Stepper form
A deposit form can be created to allow depositing and editing of data from the web.
The form can be displayed in different ways, by using a default form or by using a stepper form (the latter one is explained in this chapter).
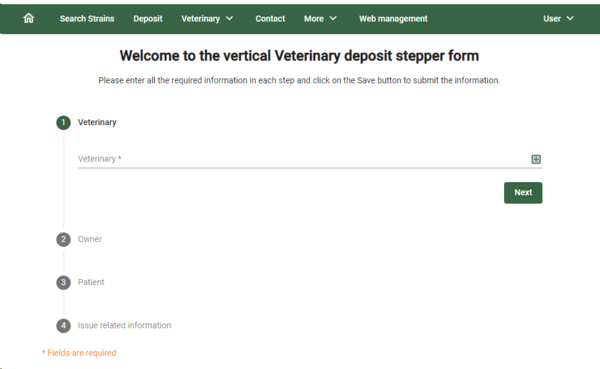
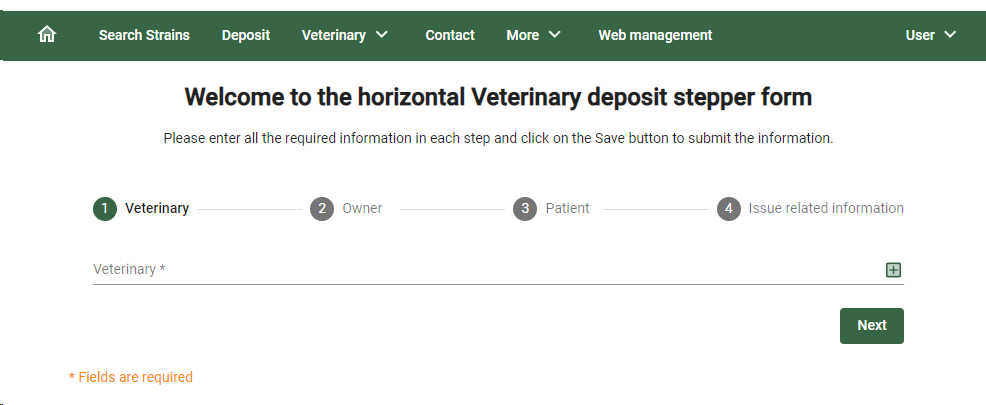
