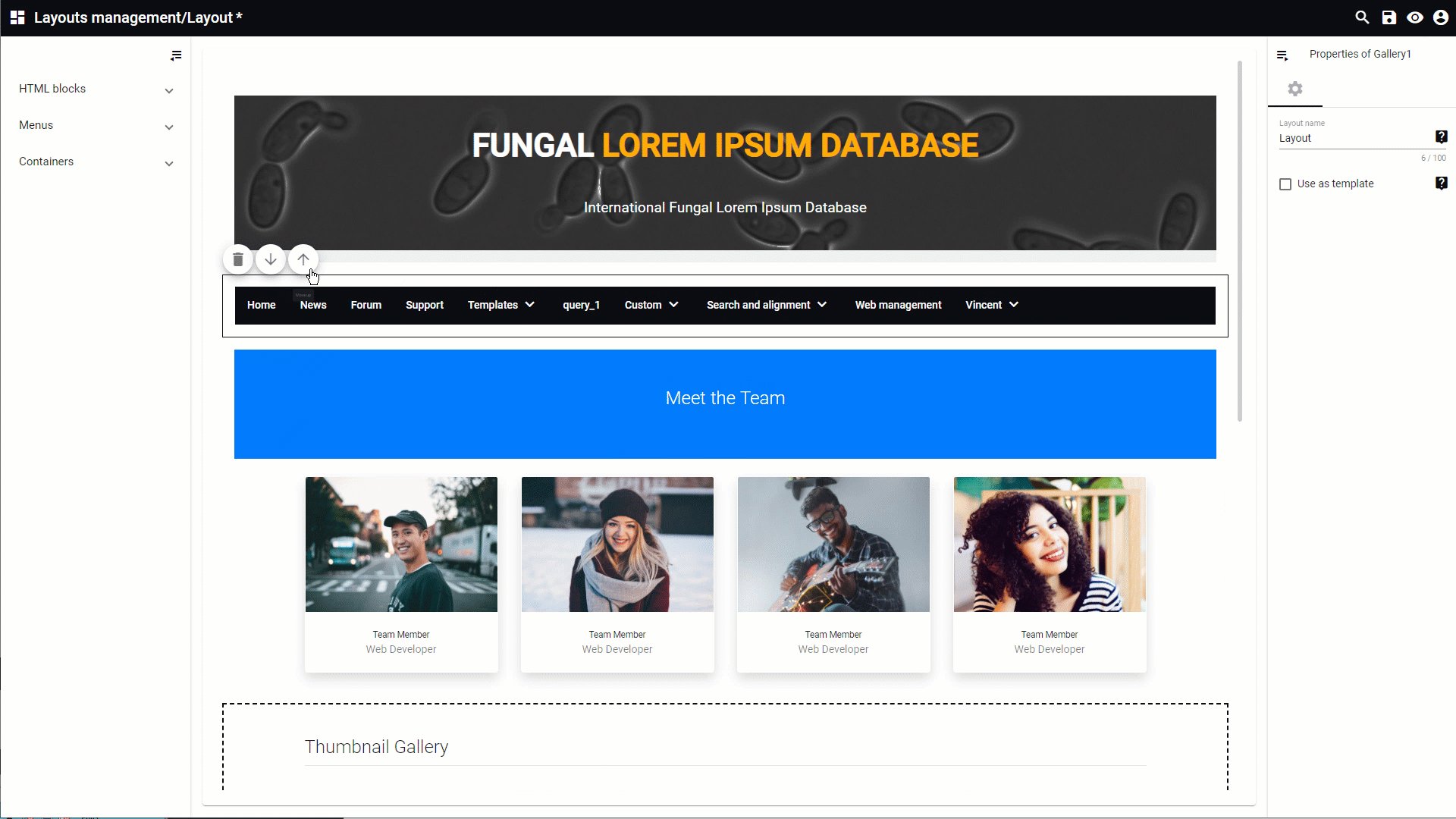
 Move itemTo move an item up or down, hover the mouse on top of it an click on the icons up or down.  Full size Full size |
|
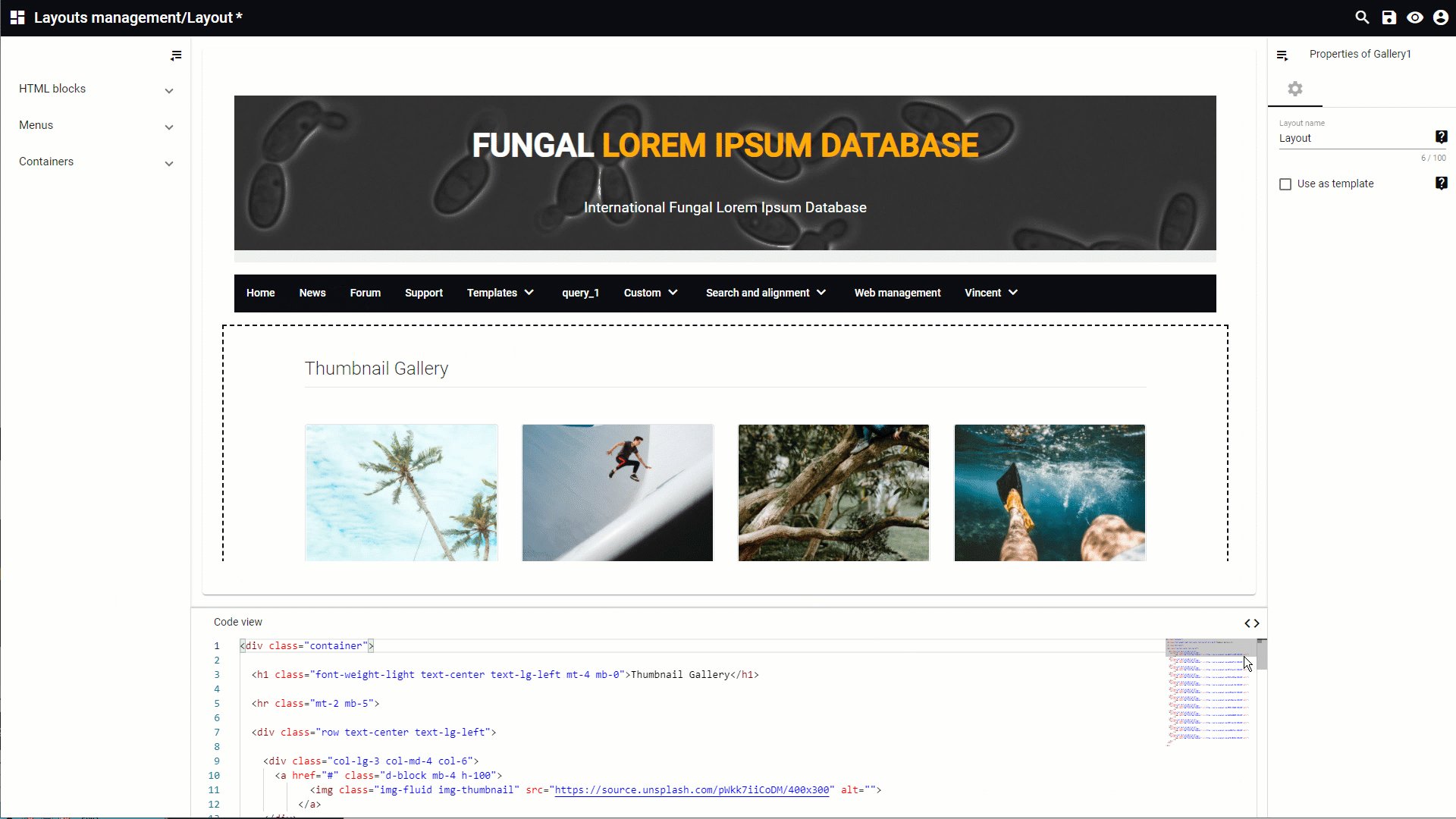
