Colorize the background of the text
With HTML there are many styling options available.
This example shows how to change the background color of a value in the display.
Based on the dropdown value, a different background color is used.
<tr>
<td>@Model.T288.Label</td>
<td>
@{if(@Model.T288.ToString() == "Yeast")
<span>
<div style='background:lightgreen'>
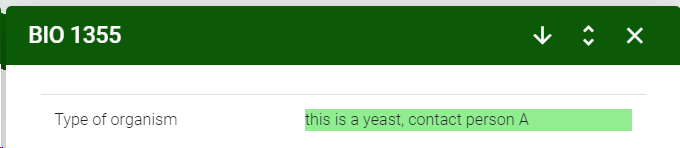
this is a yeast, contact person A
</div>
</span>
else if(@Model.T288.ToString() == "Bacteria")
<span>
<div style='background:yellow'>
this is a bacteria, contact person B
</div>
</span>
}
</td>
</tr>
Extra explanation on the code:
-
If the value is Yeast the have a light green background color.
-
If the value is Bacteria the have a yellow background color.
The result looks like:
-
BIO 1355 is a Yeast.

-
BIO 1356 is a Bacteria.

The code placed in a table:
|
<table class="table">
<thead>
</thead>
<tbody>
<tr>
<td>@Model.T288.Label</td>
<td>
<span>
@{if(@Model.T288.ToString() == "Yeast")
<td>
<div style='background:lightgreen'>
this is a yeast, contact person A
</div>
</td>
else if(@Model.T288.ToString() == "Bacteria")
<td>
<div style='background:yellow'>
this is a bacteria, contact person B
</div>
</td>
}
</span>
</td>
</tr>
</tbody>
</table>
|