The stepper form can be applied in a horizontal way or in a vertical way.
An example of a vertical deposit stepper form is shown in the picture below.

And a horizontal deposit stepper form looks like:

The following links are based on a Form template but are similar to Stepper form templates.
- For instruction movie on how to create and use a deposit form, see Online deposit of data.
- To see how to create a dynamic deposit form based on certain criteria, see How to: Dynamic deposit form.
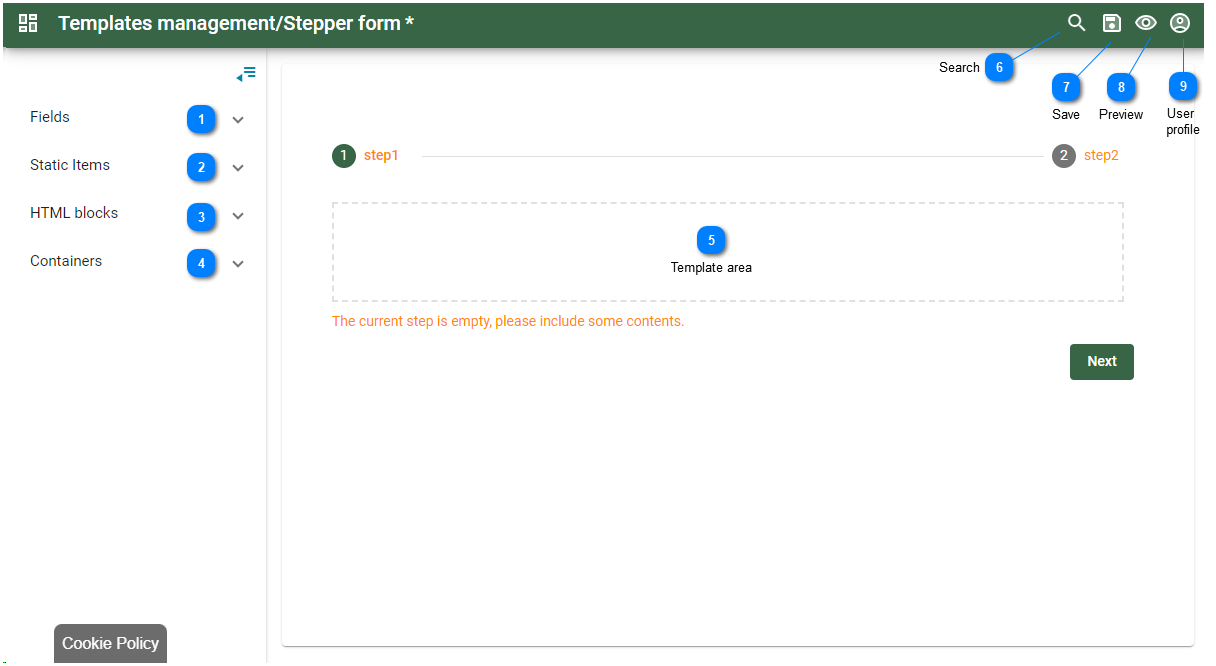
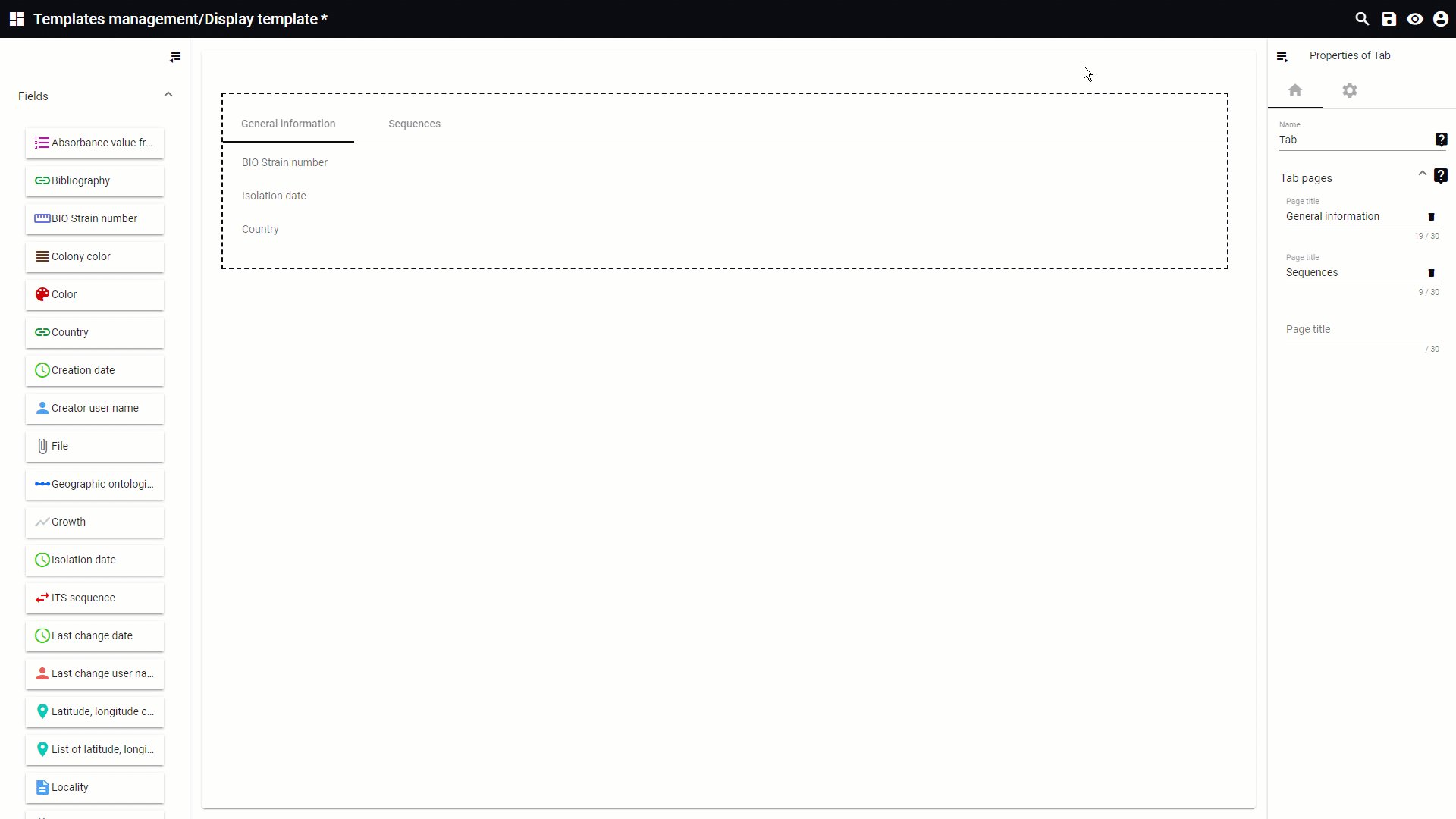
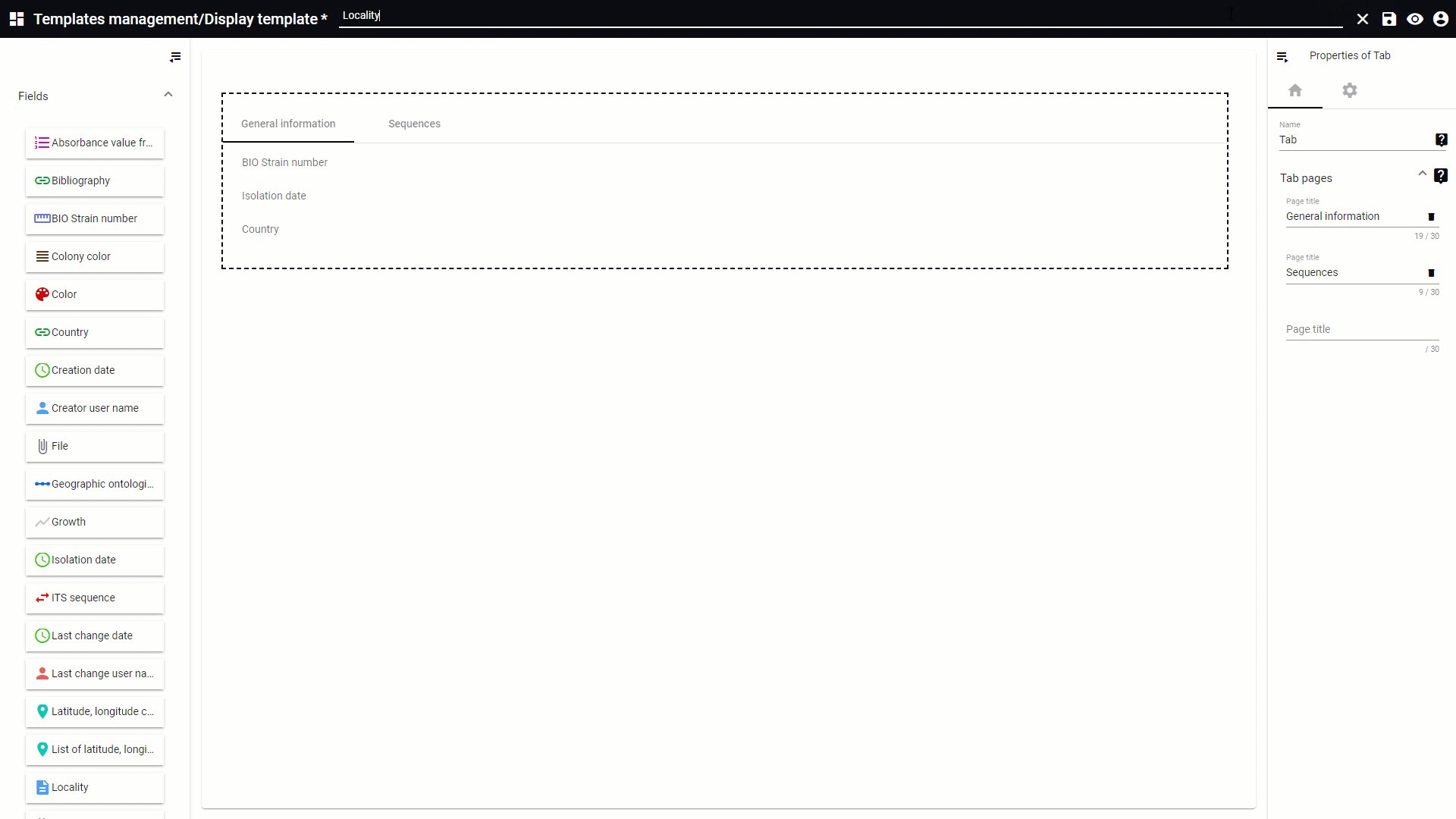
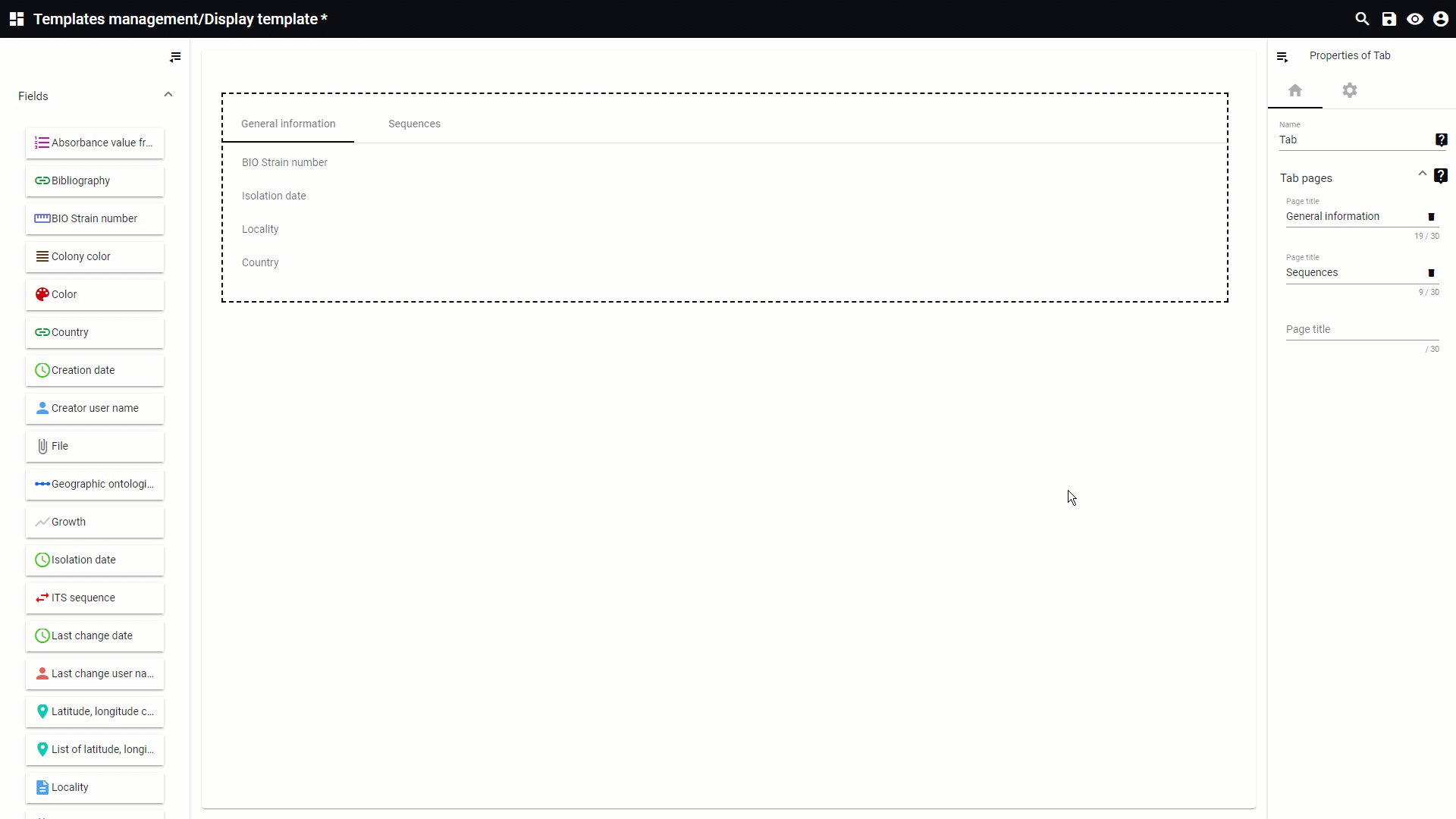
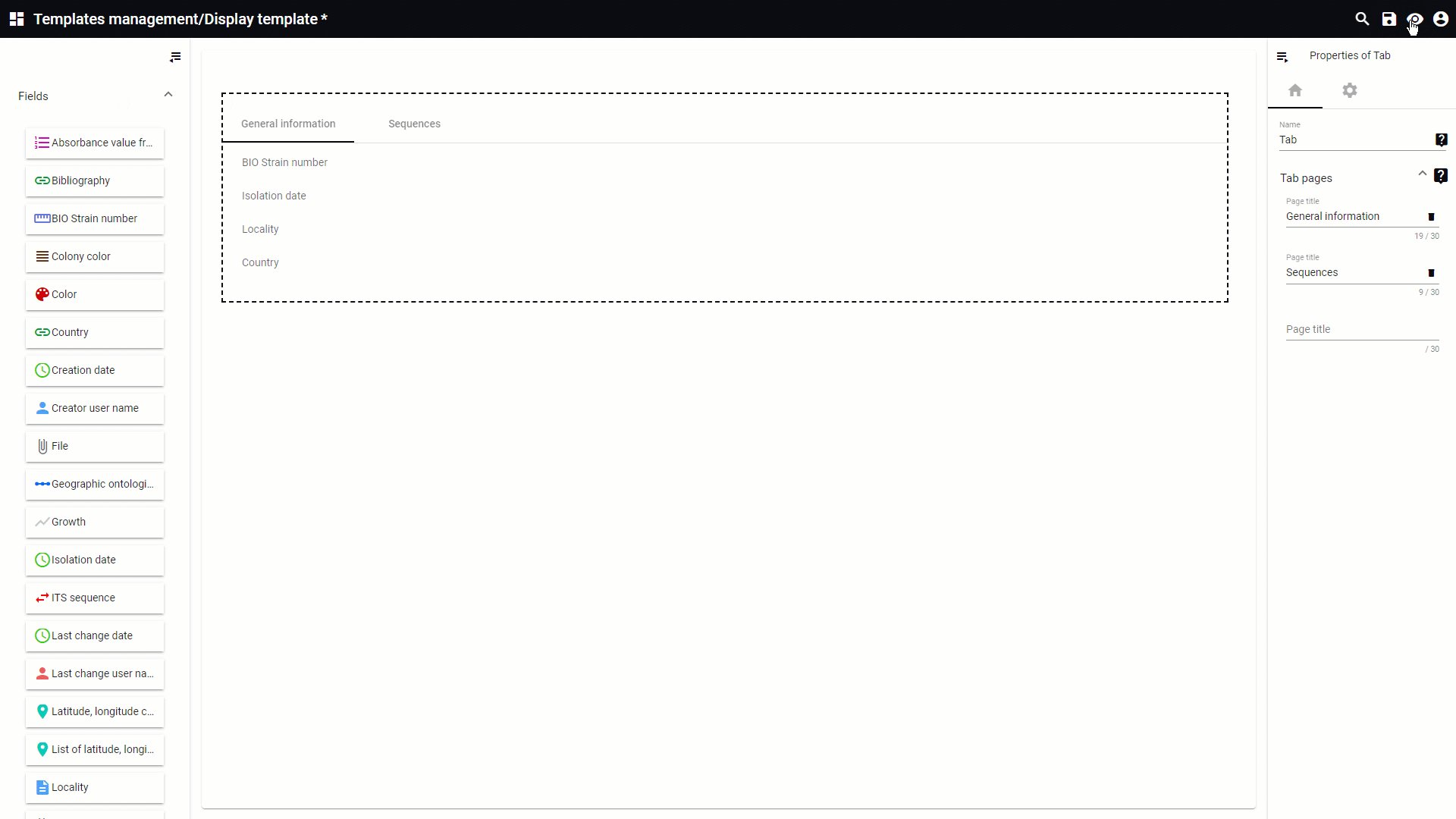