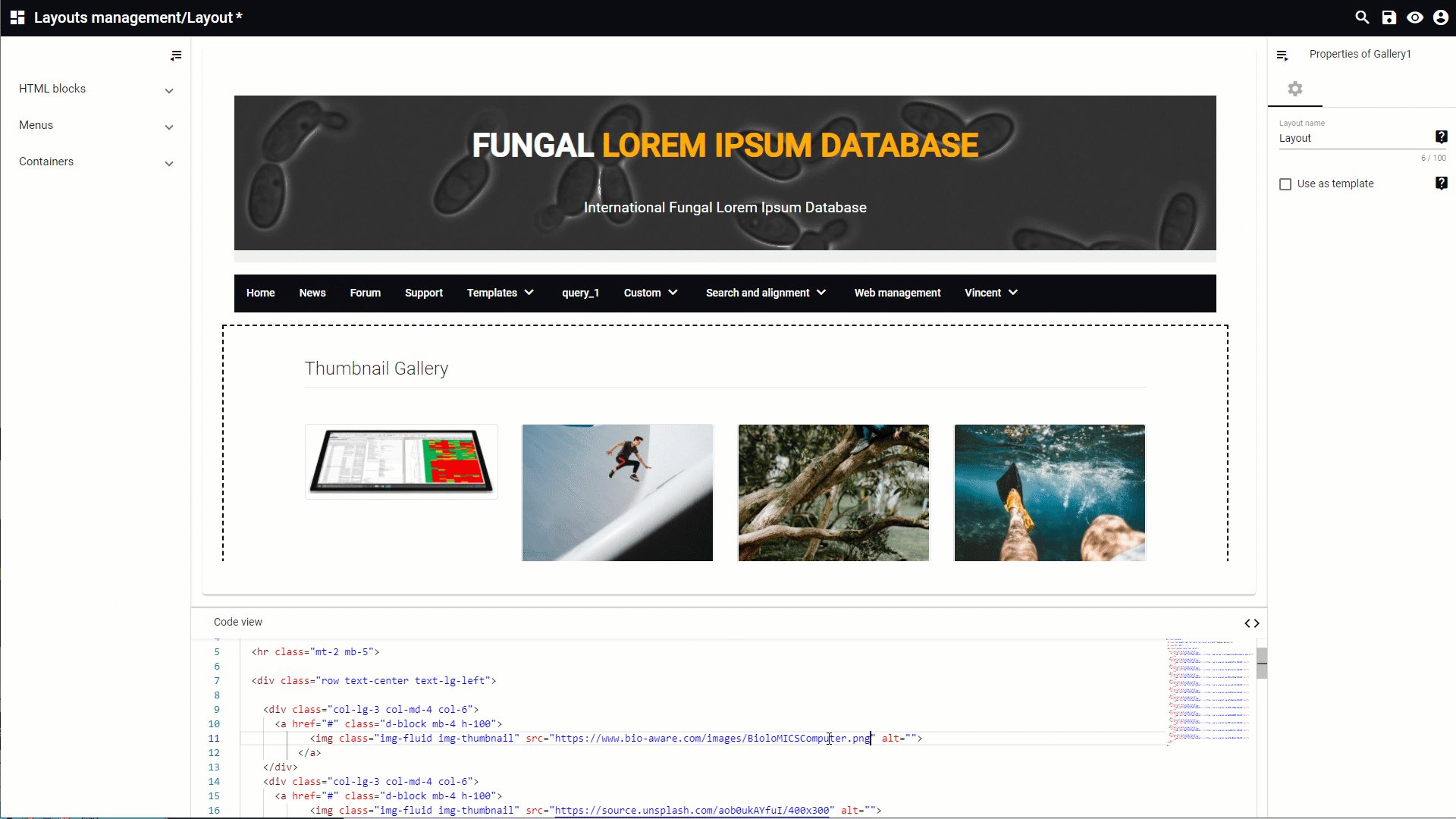
 Personalize with
script editor
Depending on the item, the code editor can be opened and edited by the web curator. |
|
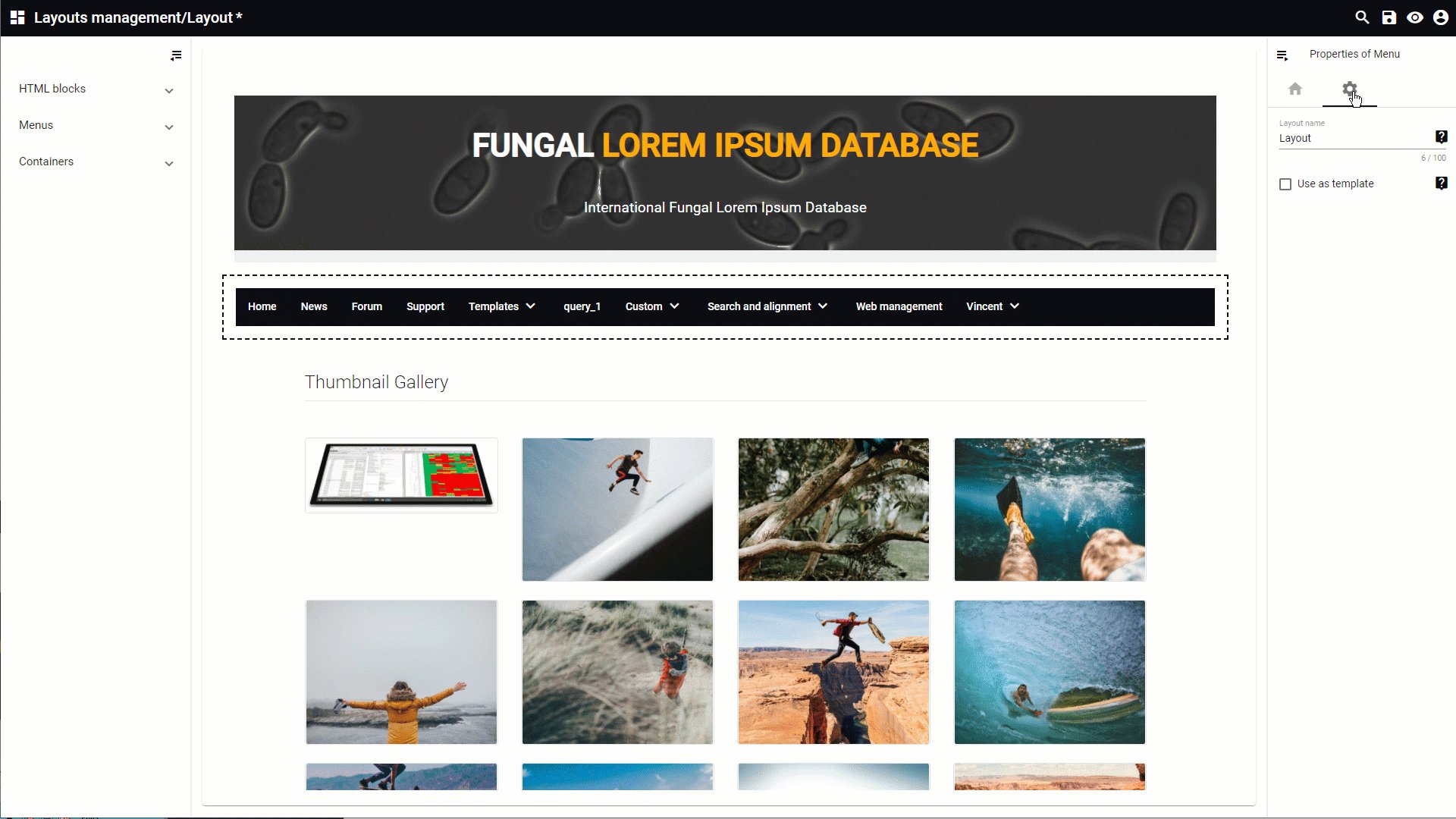
 Properties
