L field in razor (GIS)
The latitude and longitude data can be displayed in the razor display in 2 ways:
-
Showing a geographic map.

-
Showing the latitude, longitude, altitude and precision values.

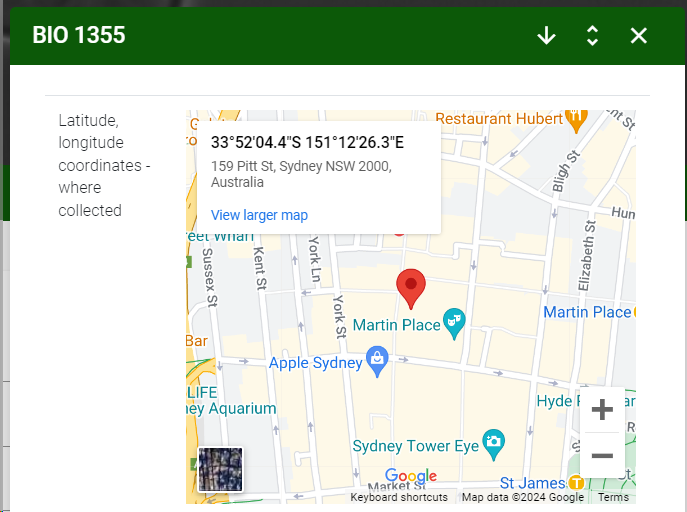
1. Showing a geograpahic map:
<tr>
<td>@Model.L235.Label</td>
<td>
<iframe
width="400"
height="350"
style="border:0"
loading="lazy"
allowfullscreen
referrerpolicy="no-referrer-when-downgrade"
src="https://www.google.com/maps/embed/v1/place?key=API_KEY_HERE=@Model.L235.Latitude,@Model.L235.Longitude">">
</iframe>
</td>
</tr>
Extra explanation on the code:
-
Note that in this example a few parameters are fixed, like the width and the height of the map.
-
Also the API key of the map still needs to be addad. This key will be provided to the client by the BioAware team.
The code placed in a table:
<table class="table">
<thead>
</thead>
<tbody>
<tr>
<td>@Model.L235.Label</td>
<td>
<iframe
width="400"
height="350"
style="border:0"
loading="lazy"
allowfullscreen
referrerpolicy="no-referrer-when-downgrade"
src="https://www.google.com/maps/embed/v1/place?key=API_KEY_HERE=@Model.L235.Latitude,@Model.L235.Longitude">">
</iframe>
</td>
</tr>
</tbody>
</table>
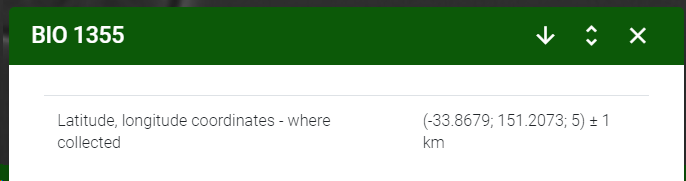
2. Showing the latitude, longitude, altitude and precision values:
<tr>
<td>@Model.L235.Label</td>
<td>
<span>(@Model.L235.Latitude; @Model.L235.Longitude; @Model.L235.Altitude) ± @Model.L235.Precision km</span>
</td>
</tr>
The code placed in a table:
<table class="table">
<thead>
</thead>
<tbody>
<tr>
<td>@Model.L235.Label</td>
<td>
<span>(@Model.L235.Latitude; @Model.L235.Longitude; @Model.L235.Altitude) ± @Model.L235.Precision km</span>
</td>
</tr>
</tbody>
</table>