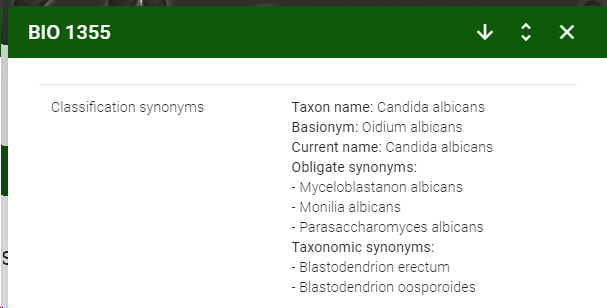
Syn field in razor (Synonymy)

The Synonymy field in the razor is partly treated like a link field, therefore @foreach need to be used in the case of Obligate and Taxonomic synonyms.
<tr>
<td>@Model.Synlink473.Label</td>
<td>
<div>
@foreach(var taxon in @Model.Synlink473) {
<p style="word-break:break-word">
<b>Taxon name: </b>@taxon.Name <br>
@if(taxon.Syn461.BasionymRecord != null) { <b>Basionym: </b>@taxon.Syn461.BasionymRecord.RecordName <br> }
@if(taxon.Syn461.CurrentNameRecord != null) { <b>Current name: </b>@taxon.Syn461.CurrentNameRecord.RecordName <br> }
@if(@taxon.Syn461.ObligateSynonymRecords != null && @taxon.Syn461.ObligateSynonymRecords.Count > 0){
<b>Obligate synonyms: </b><br>
@foreach(var item in @taxon.Syn461.ObligateSynonymRecords){
<span>- </span> @item.RecordName <br>}
}
@if (@taxon.Syn461.TaxonSynonymsRecords != null && @taxon.Syn461.TaxonSynonymsRecords.Count > 0){
<b>Taxonomic synonyms: </b><br>
@foreach(var item in @taxon.Syn461.TaxonSynonymsRecords){
<span>- </span> @item.RecordName <br>}
}
</p>
}
</div>
</td>
</tr>
Note: to make a link to a page showing the information of the taxon name, use the following part of the code:
* Make sure that there is already a page that contains the needed display template
<b>Basionym: </b><a href="https://WEBSITENAME/PAGENAME/@taxon.Syn461.BasionymRecord.RecordId" target="_blank"> @taxon.Syn461.BasionymRecord.RecordName </a> <br>