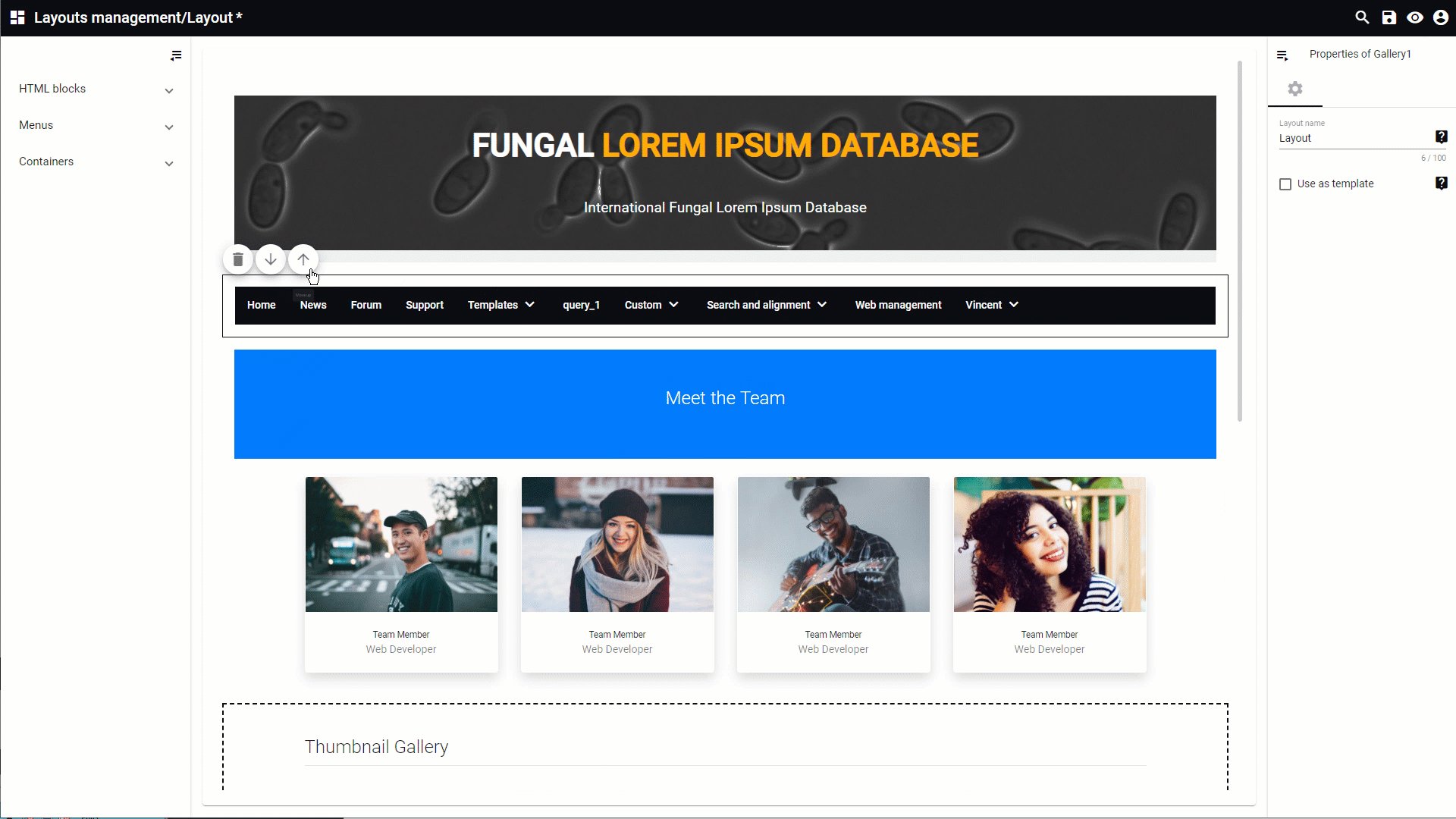
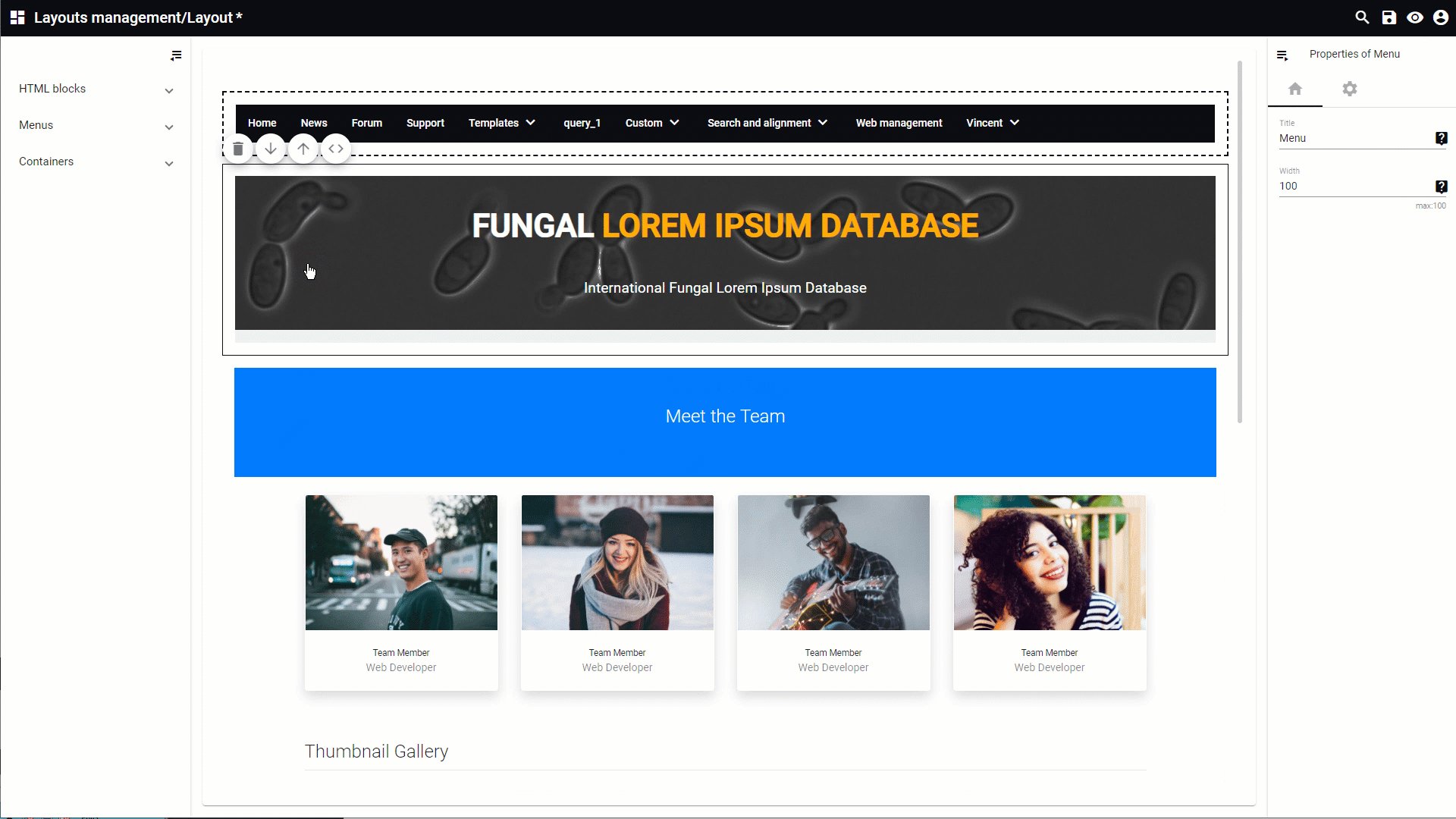
Click on a given item in the layout area to see the properties panel on the right.  Full size Full size
-