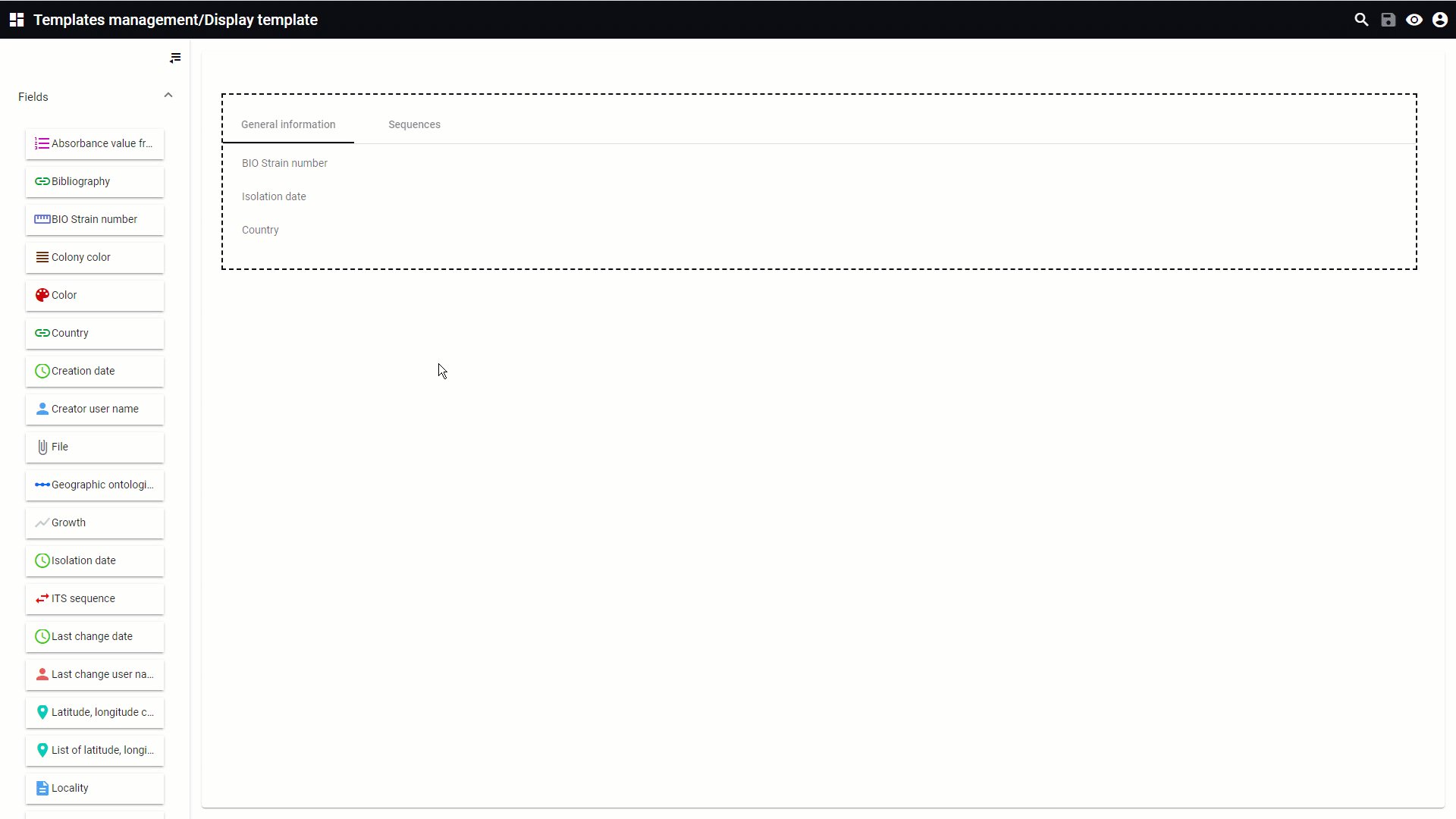
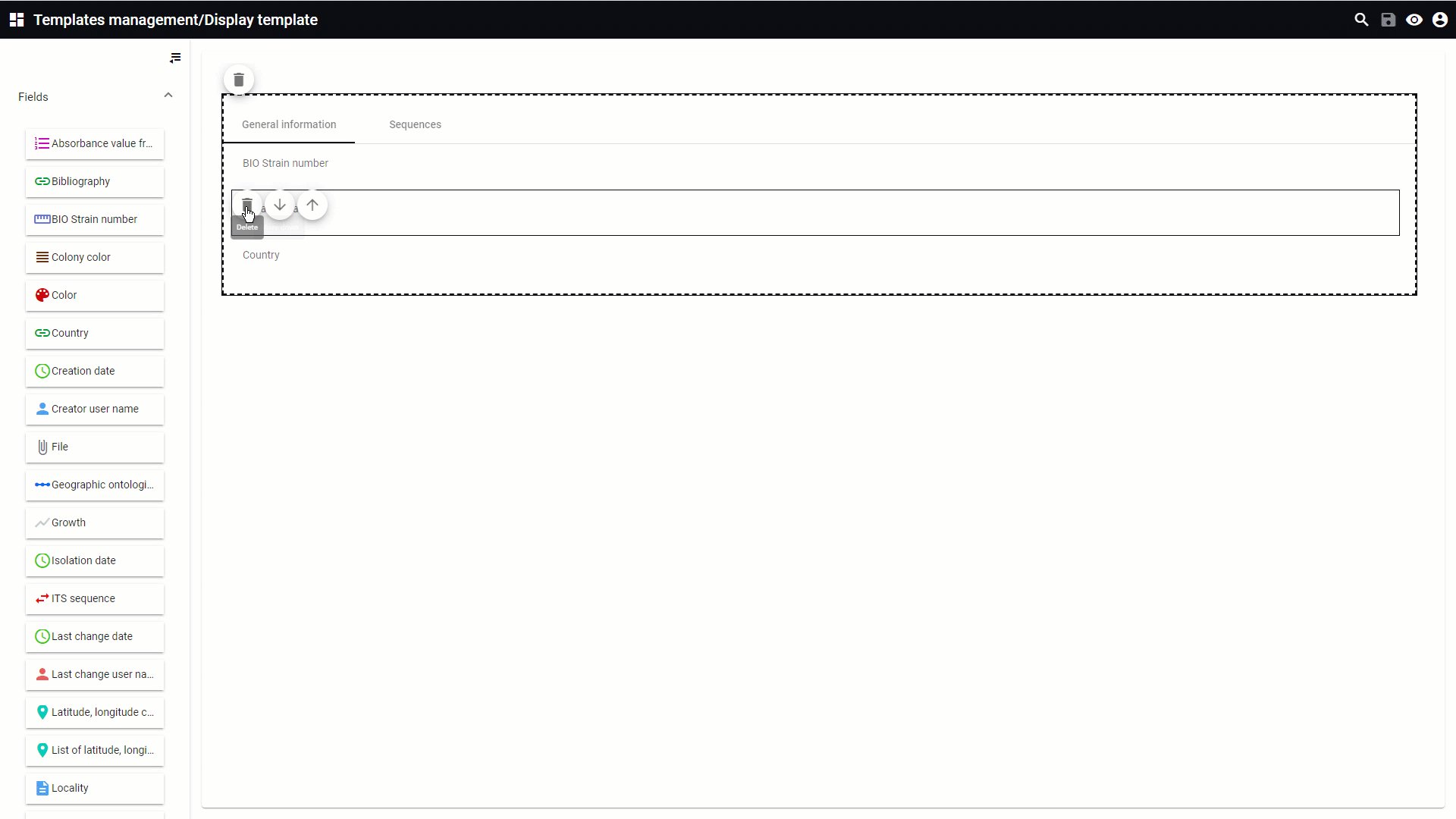
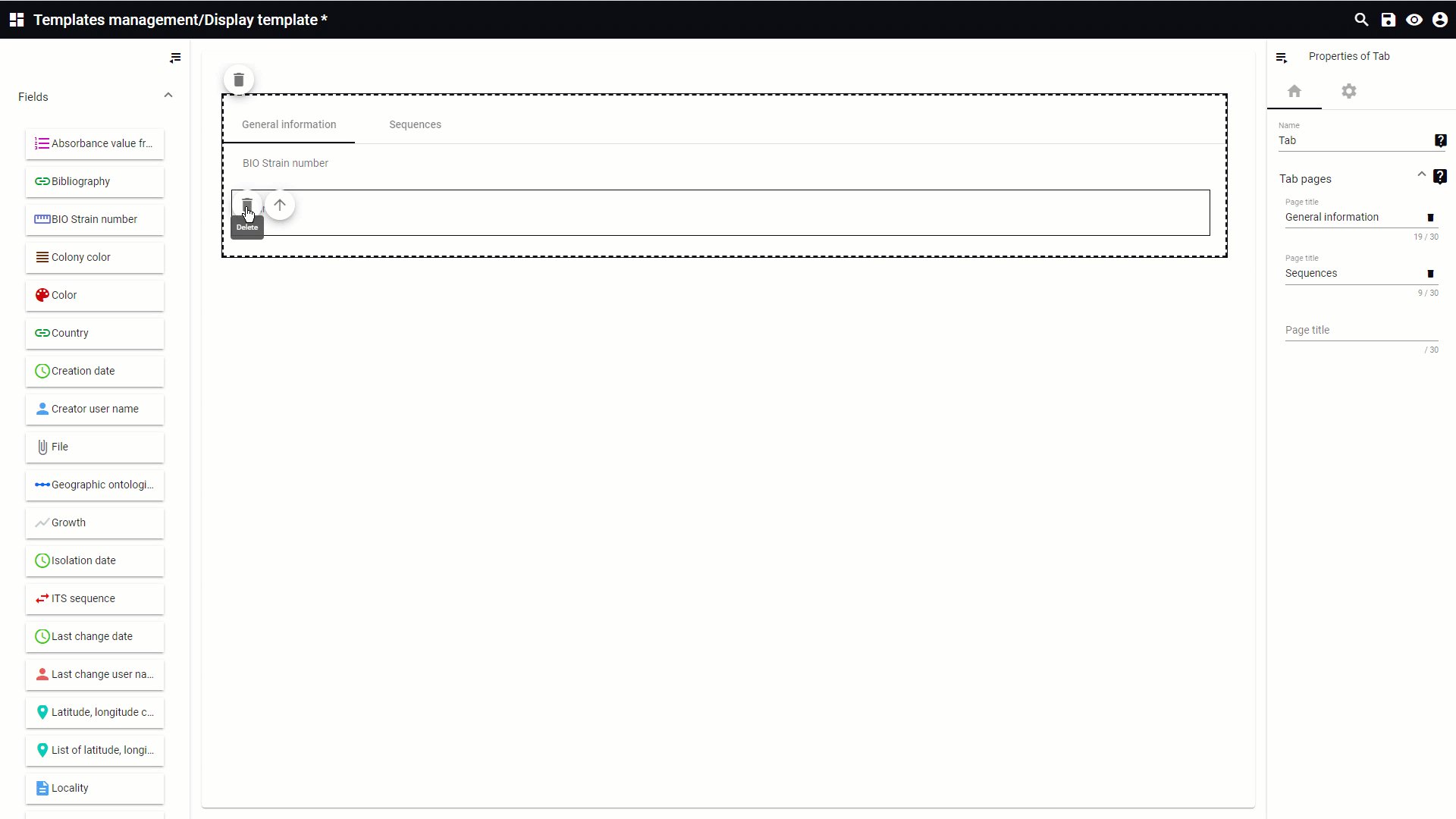
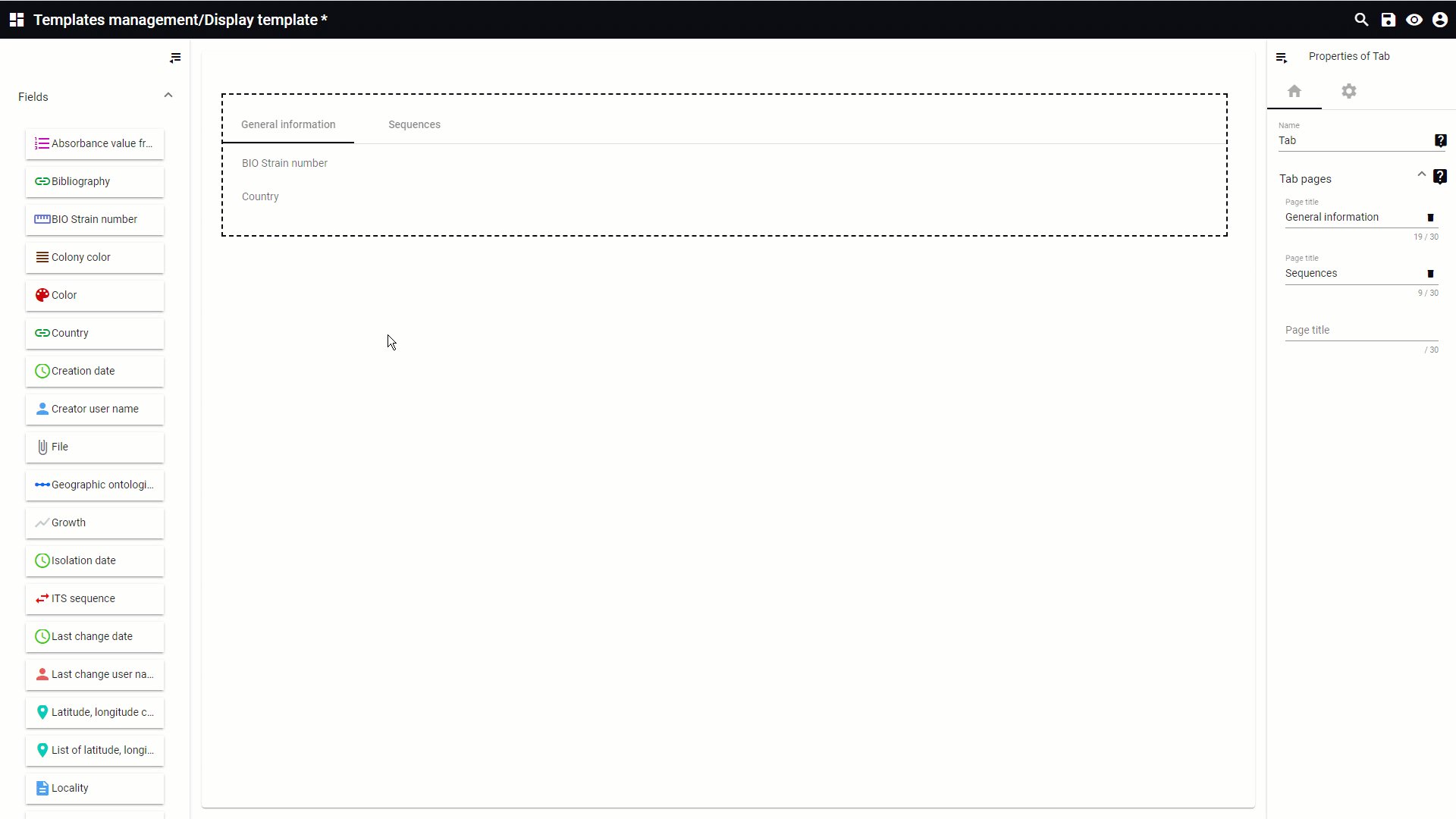
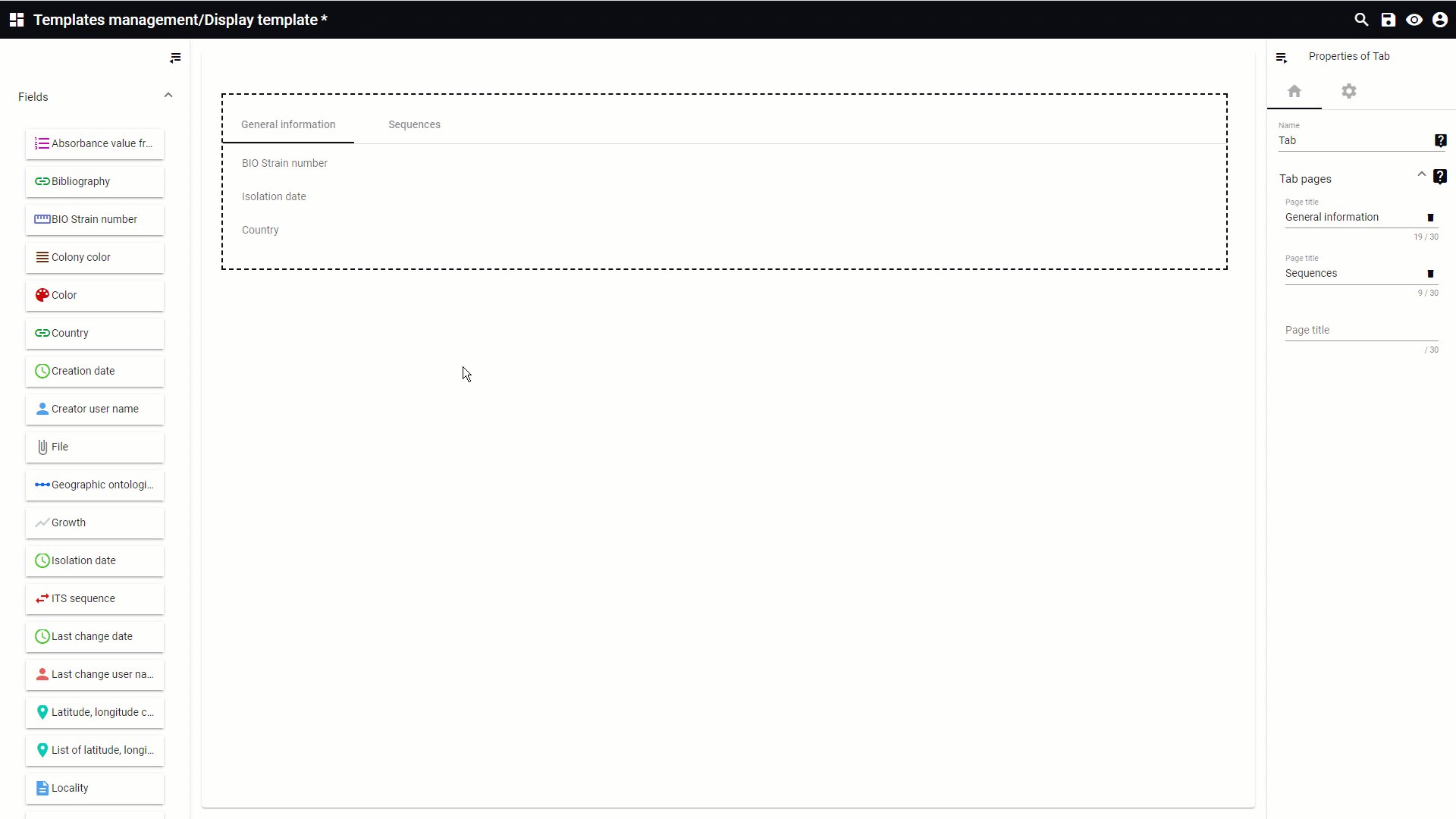
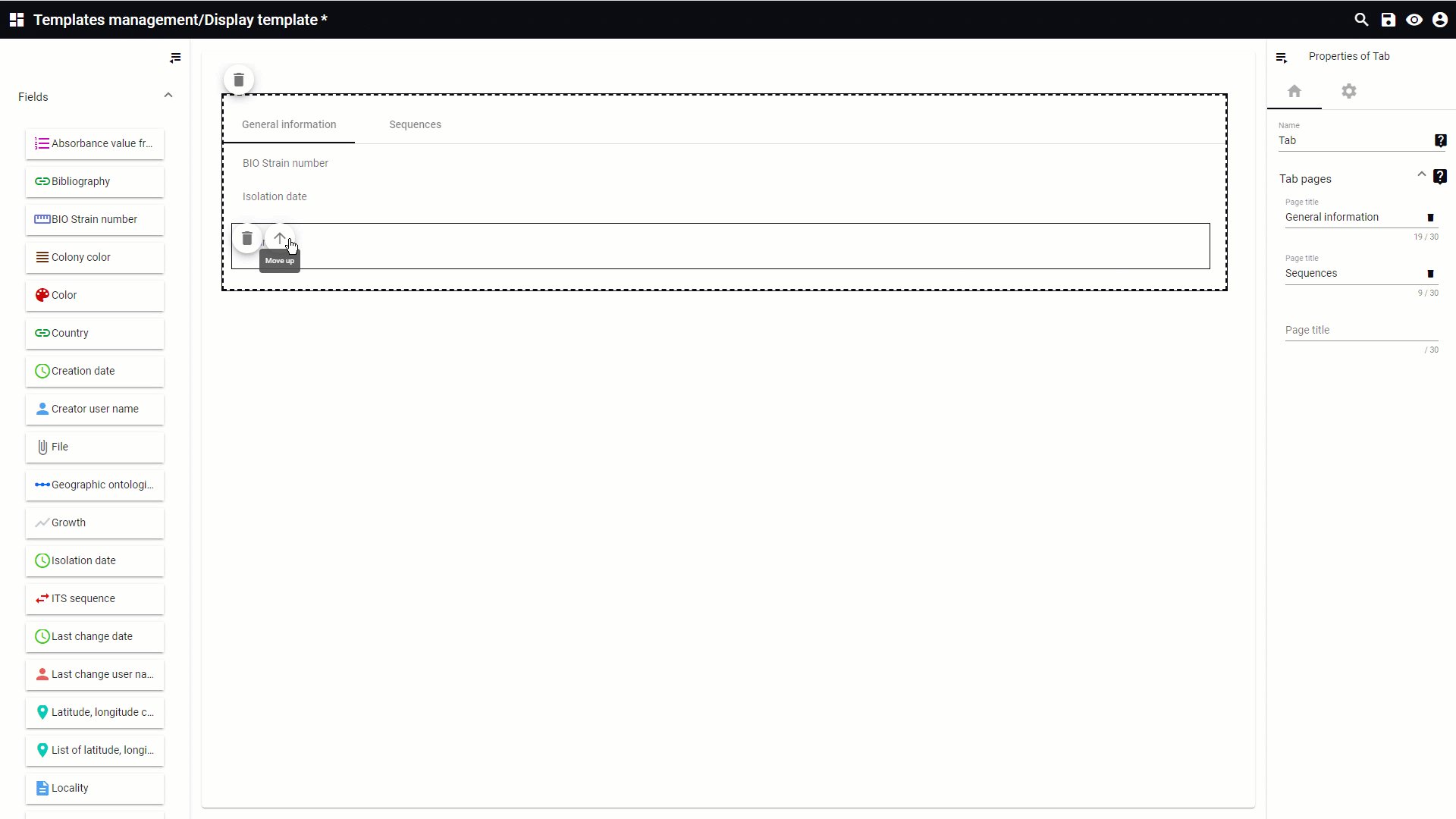
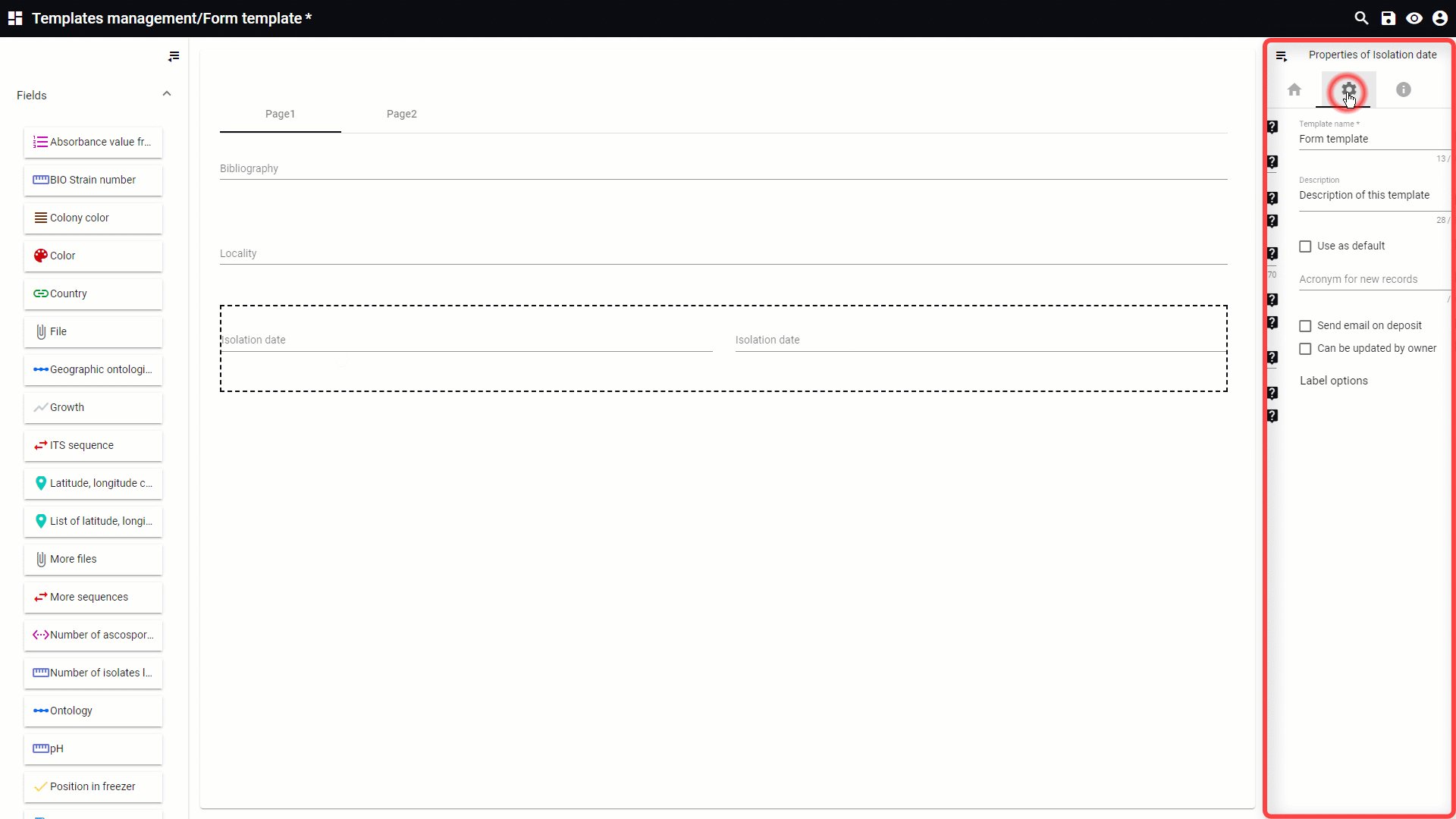
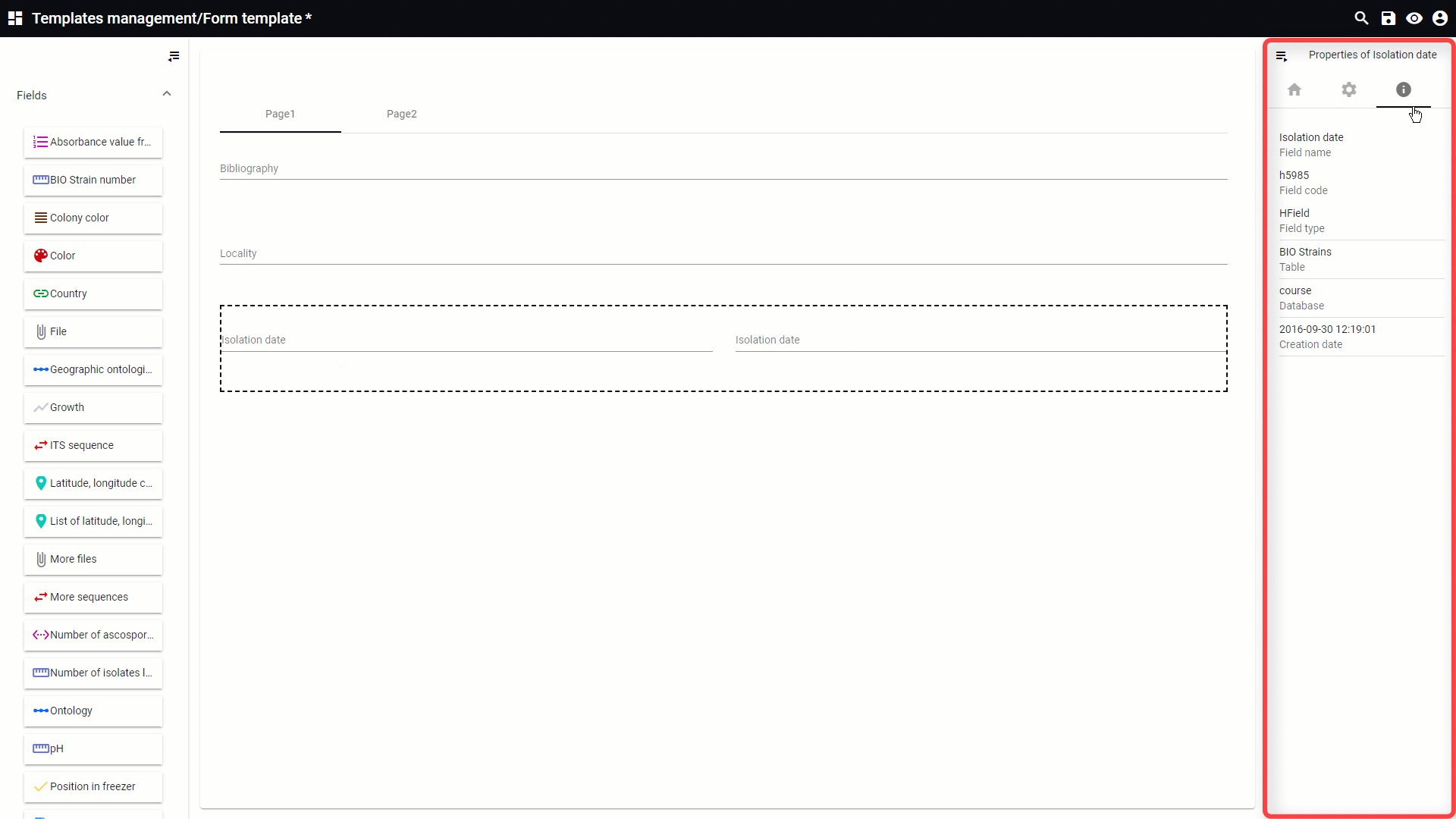
