Show linked records besides or below each other
These two examples show the linked records of a given (main) record.
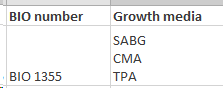
In BIO 1355 there are here 3 linked records for the link field Growth media: SABG, CMA and TPA.

To show those linked records in a razor display on the web, they can be shown besides each other or below.
-
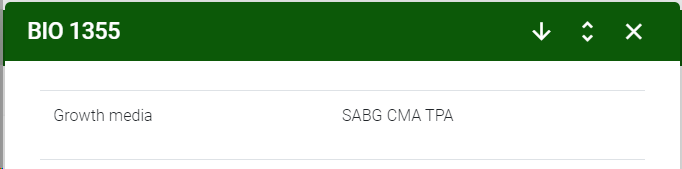
To show the linked record besides each other, use <span> and </span>:<tr><td>@Model.Rlink257.Label</td><td>@foreach(var growthmedia in @Model.Rlink257) {<span>@growthmedia.Name</span>}</td></tr>
The result looks like:

-
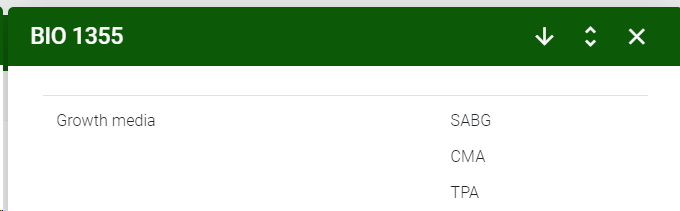
To show the linked record below each other, use <p> and </p>:<tr><td>@Model.Rlink257.Label</td><td>@foreach(var growthmedia in @Model.Rlink257) {<p>@growthmedia.Name</p>}</td></tr>
The result looks like:

The code placed in a table:
<table class="table">
<thead>
</thead>
<tbody>
<tr>
<td>@Model.Rlink257.Label</td>
<td>
@foreach(var growthmedia in @Model.Rlink257) {
<p>@growthmedia.Name</p>
}
</td>
</tr>
</tbody>
</table>