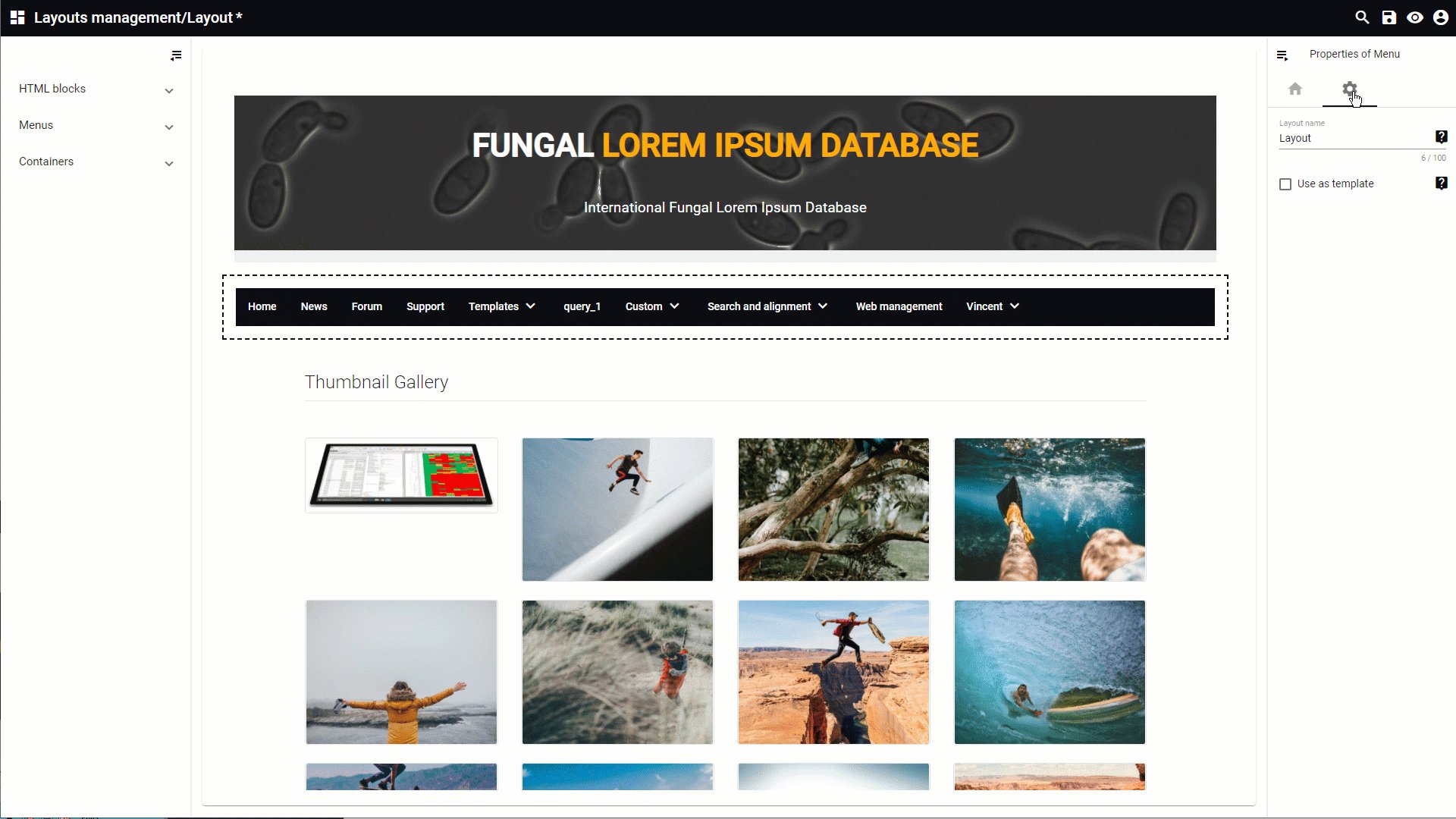
 Global options: Settings for the current layout. Global options: Settings for the current layout.
-
-
Use as template: Use as a basic template for creating new layouts.
-