The designer section of the templates management will be opened when a new stepper form template is created or when one needs to be edited.
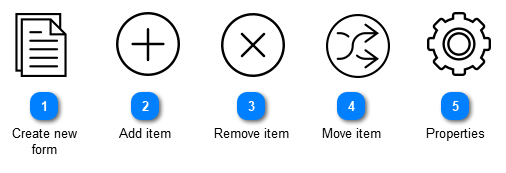
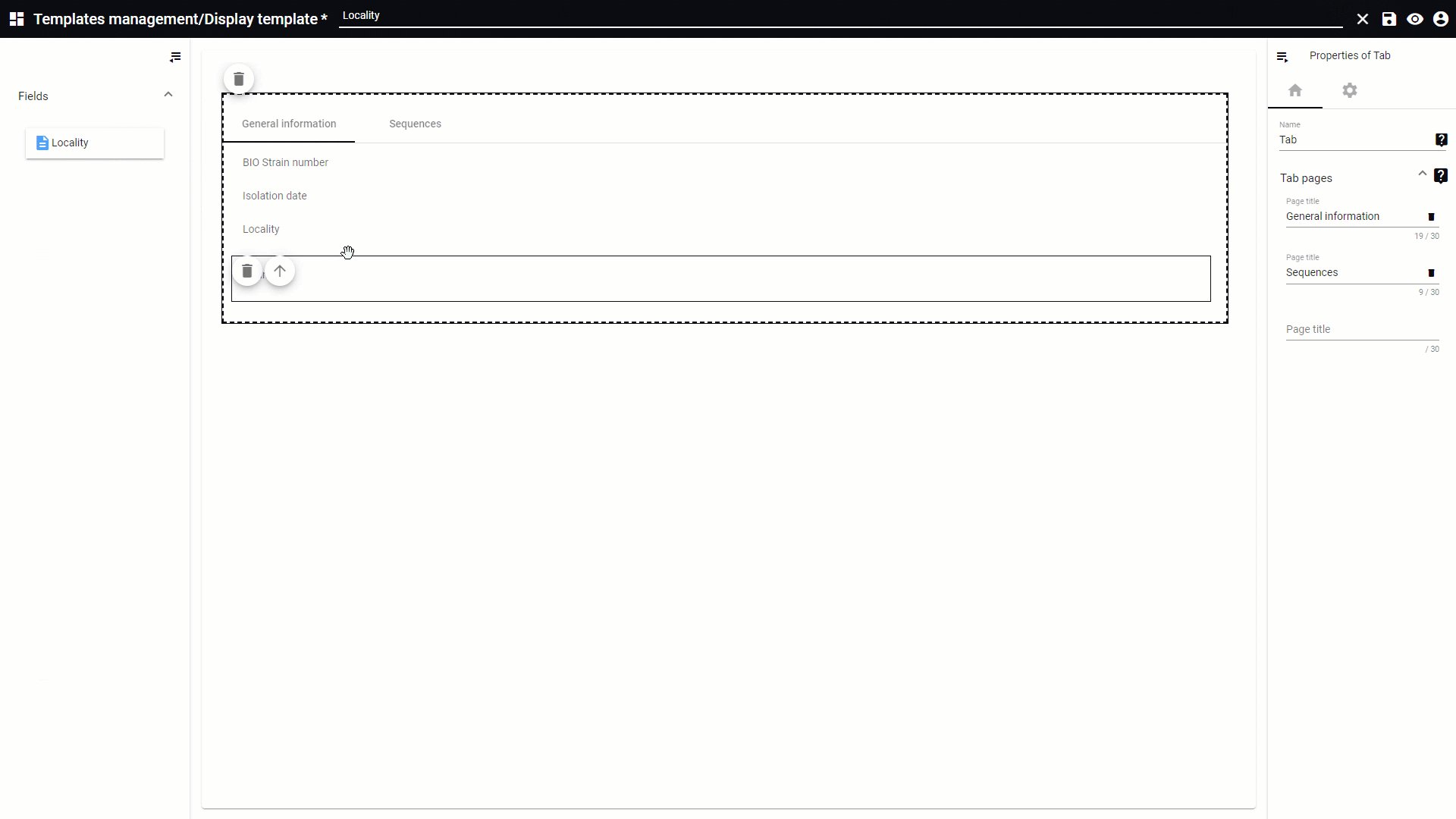
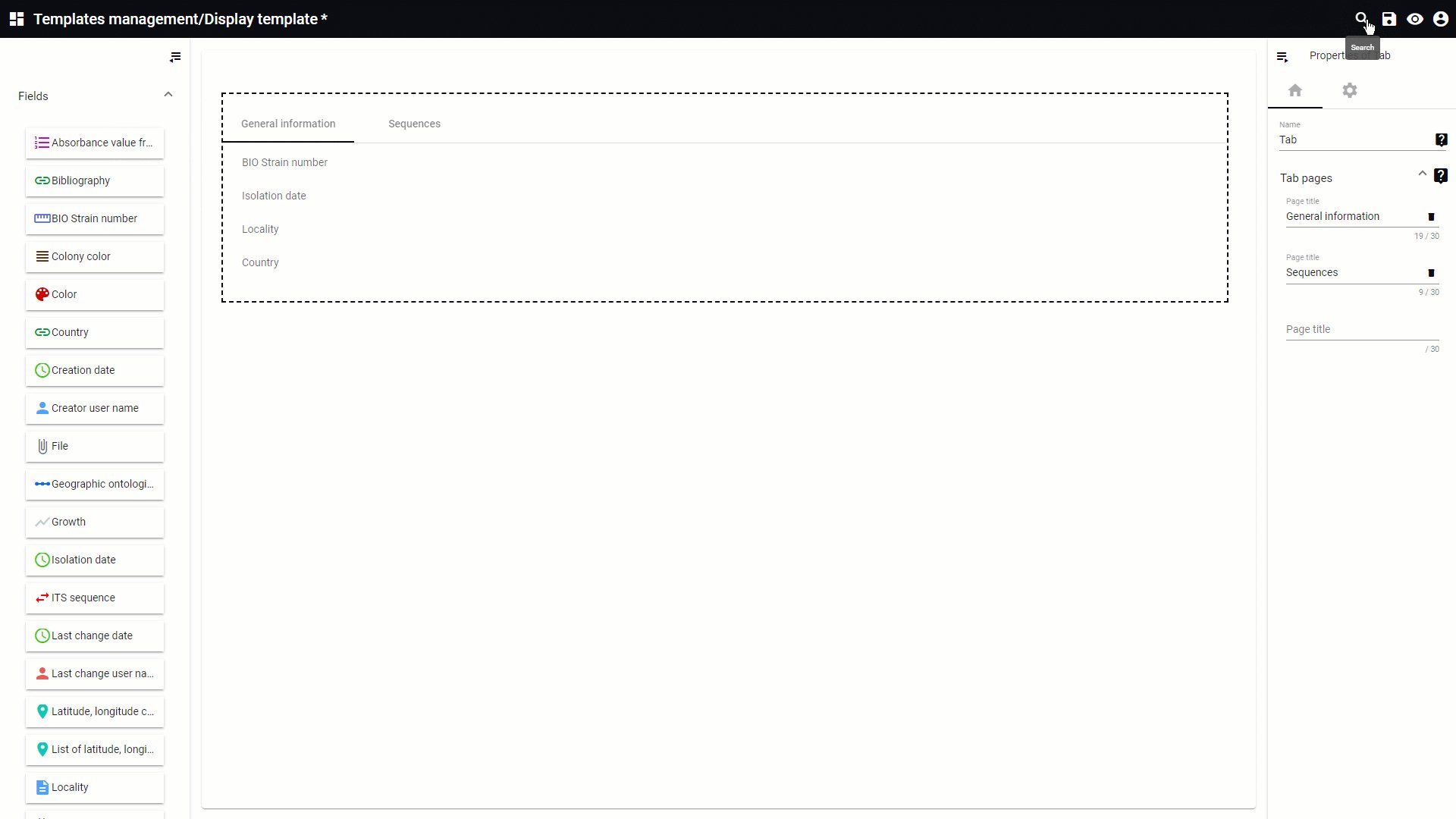
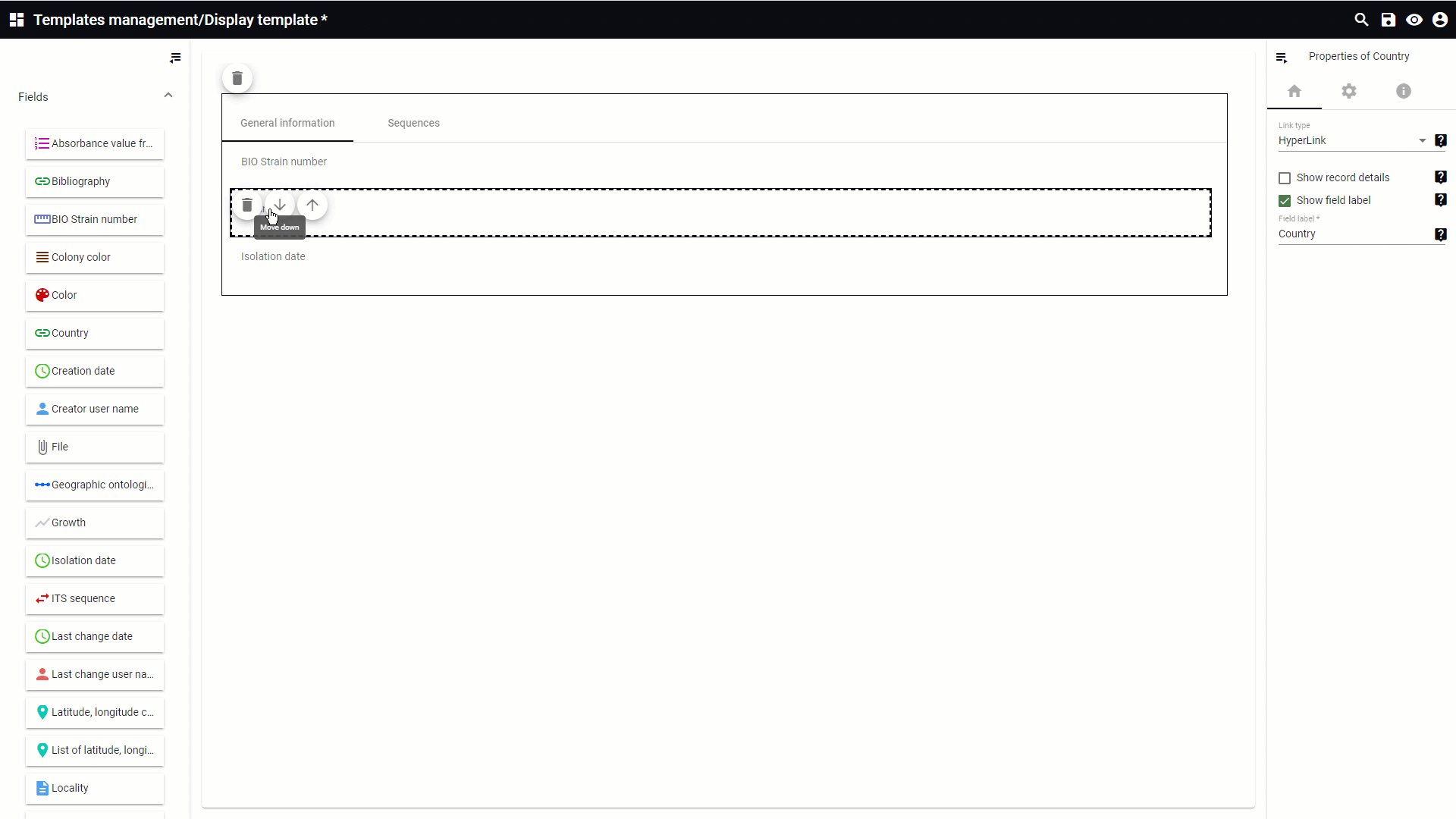
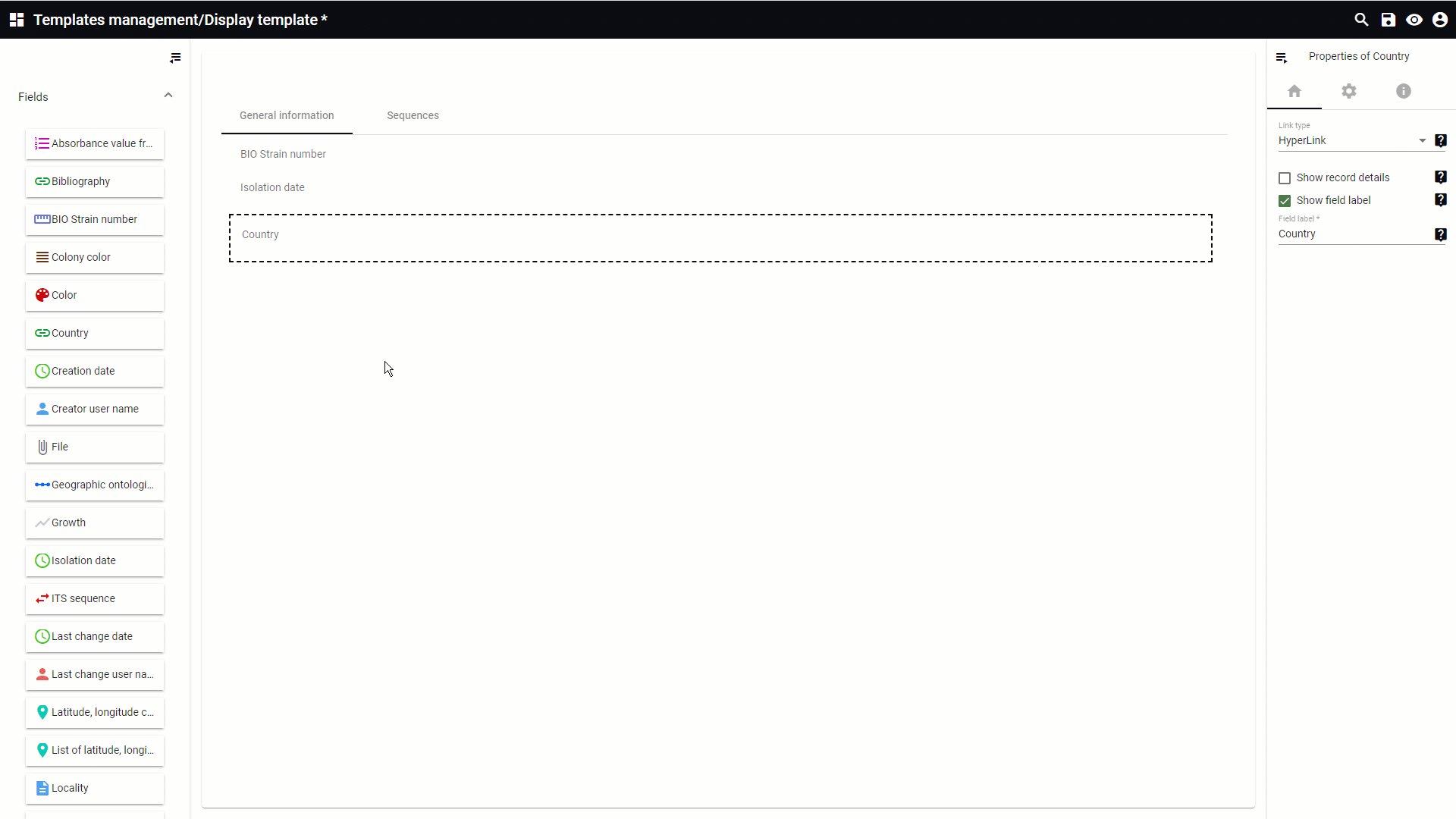