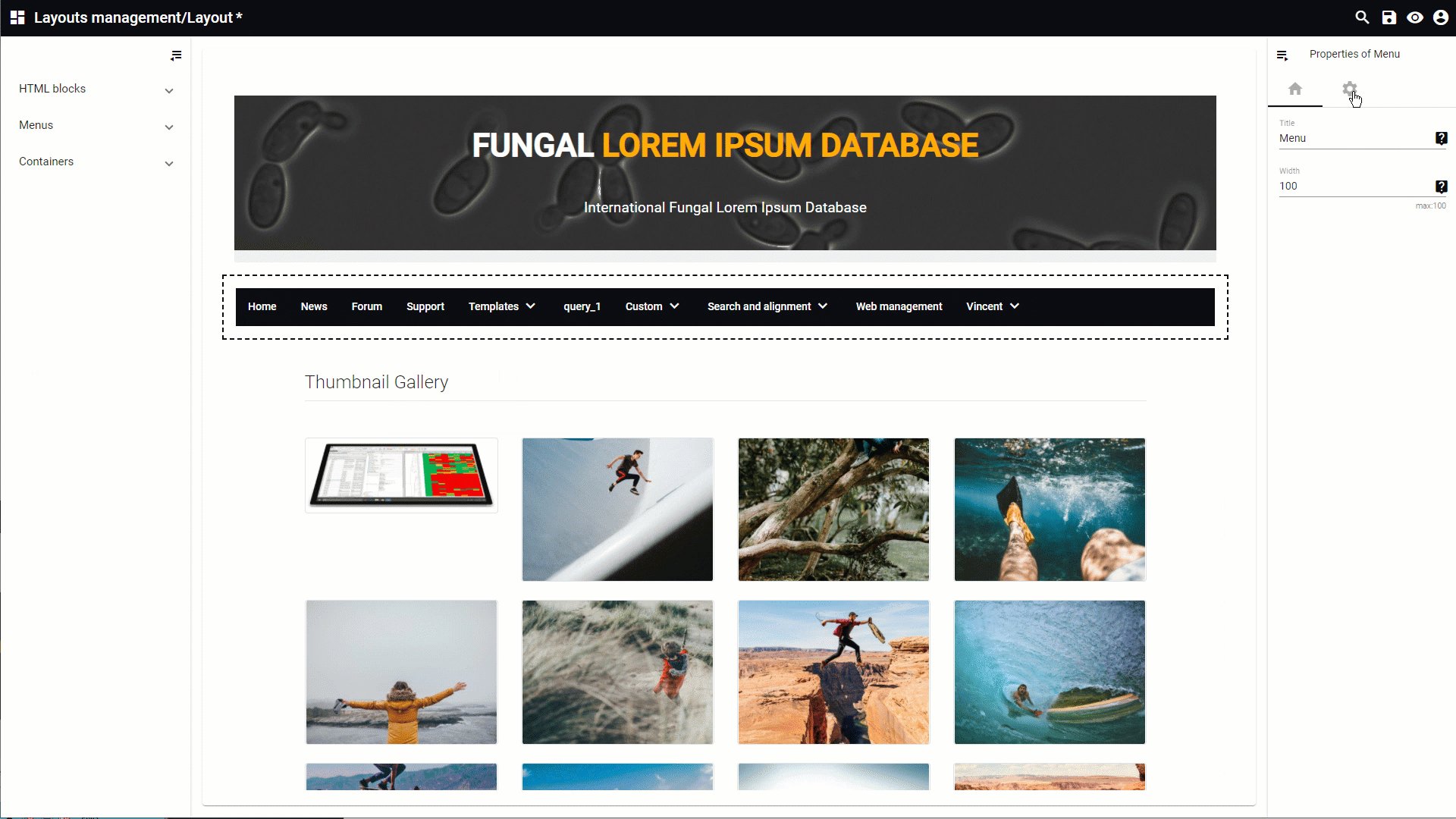
 General options: Specific settings for the selected items (not available for all items). General options: Specific settings for the selected items (not available for all items).
-
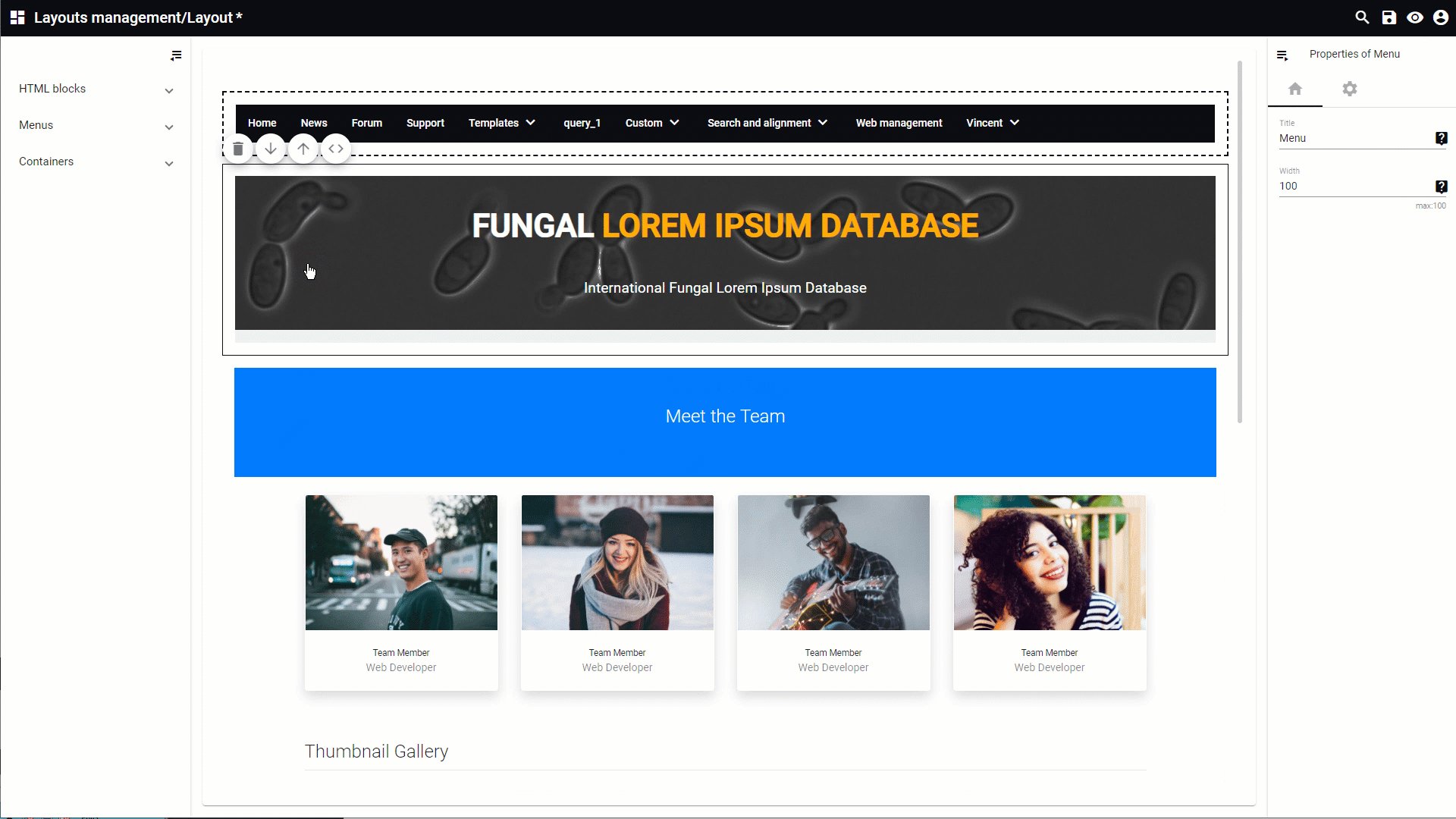
General options for the menu.
-
|
|
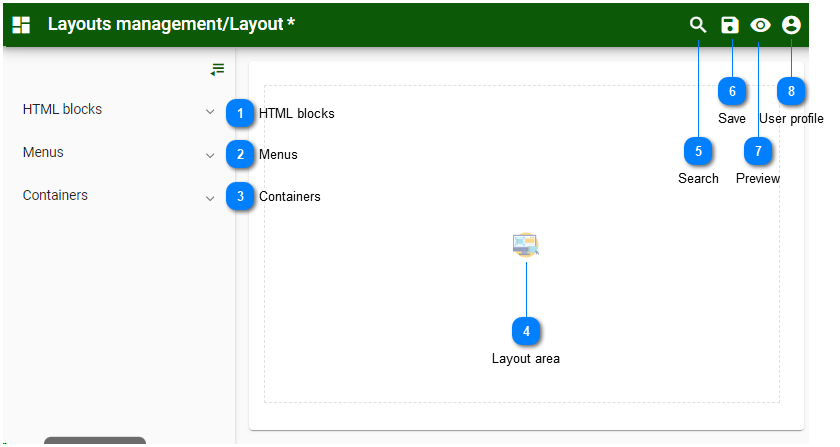
 HTML blocksDefault HTML blocks provided, to be dragged onto the layout.
|
|
 Menus
|
|
 Containers
Default containers provided, to be dragged onto the layout.