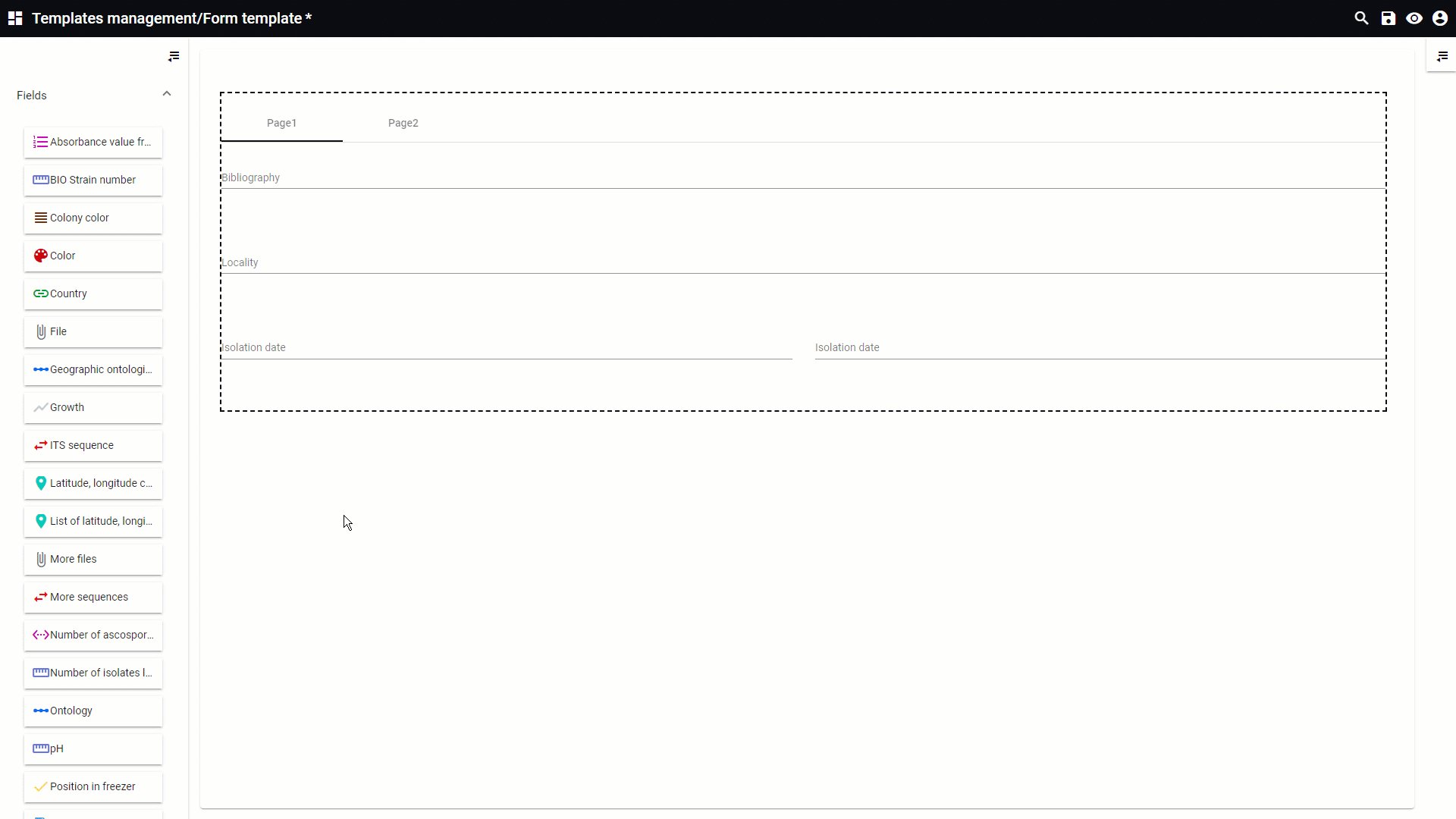
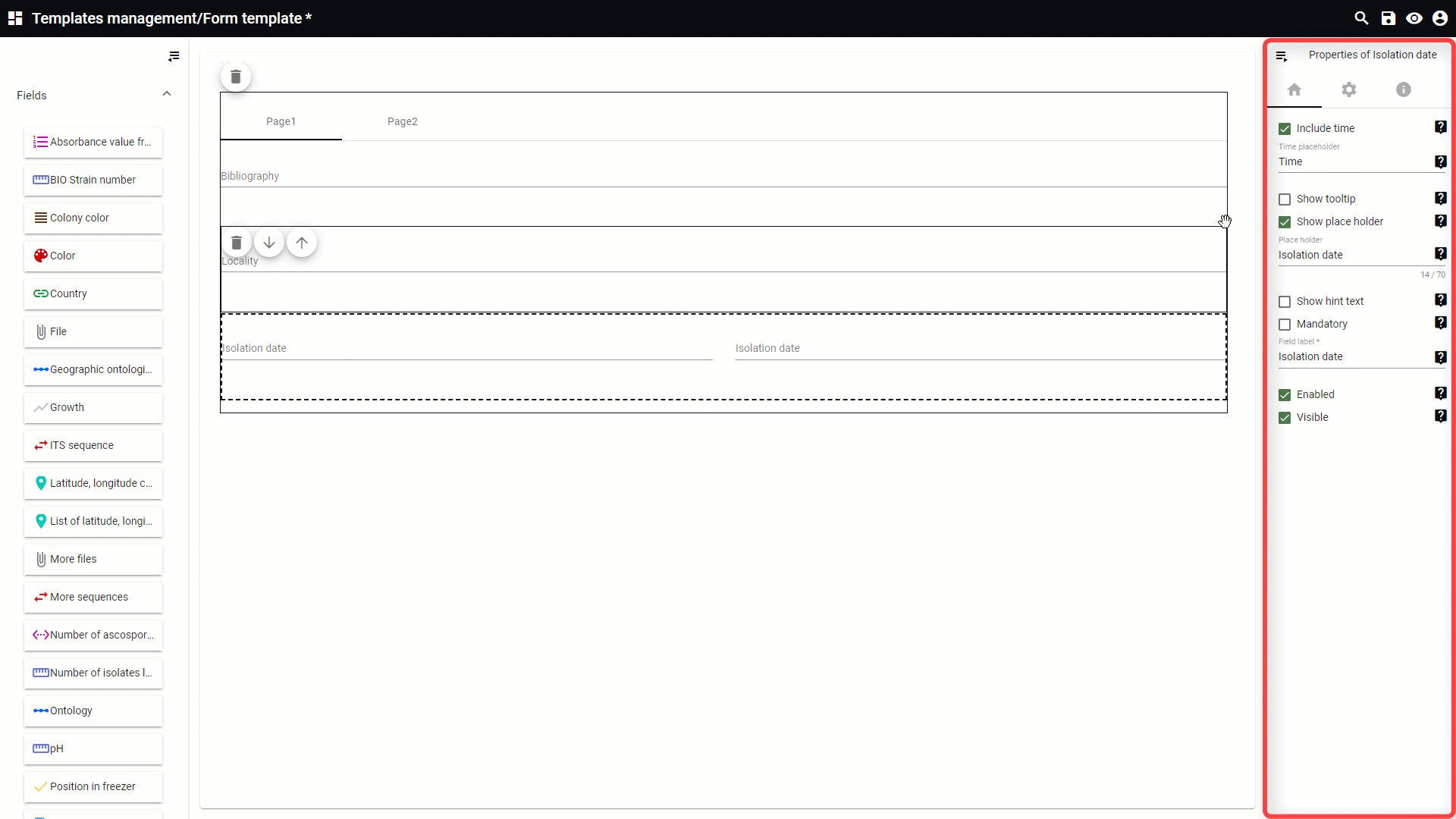
Items can be placed on the template. Hover the mouse on top of any of the numbers below to see detailed information.
All information for this page can be found above this line. Simply hover the mouse on top of any of the numbers to see the information. Top
|
Available static items are: Captcha, Separator and Static HTML.
|
|
Default HTML blocks provided, to be dragged onto the template.
Available blocks are: cards, citations, contact, footers, gallery, header, pricing, product, publications, sliders, team.
For details see HTML blocks.
|
|
Default containers provided, to be dragged onto the form.
Available containers are: Expansion panel, Horizontal splitter, Layout, Section, Splitter, Tab page, and Vertical splitter.
|
|
Select from:
|
 To create a new form template, go to the template management and click on Add new template.
Provide the requested information:
See Add item for the next step to take.
|

|