|
|
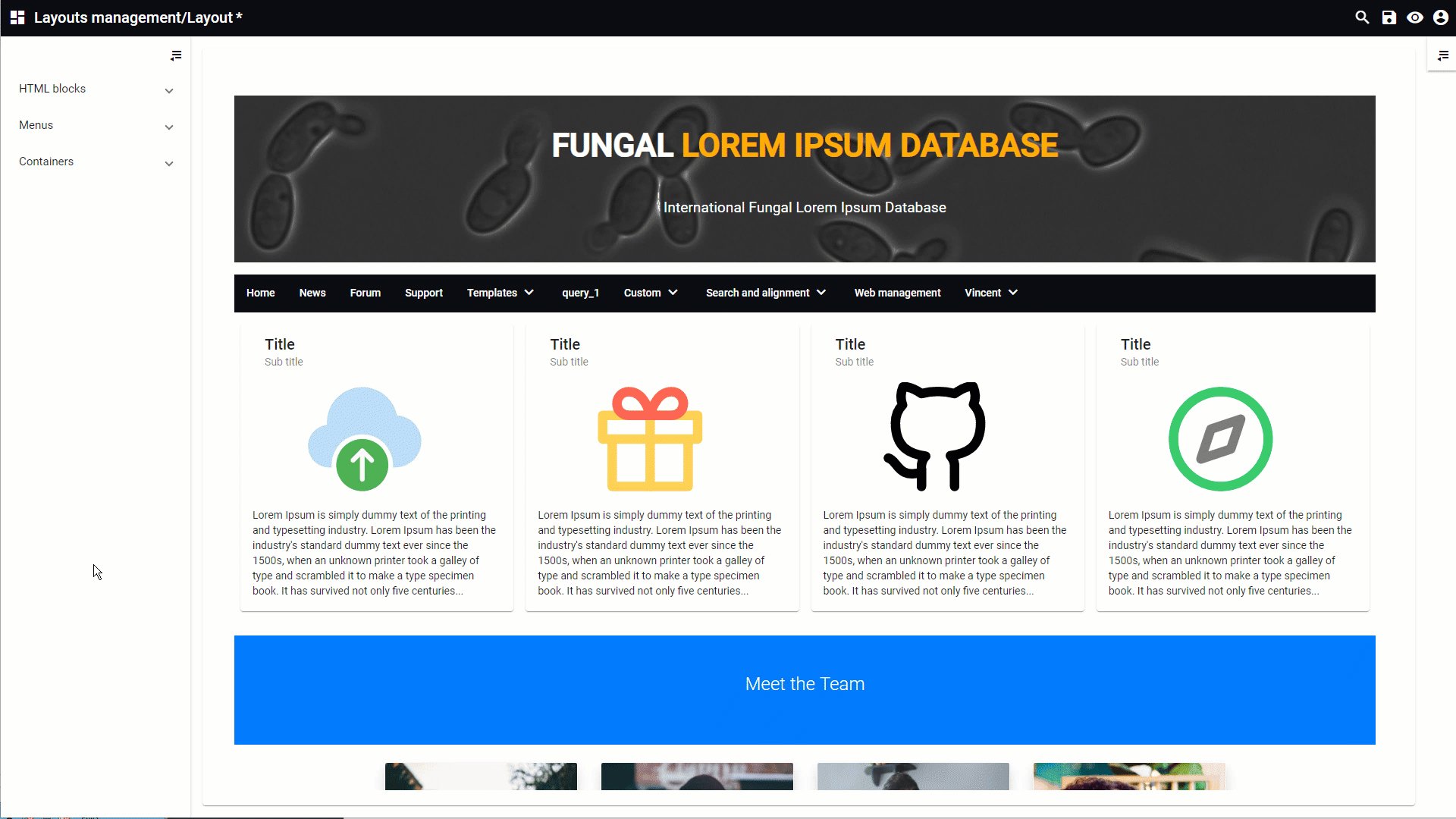
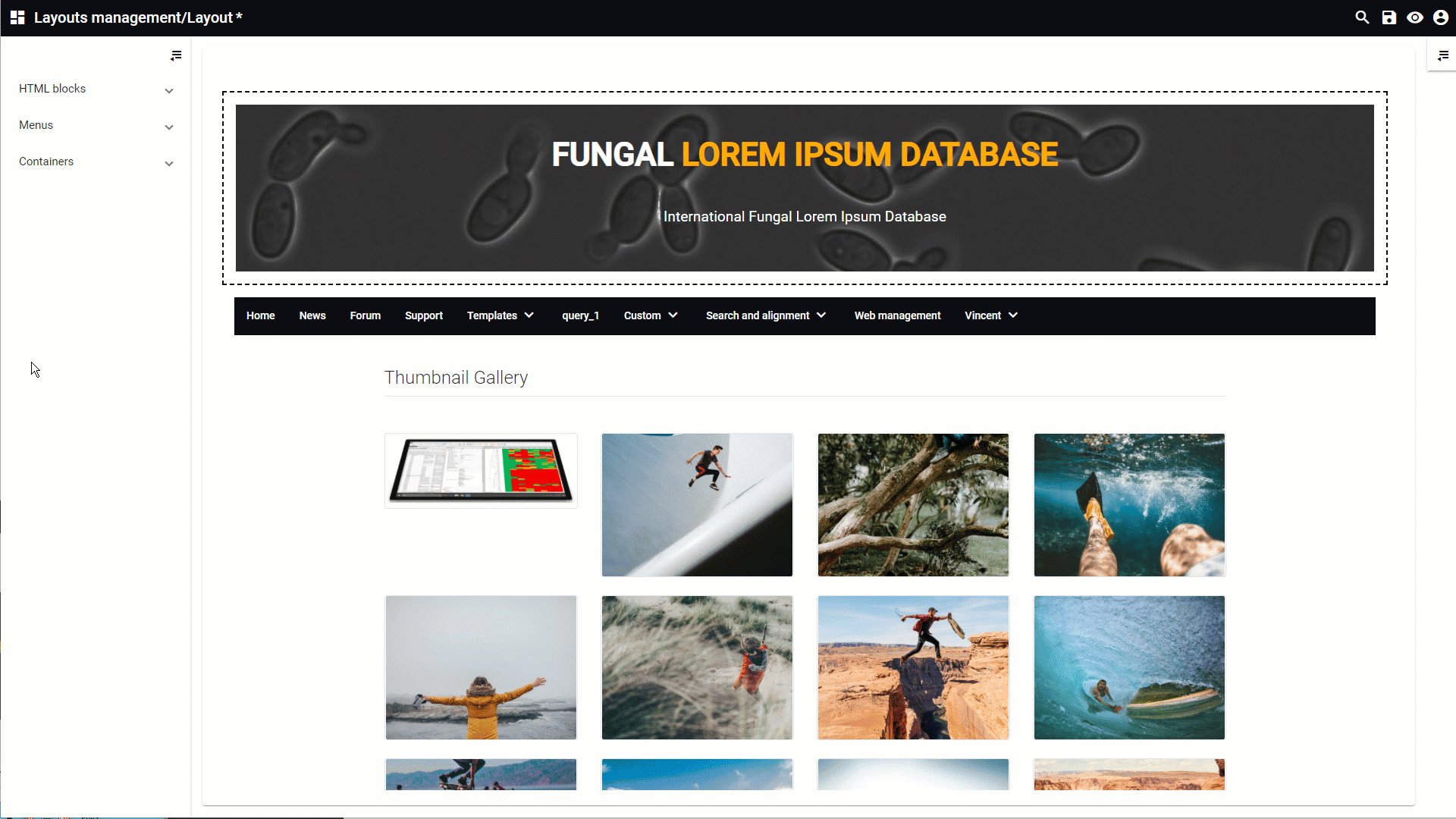
 Layout area
Area where the HTML blocks, menus and containers can be dragged onto.
|
|
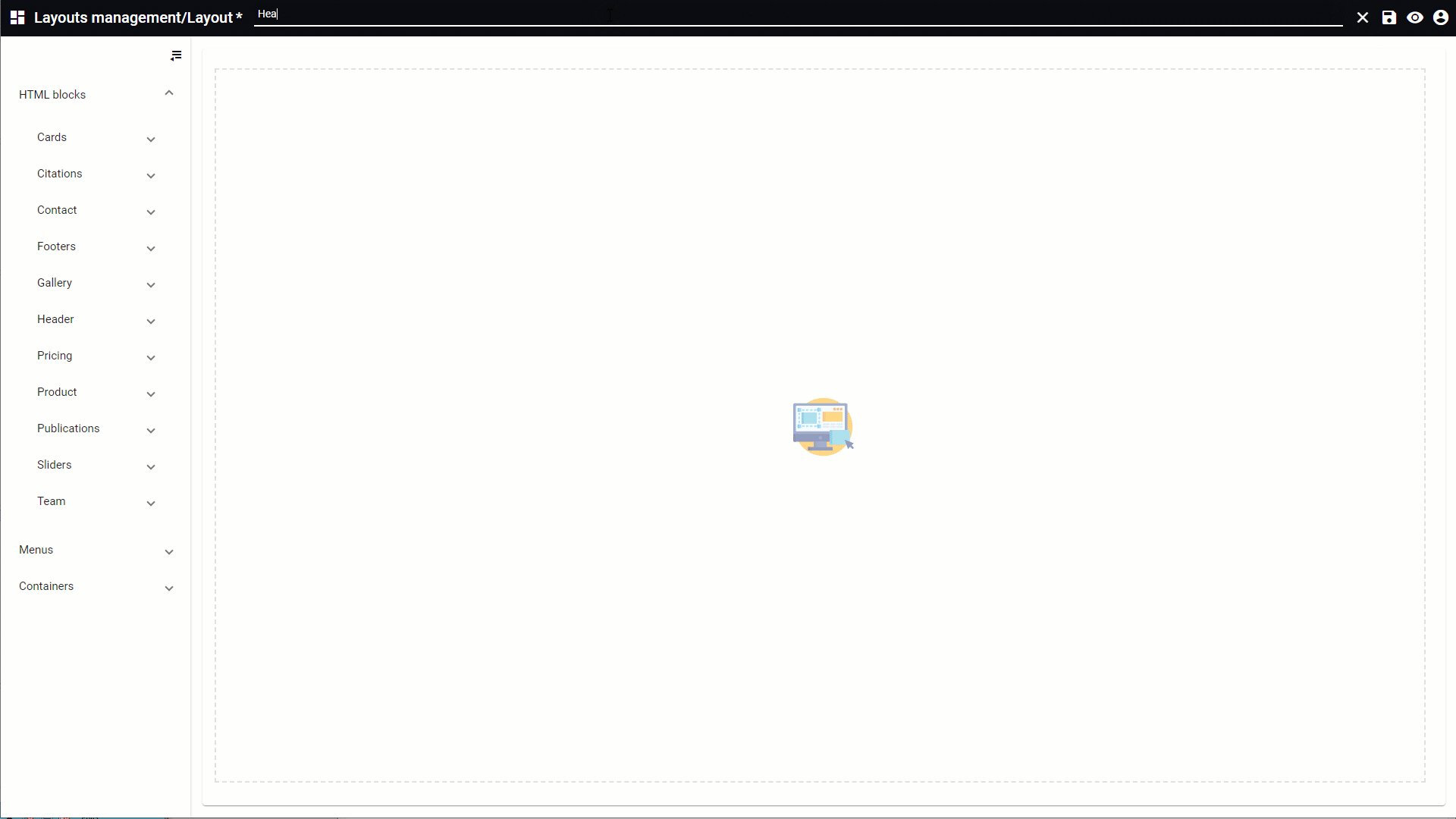
 Search
Search for a given item in any of the sections (HTML blocks, menus and containers). Click on the X icon to display the full list of layouts again.
|
|
 Save
Save all changes made to the current layout.
|
|
 Preview
Go to the preview to see how the current design looks in the end.
Click on the close icon  to go back to the designer window.
|
|
 User profile
Select from:
-
Go back to site: Will open the actual website.
-
User profile: Place to update the details of the user. The look is managed by the curator of the website and is explain in sub chapter User profile.
-
Change password: Allows the user to change the password by giving first the current password and then 2 times the new password. 
-
Help: The BioloMICS manual will be opened.
-
About: Information about the application, web service and database version.
-
Logout: Log out from the website. The login screen will appear after logging out.
|
|